vue语法之拼接字符串的示例代码
本文介绍了vue语法之拼接字符串的示例代码,分享给大家,具体如下。
先来一行代码:
<div class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </div>
如代码所示,只需要在数组语法中拼接字符串即可。
***知识点***
顺便总结一下vue语法
写法也分为:style的绑定和class的绑定
(以下代码部分为官网例子)
(1)对象语法
顾名思义,就是有使用对象写法的语法
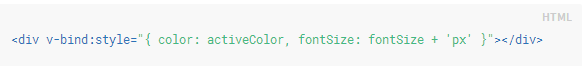
style绑定:

这类写法和css写法类似
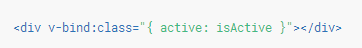
class绑定:

active是类名,isActive为true的时候active有效
(2)数组语法
style绑定:
<div :style="[style1,style2,style3]"></div>
data写法官网没介绍,我这边简单写一下例子:
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
}
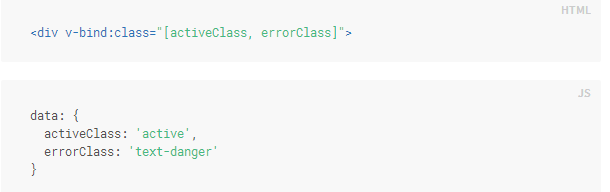
class绑定:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue中如何实现变量和字符串拼接
整理文档,搜刮出一个vue中如何实现变量和字符串拼接的代码,稍微整理精简一下做下分享. 在data中定义变量: data() { return { a: 'A' } } 如何通过按钮点击实现字符串和变量a的拼接呢? <button @click='showMsg'></button> //vue methods: { showMsg() { alert(`获取了${a}`); } } 注意alert()里不是单引号,而是两个 ` 号(esc下面的按键). 点击按钮出现 以上就是本文
-
vue语法之拼接字符串的示例代码
本文介绍了vue语法之拼接字符串的示例代码,分享给大家,具体如下. 先来一行代码: <div class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </d
-
Vue+Springboot实现接口签名的示例代码
1.实现思路 接口签名目的是为了,确保请求参数不会被篡改,请求的数据是否已超时,数据是否重复提交等. 接口签名示意图 客户端提交请求时,将以下参数按照约定签名方式进行签名,随后将参数和签名一同提交服务端: 1.请求头部分(header) appid:针对不同的调用方分配不同的appid. noce:请求的流水号,防止重复提交. timestamp:请求时间戳,验证请求是否已超时失效. 2.数据部分 Path:按照path中的参数将所有key=value进行拼接. Query:按照所有key=va
-
vue父子组件的嵌套的示例代码
本文介绍了vue父子组件的嵌套的示例代码,分享给大家,具体如下: 组件的注册: 先创建一个构造器 var myComponent = Vue.extend({ template: '...' }) 用Vue.component注册,将构造器用作组件(例为全局组件) Vue.component('my-component' , myComponent) 注册局部组件: var Child = Vue.extend({ /* ... */ }) var Parent = Vue.extend({ t
-
用ES6的class模仿Vue写一个双向绑定的示例代码
本文介绍了用ES6的class模仿Vue写一个双向绑定的示例代码,分享给大家,具体如下: 最终效果如下: 构造器(constructor) 构造一个TinyVue对象,包含基本的el,data,methods class TinyVue{ constructor({el, data, methods}){ this.$data = data this.$el = document.querySelector(el) this.$methods = methods // 初始化 this._com
-
Vue 实现展开折叠效果的示例代码
本文介绍了Vue 实现展开折叠效果的示例代码,分享给大家,具体如下: 效果如见: 1.html代码 <!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>js文本段落展开和收拢效果</title> <script type="text/javasc
-
vue制作抓娃娃机的示例代码
去年为联通制作双十一活动,做四个小游戏:'配对消消乐'.移动拼图.抓娃娃.倒计时. 现在先做来分享一下制作抓娃娃游戏时的经验 先上效果图 游戏规则:在指定时间内抓到上图四张卡片为挑战成功. 现在直接说游戏主要内容:娃娃滚动.爪子向下抓取.抓到卡片 废话不多说直接上代码!(此样式是根据需求而定) <!--布局样式--> <div class="game"> <!--爪子--> <div class="paw"> <
-
vue el-upload上传文件的示例代码
话不多说 直接上代码 <el-upload :action="actionUrl" class="avatar-uploader" :multiple="false" name="files" ref="upload" :file-list="fileList" :on-preview="handlePreview" :on-success="hand
-
vue实现菜单权限控制的示例代码
大家在做后台管理系统时一般都会涉及到菜单的权限控制问题.当然解决问题的方法无非两种--前端控制和后端控制.我们公司这边的产品迭代速度较快,所以我们是从前端控制路由迭代到后端控制路由.下面我会分别介绍这两种方法的优缺点以及如何实现(不熟悉vue-router API的同学可以先去官网看一波API哈). 我先简单说下项目的需求:如下图所示,有一级菜单和二级菜单,然后不同的人登录进去会展示不同的菜单. 前端控制路由的思路:将所有的路由映射表都拿到前端来维护,就是我的router.js里面将所有的菜单p
-
C++实现将长整型数转换为字符串的示例代码
C++实现将长整型数转换为字符串 /* * Created by Chimomo */ #include <iostream> using namespace std; char *convertLongToStr(long L) { int i = 1; int n = 1; while (!(L / i < 10)) { i *= 10; ++n; } char *str = (char *) malloc(n * sizeof(char)); int j = 0; while (L
-
vue轻松实现虚拟滚动的示例代码
目录 前言 滚动原理 实现 源代码 参考 前言 移动端网页的日常开发中,偶尔会包含一些渲染长列表的场景.比如某旅游网站需要完全展示出全国的城市列表,再有将所有通讯录的姓名按照A,B,C...首字母依次排序展示. 长列表的数量一般在几百条范围内不会出现意外的效果,浏览器本身足以支撑.可一旦数量级达到上千,页面渲染过程会出现明显的卡顿.数量突破上万甚至十几万时,网页可能直接崩溃了. 为了解决长列表造成的渲染压力,业界出现了相应的应对技术,即长列表的虚拟滚动. 虚拟滚动的本质,不管页面如何滑动,HTM
随机推荐
- NodeJS框架Express的模板视图机制分析
- 在php7中MongoDB实现模糊查询的方法详解
- 10分钟学会写Jquery插件实例教程
- iOS中NSInvocation的基本用法教程
- KnockoutJS 3.X API 第四章之数据控制流foreach绑定
- 在ASP.NET 2.0中操作数据之三十二:数据控件的嵌套
- php下拉选项的批量操作的实现代码
- php获取随机数组列表的方法
- ThinkPHP 404页面的设置方法
- webBrowser执行js的方法,并返回值,c#后台取值的实现
- .htaccess文件保护实例讲解
- MySQL4 File ‘c:\mysql\share\charsets\?.conf’ not found (Errcode: 22)的解决方法
- 微信jssdk用法汇总
- 如何彻底删除SVN中的文件和文件夹(附恢复方法)
- php simplexmlElement操作xml的命名空间实现代码
- WPF集合控件实现分隔符(ItemsControl Separator)
- php实现微信扫码自动登陆与注册功能
- vue自定义底部导航栏Tabbar的实现代码
- Python常见数据类型转换操作示例
- python bmp转换为jpg 并删除原图的方法

