解决ajax+php中文乱码的方法详解
中文如果用表单提交的话,不会出现乱码,而用ajax提交就会出现乱码,这是什么原因呢?
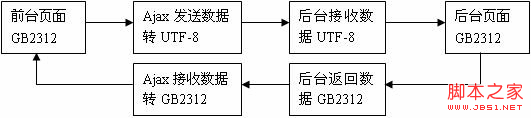
我的理解是,我在写源码的时候,一般用记事本写,保存的时候默认用ANSI编码,源码中也没有用“<meta http-equiv=Content-Type content=text/html;charset=UTF-8>”或“header('Content-Type:text/html;charset=UTF-8');”指定网页编码,于是在浏览器中显示时它的编码被认定为“GB2312”。当前台向后台传递数据的时候,用表单提交的话,前后台之间用“GB2312”编码交流,不会出现乱码;而用ajax提交的话,ajax在前台把要发送的数据编码从“GB2312”转换 成“UTF-8”后再传给后台,然后再把接收到的后台返回的数据当成是 “UTF-8”而把它转换 成“GB2312”后显示在前台页面上,这样乱码就产生了。
如图:
所以要解决乱码,要在后台进行数据编码转换,后台接收到的数据用PHP的mb_convert_encoding("要转换的数据","gb2312","UTF-8")进行转换后存储到数据库。而后台返回到前台的中文数据也要用mb_convert_encoding("要返回的数据","UTF-8","gb2312")转换后返回。
相关推荐
-
ajax请求乱码的解决方法(中文乱码)
今天遇到一个问题,有关ajax请求中传输中文,遇到乱码的问题. 如下代码: 复制代码 代码如下: function UpdateFolderInfoByCustId(folderId, folderName, custId) { $.ajax({ type: "Post", contentType: "application/x-www-form-urlencoded; charset=utf-8", url: &qu
-
JQuery的Ajax中Post方法传递中文出现乱码的解决方法
本文实例讲述了JQuery中Post传递中文出现的解决方法,即乱码ajax与jquery.ajax中文参数post传递乱码处理方法.分享给大家供大家参考.具体分析如下: 问题一: 今天在做项目时,需要用到Ajax,之前我在用GET方式传递中文参数时,只需要在后台程序中设置页面编码为GB2312即中文能正常显示,可是这次由于表单项目较多,不适合用GET方式传递,只能用POST方式,但发现后台程序中设置编码为GB2312时中文还是显示的乱码.经过一番研究问题才最终得到解决. 解决方法: 解决此问题的
-
jsp中 ajax的get请求的中文乱码问题的解决方法
一般Tocant 的url编码是iso-8859-1(查看tocat/conf/server.xml 中的Connector 节点没有写URIEncoding="xxxxxx") 如下: 复制代码 代码如下: <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> 如果
-
JQuery ajax 返回json时出现中文乱码该如何解决
使用jQuery ajax调用的返回json,中文乱码问题 Js代码如下: $.ajax({ url: '/test/testAction.do?method=test', type: 'POST', dataType: 'json', timeout: 5000, async: false, error: function(){ alert('获取数据失败!'); }, success: function(json){ jsObject = eval(json); } }); return j
-
ajax获取数据中文乱码问题最简单的完美解决方案
使用scriptCharset即可解决问题,用contentType就不一定可以了. 复制代码 代码如下: $.ajax({ url: testUrl, dataType: 'jsonp', type: 'post', scriptCharset: 'utf-8' }); 上面的解决方案是最完美的,另外也附上网上的解决方式吧,是用contentType来处理的 复制代码 代码如下: jQuery(form).ajaxSubmit({ url
-
jquery.ajax的url中传递中文乱码问题的解决方法
JQuery JQuery默认的contentType:application/x-www-form-urlencoded 这才是JQuery正在乱码的原因,在未指定字符集的时候,是使用ISO-8859-1 ISO8859-1,通常叫做Latin-1.Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符. JQuery的Ajax根本没有考虑到国际化的问题,使用了欧洲的字符集,所以才引起了传递中文出现乱码的问题. 而我们的UTF-8则可以解决这一问题. 最终指需要修改JQuery的代码,显式
-
关于Ajax请求中传输中文乱码问题的解决方案
今天遇到一个问题,有关ajax 请求中传输中文,遇到乱码的问题. 如下代码: function UpdateFolderInfoByCustId(folderId, folderName, custId) { $.ajax({ type: "Post", contentType: "application/x-www-form-urlencoded; charset=utf-8", url: "http://localhost/CRM/Ashx/HandK
-
解决ajax+php中文乱码的方法详解
中文如果用表单提交的话,不会出现乱码,而用ajax提交就会出现乱码,这是什么原因呢? 我的理解是,我在写源码的时候,一般用记事本写,保存的时候默认用ANSI编码,源码中也没有用"<meta http-equiv=Content-Type content=text/html;charset=UTF-8>"或"header('Content-Type:text/html;charset=UTF-8');"指定网页编码,于是在浏览器中显示时它的编码被认定为&q
-
JSP出现中文乱码问题解决方法详解
在介绍方法之前我们首先应该清楚具体的问题有哪些,笔者在本博客当中论述的JSP中文乱码问题有如下几个方面:页面乱码.参数乱码.表单乱码.源文件乱码.下面来逐一解决其中的乱码问题. 一.JSP页面中文乱码 在JSP页面中,中文显示乱码有两种情况:一种是HTML中的中文乱码,另一种是在JSP中动态输出的中文乱码. 先看一个JSP程序: <%@ page language="java" import="java.util.*" %> <html> &
-
tomcat服务器如何配置字符集为utf-8彻底解决中文乱码的问题详解
什么是字符集 在介绍字符集之前,我们先了解下为什么要有字符集.我们在计算机屏幕上看到的是实体化的文字,而在计算机存储介质中存放的实际是二进制的比特流.那么在这两者之间的转换规则就需要一个统一的标准,否则把我们的U盘插到老板的电脑上,文档就乱码了:小伙伴QQ上传过来的文件,在我们本地打开又乱码了.于是为了实现转换标准,各种字符集标准就出现了.简单的说字符集就规定了某个文字对应的二进制数字存放方式(编码)和某串二进制数值代表了哪个文字(解码)的转换关系. 那么为什么会有那么多字符集标准呢?这个问题实
-
彻底解决MySQL使用中文乱码的方法
目录 1.中文乱码 1.1.中文乱码 1.2.查看表字符编码 1.3.数据库与操作系统编码 2.mysql设置变量的范围 2.1.session范围 2.2.global范围 2.3.设置数据全局范围 3.总结 mysql是我们项目中非常常用的数据型数据库.但是因为我们需要在数据库保存中文字符,所以经常遇到数据库乱码情况.下面就来介绍一下如何彻底解决数据库中文乱码情况. 1.中文乱码 1.1.中文乱码 create table user(name varchar(11)); # 创建user表
-
PHP+mysql+ajax轻量级聊天室实现方法详解
本文实例讲述了PHP+mysql+ajax轻量级聊天室实现方法.分享给大家供大家参考,具体如下: 做了一个QQ聊天交友网站,想加个聊天的功能,于是做完用PHP做了简单又强大的聊天室 1. 创建mysql数据库表: 复制代码 代码如下: create table chat( id bigint AUTO_INCREMENT,username varchar(20), chatdate datetime,msg varchar(500), primary key(id)); 2.编写建议连接数据库函
-
基于jquery ajax 用户无刷新登录方法详解
Ajax框架就是提供模块化实现Ajax功能的集合,Ajax框架可以是各种语言实现的(比如SAJAX有各种语言的实现),Ajax只是jquery中的一部分, 实例1 复制代码 代码如下: $.ajax({ type:'post',//可选get url:'action.php',//这里是接收数据的PHP程序 data:'data='dsa',//传给PHP的数据,多个参数用&连接 dataType:'text',//服务器返回的数据类型 可选XML ,Json jsonp script html
-
5种方法完美解决android软键盘挡住输入框方法详解
在开发中,经常会遇到键盘挡住输入框的情况,比如登录界面或注册界面,弹出的软键盘把登录或注册按钮挡住了,用户必须把软键盘收起,才能点击相应按钮,这样的用户体验非常不好.像微信则直接把登录按钮做在输入框的上面,但有很多情况下,这经常满足不了需求.同时如果输入框特别多的情况下,点击输入时,当前输入框没被挡住,但是当前输入框下面的输入框却无法获取焦点,必须先把键盘收起,再去获取下面输入框焦点,这样用户体验也非常不好,那有什么办法呢? 系统的adjustResize和adjustPan有什么区别,他们使
-
Vue官方推荐AJAX组件axios.js使用方法详解与API
Axios.js作为Vue官方插件的AJAX组件其主要有以下几个特点: 1.比Jquery轻量,但处理请求不多的时候,可以使用 2.基于Promise语法标准 3.支持nodejs 4.自动转换JSON数据 Axios.js用法 axios提供了一下几种请求方式 axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[,
-
Java多线程下解决资源竞争的7种方法详解
前言 一般情况下,只要涉及到多线程编程,程序的复杂性就会显著上升,性能显著下降,BUG出现的概率大大提升. 多线程编程本意是将一段程序并行运行,提升数据处理能力,但是由于大部分情况下都涉及到共有资源的竞争,所以修改资源 对象时必须加锁处理.但是锁的实现有很多种方法,下面就来一起了解一下在C#语言中几种锁的实现与其性能表现. 一.c#下的几种锁的运用方式 1.临界区,通过对多线程的串行化来访问公共资源或一段代码,速度快,适合控制数据访问. private static object obj = n
-
探讨PHP JSON中文乱码的解决方法详解
我们知道在使用Ajax技术与PHP后台交互时,中文乱码是常有的事,JSON作为与XML类似的数据交换格式,在PHP用来进行交互时也会出现中 文乱码的情况,解决PHP JSON中文乱码的方法思路其实与PHP Ajax传值中文字符乱码的解决方法类似,下面我以教程形式详细介绍下解决PHP JSON中文乱码的方法. 为什么PHP与JSON交互时会出现中文乱码? 由于JSON与JS一样,对于客户端的字符是以UTF8的形式处理,即JSON提交或接受返回的字符是以UTF8形式处理,当与PHP交互时,如果数据库
随机推荐
- sqlserver:查询锁住sql以及解锁方法
- 如何追踪入侵者
- Mysql5.7.11在windows10上的安装与配置(解压版)
- memcached常用命令_动力节点Java学院整理
- 探究JavaScript函数式编程的乐趣
- thinkphp连贯操作实例分析
- JavaScript数组合并的多种方法
- Node.js操作Firebird数据库教程
- python+django快速实现文件上传
- 使用GruntJS构建Web程序之合并压缩篇
- 一个页面元素appendchild追加到另一个页面元素的问题
- PHP 内存缓存加速功能memcached安装与用法
- flash里的这段AS 图片特效
- 我手工将原来的数据复制进WEB目录,磁盘的配额占用全是0字节
- Windows下编译PHP和memcache扩展教程
- android中的AIDL进程间通信示例
- 简单介绍Python中的decode()方法的使用
- asp.net 获取某个时间段的星期并以表格形式排列出来
- Java中BigDecimal精度和相等比较的坑
- JS匿名函数和匿名自执行函数概念与用法分析

