探索PowerShell(十五) 引号与转义字符
基础用法
总结说来:
单引号任何情况下都只表示引号内自身的字符。也就是说,单引号内的内容不会进行变量的代换与字符的转义。而在双引号中,则允许进行变量代换和字符转义。在对变量进行代换和字符进行转义的判断上,是由命令最外层的引号决定的。
详细介绍,还是要用示例来说明。
$a="World" <enter>
"Hello, $a" <enter>
运行结果为: 
若使用单引号,将命令改为:
$a="World" <enter>
'Hello, $a' <enter>
则输出结果为: 
这一点很简单,在本教程之前的文章中也有所提及。
输出引号
在单引号中,如果要打印单引号,只需要使单引号重复即可,即,两个单引号会产生一个单引号输出。
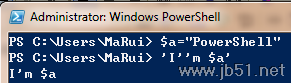
$a="PowerShell" <enter>
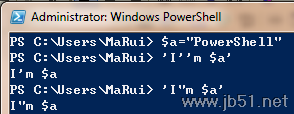
'I''m $a' <enter>
运行结果为:

在单引号中输出双引号可以直接输出,不需要进行转换。如:

同样在双引号中,如果要输出单引号,也不需要转换,直接打印即可。 而且,如果需要在双引号中打印双引号,也只需要重复双引号即可,即,两个双引号会产生一个双引号输出。
例1:

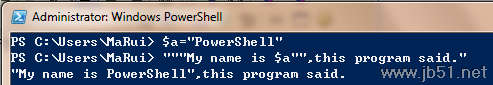
$a="PowerShell" <enter>
"""My name is $a"",this program said." <enter>
运行结果如下:

使用转义字符
为了输出一些特殊字符,我们需要使用转义字符,在PowerShell中,转义序列由反引号定义,也就是键盘F1下面与波浪线同键的字符" ` "。
常用的转义字符串有:
| `' | 单引号 |
| `" | 双引号 |
| `0 | 空值 NULL |
| `a | 报警 |
| `b | 退格 |
| `f | 跳页 |
| `n | 新行 |
| `r | 换行 |
| `t | 横向Tab键(水平制表符) |
| `v | 纵向Tab键(纵向制表符) |
当然,在双引号中的变量名前使用反引号,也会取消此变量代换的功能。
例如上例中:
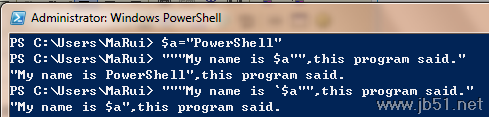
$a="PowerShell" <enter>
"""My name is `$a"",this program said." <enter>
"My name is $a",this program said.
如图:

需要说明的另一点,就是反引号的另一个作用:承接命令语句。
当我们需要输入的命令太长,则可以在命令中合适的地方使用反引号,另起一行接着上条命令书写。至于前面所指的“合适”的地方,简单的说,总不能将一个单词拆开吧。
例如:
Get-WmiObject Win32_NetworkAdapterConfiguration | Get-Member -MemberType Methods | Format-List
上面的命令非常长,不仅不便于我们的输入,也不便于修改、查看,所以,可以使用反引号修改如下:
Get-WmiObject Win32_NetworkAdapterConfiguration |` Get-Member -MemberType Methods |` Format-List
如图:

只需在命令结束后多敲一次回车,表示全部命令输入完毕即可,在命令中使用反引号与否,最终的运行结果是一样的。
使用反引号,不仅能够帮助我们更加方便的书写,在编写脚本时也利于命令的修改,查看。个人感觉,尤其在管道符后面使用反引号,十分利于理清命令结构。
至于其他转义字符的使用,其实都如同于在编程语言中或者其他脚本中的使用,方法都是一样的。就请各位自己试一试吧。
相关推荐
-
shell编程基础 单引号和双引号的区别
下面用一个简单的shell程序要说明一下. debian:~/learn/shell# cat phonebook Alice Chebba 973-555-2015 Barbara Swingle 201-555-9257 Liz Stachiw 212-555-2298 Susan Goldberg 201-555-7776 Susan Topple 212-555-4932 Tony Iannino 973-555-1295 Stromboli Pizza 973-555-9478 deb
-
Shell脚本中单引号(‘)和双引号(“)的使用区别
在Linux操作系统上编写Shell脚本时候,我们是在变量的前面使用$符号来获取该变量的值,通常在脚本中使用"$param"这种带双引号的格式,但也有出现使用'$param'这种带引号的使用的场景,首先大家看一段例子: 复制代码 代码如下: [root@linux ~]# name=TekTea [root@linux ~]# echo $name TekTea [root@linux ~]# sayhello="Hello $name" [root@linux ~
-
linux shell中单引号、双引号、反引号、反斜杠的区别
1. 单引号 ( '' ) # grep Susan phonebook Susan Goldberg 403-212-4921 Susan Topple 212-234-2343 如果我们想查找的是Susan Goldberg,不能直接使用grep Susan Goldberg phonebook命令,grep会把Goldberg和phonebook当作需要搜索的文件 # grep 'Susan Gold' phonebook Susan Goldberg 403-212-4921 当shel
-
Shell脚本字符串单引号和双引号的区别浅析
一.字符串基础知识 字符串是shell编程中最常用最有用的数据类型(除了数字和字符串,也没啥其它类型好用了),字符串可以用单引号,也可以用双引号,也可以不用引号.单双引号的区别跟PHP类似. 单引号 复制代码 代码如下: str='this is a string' 单引号字符串的限制: •单引号里的任何字符都会原样输出,单引号字符串中的变量是无效的: •单引号字串中不能出现单引号(对单引号使用转义符后也不行). 双引号 复制代码 代码如下: your_name='qinjx' str="Hel
-
Linux Shell中三种引号的用法及区别
Linux Shell中有三种引号,分别为双引号(" ").单引号(' ')以及反引号(` `). 其中双引号对字符串中出现的$.''.`和\进行替换:单引号不进行替换,将字符串中所有字符作为普通字符输出,而反引号中字符串作为shell命令执行,并返回执行结果.具体含义如下: 双引号(" "):在双引号中,除了$, '', `和\以外所有的字符都解释成字符本身. 单引号(' '):在单引号中所有的字符包括特殊字符($,'',`和\)都将解释成字符本身而成为普通字符.
-
Shell脚本中的特殊字符(美元符、反斜杠、引号等)作用介绍
Shell中的特殊字符有 1.$ 美元符 2.\ 反斜杠 3.` 反引号 4." 双引号 5.< ,>;,*,?,[,] 下面我一一举列说明 一.$符号 1.echo $? 显示的是上一条指令退出状态 2.echo "$?" 效果同上 3.echo '$?' 显示的是$? 4.echo \$? 显示的是$? 5.echo "\$?" 显示的是$? 大家可能已经看出 $符号在双引号中具有特殊意义 双引号对$符号不起作用 而单引号可以将特殊字符的的
-
Shell编程 Bash引号的那点事
先了解下,在bash脚本中,有三种引号 1. 单引号 ' 2. 双引号 " 3. 反引号 ` 单引号 两个单引号包围起来的字符串就是普通的字符串,它将保留原始的字面意思. 双引号 两个双引号包围起来的字符串,部分特殊字符将起到它们的作用. 这些特殊字符有: 美元符$, 反斜杠\, 反引号, 感叹号!. 反引号 两个反引号包围起来的字符串,将作为命令来运行, 执行的输出结果作为该反引号的内容,称为命令替换,
-
探索PowerShell(十) 循环语句介绍
PowerShell作为可编程性语言,拥有以下循环语句. 注:本节所要讨论的内容的实质更多的偏向于程序设计方面,所以在此不做过多详细讲解,只针对PowerShell中的应用进行具体讲解. • for (初值;表达式;赋值语句) {代码} 用变量值控制执行次数 • foreach (成员变量 in 数组) {代码} 利用迭代执行代码 • foreach-object 对一组输入的每个对象执行运算 • while(表达式) {代码} 表达式为真时循环执行代码 • do {代码} while(表达式)
-
注册表REG文件全攻略—注册表使用全攻略之十五
注册表REG文件全攻略-注册表使用全攻略之十五 1.何谓REG文件 REG文件实际上是一种注册表脚本文件,双击REG文件即可将其中的数据导入到注册表中.利用REG文件我们可以直接对注册表进行任何修改操作,它对注册表的操作可以不受注册表编辑器被禁用的限制,因此功能更为强大.灵活,另外,由于REG文件可以用任何文本文件编辑工具(例如记事本)进行修改,因此通过它对注册表数据进行修改后,如果发生错误,还可以通过改回REG文件中的数据后再导入,从而实现恢复操作,因此它又较之直接用注册表编辑器修改更安全,所
-
第十五节--Zend引擎的发展
/* +-------------------------------------------------------------------------------+ | = 本文为Haohappy读<<Core PHP Programming>> | = 中Classes and Objects一章的笔记 | = 翻译为主+个人心得 | = 为避免可能发生的不必要的麻烦请勿转载,谢谢 | = 欢迎批评指正,希望和所有PHP爱好者共同进步! | = PHP5研究中心:
-
jQuery 1.9.1源码分析系列(十五)动画处理之缓动动画核心Tween
在jQuery内部函数Animation中调用到了createTweens()来创建缓动动画组,创建完成后的结果为: 可以看到上面的缓动动画组有四个原子动画组成.每一个原子动画的信息都包含在里面了. 仔细查看createTweens函数,实际上就是遍历调用了tweeners ["*"]的数组中的函数(实际上就只有一个元素). function createTweens( animation, props ) { jQuery.each( props, function( prop, v
-
php中的单引号、双引号和转义字符详解
PHP单引号及双引号均可以修饰字符串类型的数据,如果修饰的字符串中含有变量(例$name):最大的区别是: 双引号会替换变量的值,而单引号会把它当做字符串输出. 例如: <?php $name="string"; echo " 字符串" . '$name'; echo "字符串" . "$name"; ?> 结果: 字符串$name 字符串string 转义字符,顾名思义会将规定的语法用"\"来
-
jQuery 1.9.1源码分析系列(十五)之动画处理
首先需要有队列(queue)的基本知识.见上一章. 相关教程:jQuery下的动画处理总结: http://www.jb51.net/article/42000.htm jQuery 1.9.1源码分析系列(十五)动画处理之缓动动画核心Tween :http://www.jb51.net/article/75821.htm a.动画入口jQuery.fn.animate函数执行流程详解 ------------------------------------------------------
-
Jquery1.9.1源码分析系列(十五)动画处理之外篇
a.动画兼容Tween.propHooks Tween.propHooks提供特殊情况下设置.获取css特征值的方法,结构如下 Tween.propHooks = { _default: { get: function(){...}, set: function(){...} }, scrollTop: { set: function(){...} } scrollLeft: { set: function(){...} } } Tween.propHooks.scrollTop 和Tween.
-
C#十五子游戏编写代码
本文实例为大家分享了C#十五子游戏的具体代码,供大家参考,具体内容如下 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms;
-
MySQL系列之十五 MySQL常用配置和性能压力测试
一.MySQL常用配置 以下所有配置参数以32G内存的服务器为基 1.打开独立的表空间 innodb_file_per_table = 1 2.MySQL服务所允许的同时会话数的上限,默认为151,经常出现Too Many Connections的错误提示,则需要增大此值 max_connections = 8000 3.操作系统在监听队列中所能保持的连接数 back_log = 300 4.每个客户端连接最大的错误允许数量,当超过该次数,MYSQL服务器将禁止此主机的连接请求,直到MYSQL服
-
基于JavaScript实现十五拼图代码实例
顾名思义,十五拼图就是将游戏画面中的数字从上到下,从左到右按顺序从1到15排列下来,看起来很简单,但是玩起来不容易. css代码 body { font-family: cursive; font-size: 14pt; text-align: center; } #puzzlearea { height: 400px; margin: 0 auto; position: relative; width: 400px; } .highlight { border-color: red; curs
随机推荐
- php验证手机号码(支持归属地查询及编码为UTF8)
- jQuery下通过$.browser来判断浏览器.
- IOS开发之路--C语言数组和字符串
- 把Jar文件转成exe安装文件的实现方法
- Python基于checksum计算文件是否相同的方法
- jQuery+Ajax用户登录功能的实现
- Swift 3.0将UILabel数字颜色设置为红色的方法
- 解读IE和firefox下JScript和HREF的执行顺序
- php冒泡排序、快速排序、快速查找、二维数组去重实例分享
- Python中为feedparser设置超时时间避免堵塞
- python类和函数中使用静态变量的方法
- String.indexOf 方法介绍
- 关于JavaScript与HTML的交互事件
- js+FSO遍历文件夹下文件并显示
- js获取字符串最后一位方法汇总
- 批处理提取不同行上的内容的代码
- 关于重新组织和重新生成索引sp_RefreshIndex的介绍
- MSN消息提示类
- 单个流量统计,CPU消耗量统计功能的详细说明
- 两种用空格分隔的java字符串的方式

