android显示TextView文字的倒影效果实现代码
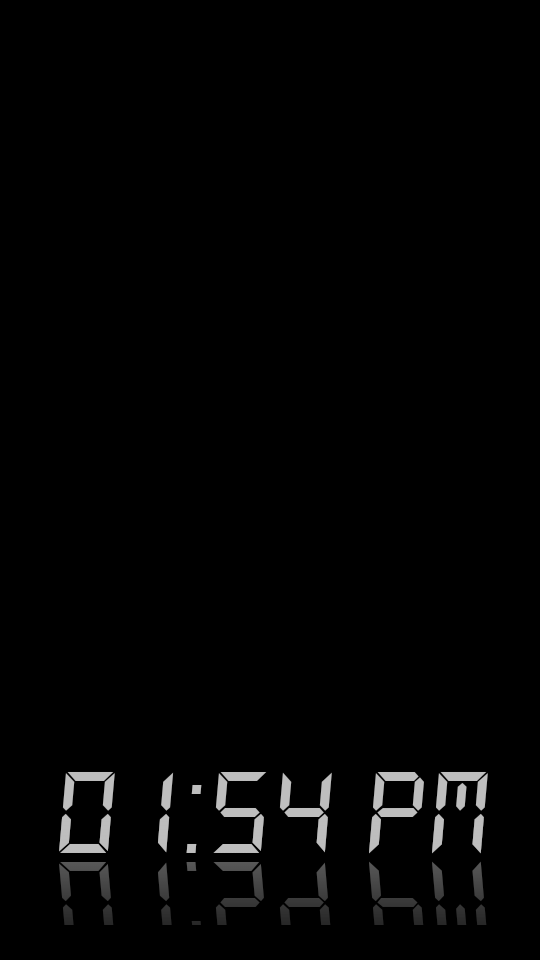
今天记录一下TextView的倒影效果,显示一串文字,然后在文字的下方显示出它的倒影,先上效果图:

最重要的就是View中getDrawingCache()方法,该方法可以获取cache中的图像,然后绘制出来。
废话不多说,我是想写一个带有倒影的时间,时间可以走动。首先先写一个带有时间走动的View,这个很简单,获取当前时间,然后开启一个线程,隔一秒获取当前时间一次,然后显示在TextView上,当然,我们写控件,就需要继承TextView,代码如下:
package com.alex.reflecttextview;
import java.util.Calendar;
import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.text.format.DateFormat;
import android.util.AttributeSet;
import android.widget.TextView;
public class TimeView extends TextView {
private static final int MESSAGE_TIME = 1;
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
new TimeThread().start();
}
public class TimeThread extends Thread {
@Override
public void run() {
do {
try {
Message msg = new Message();
msg.what = MESSAGE_TIME;
mHandler.sendMessage(msg);
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
} while (true);
}
}
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case MESSAGE_TIME:
setTime();
break;
default:
break;
}
}
};
public void setTime() {
long sysTime = System.currentTimeMillis();
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(sysTime);
String sysTimeStr = DateFormat.format("hh:mm", sysTime).toString();
if(calendar.get(Calendar.AM_PM) == 0) {
sysTimeStr += " AM";
} else {
sysTimeStr += " PM";
}
setText(sysTimeStr.replace("1", " 1"));
}
}
现在只需要在布局文件中调用该控件就可以实现一个走动的时间了。
第二步就是需要给这个走动的时间加上倒影了,我们就需要写一个控件来继承上面一个时间走动的控件,就可以实现带有倒影的时间走动的View了,下面是带有倒影的代码:
package com.alex.reflecttextview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Shader.TileMode;
import android.util.AttributeSet;
public class ReflectTextView extends TimeView {
private Matrix mMatrix;
private Paint mPaint;
public ReflectTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mMatrix = new Matrix();
mMatrix.preScale(1, -1);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(getMeasuredWidth(), (int)(getMeasuredHeight()*1.67));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int height = getHeight();
int width = getWidth();
setDrawingCacheEnabled(true);
Bitmap originalImage = Bitmap.createBitmap(getDrawingCache());
Bitmap reflectionImage = Bitmap.createBitmap(originalImage, 0, height/5, width, height/2, mMatrix, false);
canvas.drawBitmap(reflectionImage, 0, height/3f, null);
if(mPaint == null) {
mPaint = new Paint();
LinearGradient shader = new LinearGradient(0, height/2, 0,
height, 0x7fffffff, 0x0fffffff, TileMode.CLAMP);
mPaint.setShader(shader);
mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
}
canvas.drawRect(0, height/2f, width, height, mPaint);
}
@Override
protected void onTextChanged(CharSequence text, int start,
int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
buildDrawingCache();
postInvalidate();
}
}
主要功能在onDraw方法里面,先调用setDrawingCacheEnabled(true);让cache可用,然后通过cache创建一个和原图片一样的图像,通过mMatrix.preScale(1, -1);使图片倒过来,调用Bitmap.createBitmap(originalImage, 0, height/5, width, height/2, mMatrix, false);创建一个倒过来的图像,调用canvas.drawBitmap(reflectionImage, 0, height/3f, null);把倒过来的图像画到画布上。通过调用LinearGradient shader = new LinearGradient(0, height/2, 0,
height, 0x7fffffff, 0x0fffffff, TileMode.CLAMP);
mPaint.setShader(shader);
mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));使倒影的图像的颜色渐变,由灰色变为黑色。
时间走动时调用buildDrawingCache();
postInvalidate();
让倒影从新绘制。
调用setMeasuredDimension(getMeasuredWidth(), (int)(getMeasuredHeight()*1.67));设置图像的宽度和高度。
好了,控件已经写完了,现在只要在布局中调用这个控件就可以在Activity中显示一个带有倒影的时间的View了,先写一个布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:paddingTop="@dimen/activity_vertical_margin" >
<com.alex.reflecttextview.ReflectTextView
android:id="@+id/timeView"
android:textSize="@dimen/reflect_size"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="top|center_horizontal" />
</RelativeLayout>
然后在Activity中显示这个布局,我把这个控件的字体从新设置了一下,让它显示的方方正正。
package com.alex.reflecttextview;
import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final Window win = getWindow();
win.addFlags(WindowManager.LayoutParams.FLAG_SHOW_WHEN_LOCKED
| WindowManager.LayoutParams.FLAG_DISMISS_KEYGUARD);
win.addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_TURN_SCREEN_ON);
setContentView(R.layout.activity_main);
TimeView tv = (TimeView) findViewById(R.id.timeView);
tv.setTypeface(Typeface.createFromAsset(getAssets(), "fonts/DS-DIGII.TTF"));
}
}
运行代码,手机上就回显示一个带有倒影的时间View,时间还会走动,是不是很好玩。
好了,就到这里吧。
源码下载地址:http://xiazai.jb51.net/201402/yuanma/ReflectTextView(jb51.net).rar

