Android listview多视图嵌套多视图
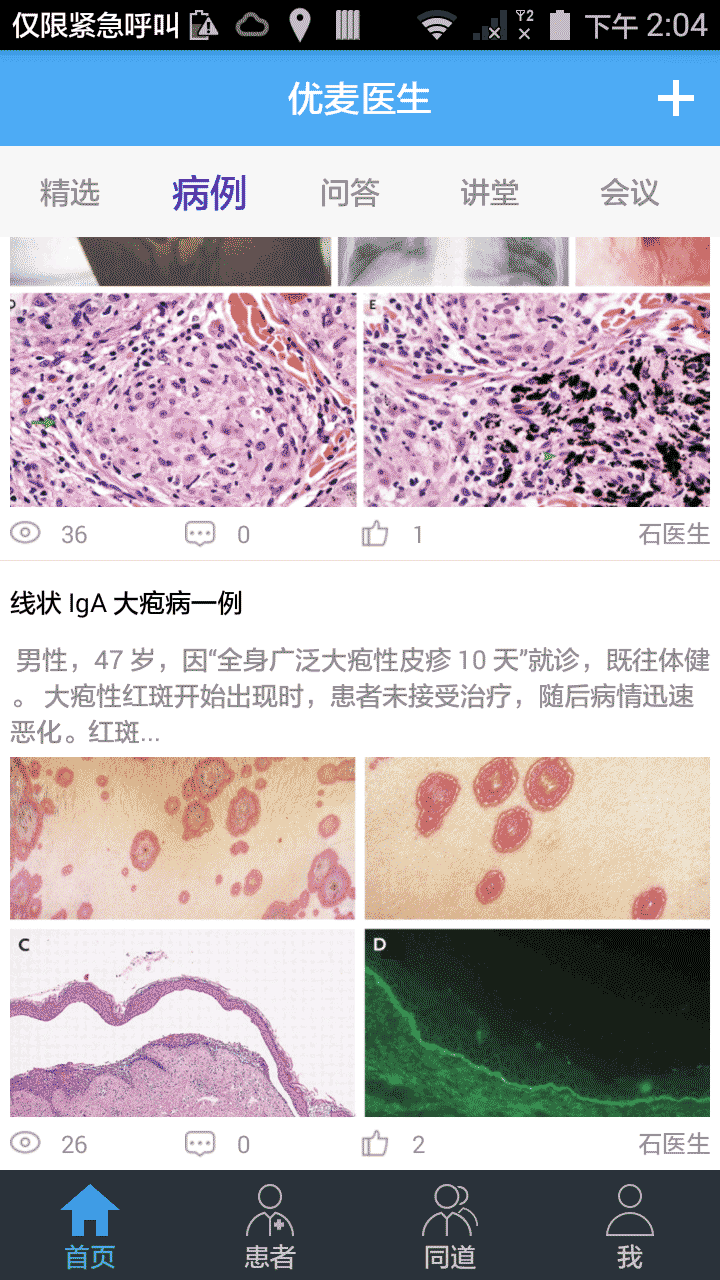
首先给大家展示下效果图:



public class HomeEduMoreAdapter extends BaseAdapter {
private final String TAG = "HomeEduMoreAdapter";
private static final int TYPE_COMMON = ;
private static final int TYPE_BL = ;
private static final int TYPE_NONE = ;
private static final int TYPE_THREE = ;
private static final int TYPE_QUESTION = ;
private int TYPE_COUNT = ;
private LayoutInflater inflater;
private List<HomeEdus> list;
private Context context;
private DisplayImageOptions options;
private ImageLoadingListener animateFirstListener = new AnimateFirstDisplayListener();
public HomeEduMoreAdapter(Context context, List<HomeEdus> objects) {
this.context = context;
// groupUserDao = new GroupUserDao(context);
inflater = LayoutInflater.from(context);
list = objects;
options = new DisplayImageOptions.Builder().cacheInMemory(true)
.imageScaleType(ImageScaleType.IN_SAMPLE_INT)
.bitmapConfig(Bitmap.Config.RGB_).cacheOnDisk(true)
.showImageOnLoading(R.drawable.icon_default)// 设置图片在下载期间显示的图片
.showImageForEmptyUri(R.drawable.icon_default)// 设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.icon_default)// 设置图片加载/解码过程中错误时候显示的图片
.considerExifParams(true).build();
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public int getViewTypeCount() {
// TODO Auto-generated method stub
return TYPE_COUNT;
}
@Override
public HomeEdus getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId(int postion) {
// TODO Auto-generated method stub
return postion;
}
@Override
public int getItemViewType(int position) {
// TODO Auto-generated method stub
HomeEdus edus = getItem(position);
String type = edus.getType();// 菜单类型
int result = TYPE_COMMON;
switch (type) {
case "hx":
result = TYPE_COMMON;
break;
case "wd":
if (edus.getPic() == null || edus.getPic().equals("")) {
result = TYPE_QUESTION;
}else {
result = TYPE_COMMON;
}
break;
case "jt":
result = TYPE_COMMON;
break;
case "bl":
result = TYPE_BL;
break;
default:
String jx = edus.getType();// 精选内容类型
switch (jx) {
default:
Integer imgNum = Integer.parseInt(edus.getImgNum());
if (imgNum != null && imgNum > && imgNum < ) {
result = TYPE_COMMON;
} else if (imgNum != null && imgNum >= ) {
result = TYPE_THREE;
} else {
result = TYPE_NONE;
}
break;
}
break;
}
return result;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
final HomeEdus model = getItem(position);
int type = getItemViewType(position);
final ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
WindowManager manager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
int width = manager.getDefaultDisplay().getWidth();
int height = manager.getDefaultDisplay().getWidth() / ;
switch (type) {
case TYPE_COMMON:
convertView = inflater.inflate(R.layout.item_home_edus, null);
holder.tv_content = (QSTextView) convertView
.findViewById(R.id.tv_content);
holder.tv_content.setTextColor(Color.GRAY);
holder.tv_title = (QSTextView) convertView
.findViewById(R.id.tv_title);
holder.tv_name = (TextView) convertView
.findViewById(R.id.tv_name);
// holder.img_head = (CircleImageView) convertView
// .findViewById(R.id.img_head);
holder.img_content = (ImageView) convertView
.findViewById(R.id.img_content);
holder.tv_read = (TextView) convertView
.findViewById(R.id.tv_read);
holder.tv_comment = (TextView) convertView
.findViewById(R.id.tv_comment);
holder.tv_thumbupNum = (TextView) convertView
.findViewById(R.id.tv_thumbupNum);
break;
case TYPE_QUESTION:
convertView = inflater.inflate(R.layout.item_home_question, null);
holder.tv_content = (QSTextView) convertView
.findViewById(R.id.tv_content);
holder.tv_content.setTextColor(Color.GRAY);
holder.tv_title = (QSTextView) convertView
.findViewById(R.id.tv_title);
holder.tv_name = (TextView) convertView
.findViewById(R.id.tv_name);
holder.tv_read = (TextView) convertView
.findViewById(R.id.tv_read);
holder.tv_comment = (TextView) convertView
.findViewById(R.id.tv_comment);
holder.tv_thumbupNum = (TextView) convertView
.findViewById(R.id.tv_thumbupNum);
break;
case TYPE_BL:
case TYPE_NONE:
convertView = inflater.inflate(R.layout.item_home_case, null);
holder.tv_content = (QSTextView) convertView
.findViewById(R.id.tv_content);
holder.tv_content.setTextColor(Color.GRAY);
holder.tv_title = (QSTextView) convertView
.findViewById(R.id.tv_title);
holder.tv_name = (TextView) convertView
.findViewById(R.id.tv_name);
holder.img_content = (ImageView) convertView
.findViewById(R.id.img_content);
LayoutParams para = holder.img_content.getLayoutParams();
para.height = height;
para.width = width;
holder.img_content.setLayoutParams(para);
holder.tv_read = (TextView) convertView
.findViewById(R.id.tv_read);
holder.tv_comment = (TextView) convertView
.findViewById(R.id.tv_comment);
holder.tv_thumbupNum = (TextView) convertView
.findViewById(R.id.tv_thumbupNum);
break;
case TYPE_THREE:
convertView = inflater.inflate(R.layout.item_home_three, null);
holder.tv_content = (QSTextView) convertView
.findViewById(R.id.tv_content);
holder.tv_content.setTextColor(Color.GRAY);
holder.tv_title = (QSTextView) convertView
.findViewById(R.id.tv_title);
holder.tv_name = (TextView) convertView
.findViewById(R.id.tv_name);
holder.img_content = (ImageView) convertView
.findViewById(R.id.img_content);
holder.img_content = (ImageView) convertView
.findViewById(R.id.img_content);
holder.img_content = (ImageView) convertView
.findViewById(R.id.img_content);
int w = width / ;
LayoutParams p = holder.img_content.getLayoutParams();
p.height = (int)(w*.f);
p.width = w;
holder.img_content.setLayoutParams(p);
p = holder.img_content.getLayoutParams();
p.height = (int)(w*.f);
p.width = w;
holder.img_content.setLayoutParams(p);
p = holder.img_content.getLayoutParams();
p.height = (int)(w*.f);
p.width = w;
holder.img_content.setLayoutParams(p);
holder.tv_read = (TextView) convertView
.findViewById(R.id.tv_read);
holder.tv_comment = (TextView) convertView
.findViewById(R.id.tv_comment);
holder.tv_thumbupNum = (TextView) convertView
.findViewById(R.id.tv_thumbupNum);
break;
}
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
switch (type) {
case TYPE_COMMON:
case TYPE_BL:
setCommon(holder, model);
break;
case TYPE_QUESTION:
setQuestion(holder,model);
break;
case TYPE_NONE:
setCase(holder, model);
break;
case TYPE_THREE:
setThree(holder, model);
break;
}
return convertView;
}
private void setCommon(ViewHolder holder, HomeEdus entity) {
String content = entity.getDesc();
int clength = content.length();
if (clength > ) {
content = content.substring(, ) + "...";
}
holder.tv_content.setMText(content);
String title = entity.getTitle();
int tlength = title.length();
if (tlength > ) {
title = title.substring(, ) + "...";
}
holder.tv_title.setMText(title);
// int height = holder.tv_title.getHeight();
holder.tv_thumbupNum.setText(entity.getThumbupNum());
holder.tv_read.setText(entity.getReadNum());
holder.tv_comment.setText(entity.getCommentNum());
holder.tv_name.setText(entity.getSourceName());
// if (entity.getHead_img() != null && !entity.getHead_img().equals(""))
// {
// ImageLoader.getInstance().displayImage(entity.getHead_img().trim(),
// holder.img_head, options, animateFirstListener);
// } else {
// holder.img_head.setImageResource(R.drawable.pic_head_none_login);
// }
if (entity.getPic() != null
&& !entity.getPic().equals("")) {
holder.img_content.setBackground(null);
ImageLoader.getInstance().displayImage(
entity.getPic().trim(), holder.img_content,
options, animateFirstListener);
}
}
private void setCase(ViewHolder holder, HomeEdus entity) {
String content = entity.getDesc();
int clength = content.length();
if (clength > ) {
content = content.substring(, ) + "...";
}
holder.tv_content.setMText(content);
String title = entity.getTitle();
int tlength = title.length();
if (tlength > ) {
title = title.substring(, ) + "...";
}
holder.tv_title.setMText(title);
// int height = holder.tv_title.getHeight();
holder.tv_thumbupNum.setText(entity.getThumbupNum());
holder.tv_read.setText(entity.getReadNum());
holder.tv_comment.setText(entity.getCommentNum());
holder.tv_name.setText(entity.getSourceName());
if (entity.getPic() != null
&& !entity.getPic().equals("")) {
holder.img_content.setBackground(null);
ImageLoader.getInstance().displayImage(
entity.getPic().trim(), holder.img_content,
options, animateFirstListener);
}
}
private void setThree(ViewHolder holder, HomeEdus entity) {
String content = entity.getDesc();
int clength = content.length();
if (clength > ) {
content = content.substring(, ) + "...";
}
holder.tv_content.setMText(content);
String title = entity.getTitle();
int tlength = title.length();
if (tlength > ) {
title = title.substring(, ) + "...";
}
holder.tv_title.setMText(title);
// int height = holder.tv_title.getHeight();
holder.tv_thumbupNum.setText(entity.getThumbupNum());
holder.tv_read.setText(entity.getReadNum());
holder.tv_comment.setText(entity.getCommentNum());
holder.tv_name.setText(entity.getSourceName());
holder.img_content.setImageResource(R.drawable.icon_default);
holder.img_content.setImageResource(R.drawable.icon_default);
holder.img_content.setImageResource(R.drawable.icon_default);
if (entity.getPic() != null
&& !entity.getPic().equals("")) {
holder.img_content.setBackground(null);
ImageLoader.getInstance().displayImage(
entity.getPic().trim(), holder.img_content,
options, animateFirstListener);
}
if (entity.getPic() != null
&& !entity.getPic().equals("")) {
holder.img_content.setBackground(null);
ImageLoader.getInstance().displayImage(
entity.getPic().trim(), holder.img_content,
options, animateFirstListener);
}
if (entity.getPic() != null
&& !entity.getPic().equals("")) {
holder.img_content.setBackground(null);
ImageLoader.getInstance().displayImage(
entity.getPic().trim(), holder.img_content,
options, animateFirstListener);
}
}
private void setQuestion(ViewHolder holder, HomeEdus entity) {
String content = entity.getDesc();
int clength = content.length();
if (clength > ) {
content = content.substring(, ) + "...";
}
holder.tv_content.setMText(content);
String title = entity.getTitle();
int tlength = title.length();
if (tlength > ) {
title = title.substring(, ) + "...";
}
holder.tv_title.setMText(title);
// int height = holder.tv_title.getHeight();
holder.tv_thumbupNum.setText(entity.getThumbupNum());
holder.tv_read.setText(entity.getReadNum());
holder.tv_comment.setText(entity.getCommentNum());
holder.tv_name.setText(entity.getSourceName());
}
public void setList(List<HomeEdus> list) {
this.list.clear();
this.list.addAll(list);
notifyDataSetChanged();
}
static class ViewHolder {
public QSTextView tv_title;
public QSTextView tv_content;
public ImageView img_content;
public TextView tv_name;
public TextView tv_read;
public TextView tv_comment;
public TextView tv_thumbupNum;
public ImageView img_content;
public ImageView img_content;
public ImageView img_content;
}
private static class AnimateFirstDisplayListener extends
SimpleImageLoadingListener {
static final List<String> displayedImages = Collections
.synchronizedList(new LinkedList<String>());
@Override
public void onLoadingComplete(String imageUri, View view,
Bitmap loadedImage) {
if (loadedImage != null) {
ImageView imageView = (ImageView) view;
boolean firstDisplay = !displayedImages.contains(imageUri);
if (firstDisplay) {
FadeInBitmapDisplayer.animate(imageView, );
displayedImages.add(imageUri);
}
}
}
}
}
赞 (0)

