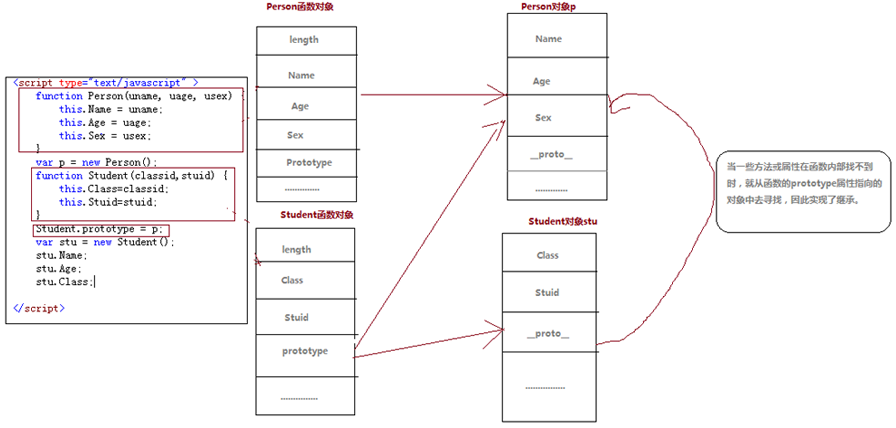
Javascript中 关于prototype属性实现继承的原理图

相关推荐
-
java中子类继承父类,程序运行顺序的深入分析
我们经常在项目中使用继承,但是往往不太明白,程序运行的顺序以及原理,尤其是使用上转型对象的时候,以及父类子类中都有static变量和方法时,不知道先运行谁.我也是写了一个例子.总结了一下. 复制代码 代码如下: 父类:public class TestStatic { public static String name="china"; { System.out.println("========方法体========"); } static{
-
javascrip关于继承的小例子
复制代码 代码如下: //继承function Person(name,sex){ this.name=name; this.sex=sex;}Person.prototype.sayName=function(){ alert(this.name);}Person.prototype.saySex=function(){ alert(this.sex);}function Worker(name,sex,job){ //继承person类 Person.call(
-
JavaScript中创建对象和继承示例解读
对象创建: 当一个函数对象被创建时候,Function构造器产生的函数对象会运行类似这样的代码: 复制代码 代码如下: this.prototype={constructor:this}; 假设函数F F用new方式构造对象时,对象的constructor被设置成这个F.prototype.constructor 如果函数在创建对象前修改了函数的prototype,会影响创建出来对象的construtor属性 如: 复制代码 代码如下: function F(){}; F.prototype={
-
基于JavaScript实现继承机制之构造函数+原型链混合方式的使用详解
构造函数.原型实现继承的缺陷 首先来分析构造函数和原型链两种实现继承方式的缺陷: 构造函数(对象冒充)的主要问题是必须使用构造函数方式,且无法继承通过原型定义的方法,这不是最好的选择.不过如果使用原型链,就无法使用带参数的构造函数了.开发者如何选择呢?答案很简单,两者都用. 构造函数+原型混合方式 这种继承方式使用构造函数定义类,并非使用任何原型.创建类的最好方式是用构造函数定义属性,用原型定义方法.这种方式同样适用于继承机制,用对象冒充继承构造函数的属性,用原型链继承 prototype 对象
-
基于java中子类的继承性的应用介绍
1,继承的定义 子类的成员中有一部分是子类自己申明定义的,另一部分是从他的父类继承的.子类继承父类的成员变量作为自己的一个成员变量,就好像他们是在子类中直接 申明一样,可以被子类中自己的任何实例方法操作.也就是说,一个子类继承的成员应当是这个类的完全意义的成员,如果子类中申明的实例方法不能操作父类 的某个成员变量,该成员变量就没有被子类继承,子类继承父类的方法作为子类中的方法,就像他们是在子类中直接声一样,可以被子类中自己声明的刃虎实例 方法调用. 2.子类父类在一个包中的情况 子类可以继承父类
-
java中 IO 常用IO操作类继承结构分析
IO 常用IO操作类继承结构 IO 字符流 Reader(源) BufferedReader LineNumberReader InputStreamReader FileReader(字节流通向字符流的桥梁) StringReader Writer(目的) BufferedWriter OutputStreamWriter FileWriter(字符流通向字节流的桥梁) StringWriter 空 PrintWriter 空
-
基于JavaScript实现继承机制之构造函数方法对象冒充的使用详解
继承的方式 ECMAScript 实现继承的方式不止一种.这是因为 JavaScript 中的继承机制并不是明确规定的,而是通过模仿实现的.这意味着所有的继承细节并非完全由解释程序处理.作为开发者,你有权决定最适用的继承方式.最原始的继承实现方式就是对象冒充,下面着重介绍该方法. 对象冒充 对象冒充实现继承的核心其实依赖于在函数环境中使用 this 关键字.其原理如下:构造函数使用 this 关键字给所有属性和方法赋值(即采用类声明的构造函数方式).因为构造函数只是一个函数,所以可使 Class
-
使用apply方法实现javascript中的对象继承
复制代码 代码如下: <script type="text/javascript"> //使用apply方法实现对象继承 function Parent(username) { this.username = username; this.sayHello = function() { alert(this.username); } } function Child(username, password) { Parent.apply(this, new Array(use
-
JavaScript的模块化:封装(闭包),继承(原型) 介绍
虽然 JavaScript 天生就是一副随随便便的样子,但是随着浏览器能够完成的事情越来越多,这门语言也也越来越经常地摆出正襟危坐的架势.在复杂的逻辑下, JavaScript 需要被模块化,模块需要封装起来,只留下供外界调用的接口.闭包是 JavaScript 中实现模块封装的关键,也是很多初学者难以理解的要点.最初,我也陷入迷惑之中.现在,我自信对这个概念已经有了比较深入的理解.为了便于理解,文中试图封装一个比较简单的对象. 我们试图在页面上维护一个计数器对象 ticker ,这个对象维护一
-
深入理解JavaScript是如何实现继承的
最近最网上看了一个人面试淘宝时的经历,然后发现了自己有好多好多不太清楚的地方,所以特此写点文章来加深自己对一些问题的理解. 文章中提到了一个问题是:JavaScript是如何实现继承的? 下面我便阐述一些在网上找到的方法和实例来解释下,借以加深自己的印象. 我们知道JavaScript中的function是万能的,除了用于的函数定义,也可以用于类的定义. JavaScript的继承,说起来也是有点怪,不像C++和一些面向对象的语言,他没有public,private等访问控制修饰,也没有impl
-
基于JavaScript实现继承机制之调用call()与apply()的方法详解
call() 方法call() 方法是与经典的对象冒充方法最相似的方法.它的第一个参数用作 this 的对象.其他参数都直接传递给函数自身.例如: 复制代码 代码如下: function sayHello(sPrefix,sSuffix) { alert(this.name + "says" + sPrefix + sSuffix);}; var obj = new Object();obj.name = "Tom"; sayHello.call(obj, &
-
javaScript面向对象继承方法经典实现
JavaScript的出现已经将近20多年了,但是对这个预言的褒贬还是众说纷纭.很多人都说JavaScript不能算是面向对象的变成语言.但是JavaScript的类型非常松散,也没有编译器.这样一来给了程序员很大的自由,也带来了一些缺陷. 虽然JavaScript不算是一门面向对象的语言.但是我们可以模仿着其他语言实现面向对象的方式来实现JavaScript的面向编程. 下面是JavaScript教程中非常经典的继承方法. 复制代码 代码如下: //定义一个Pet对象.通过这一个名称和数量的腿
-
基于JavaScript实现继承机制之原型链(prototype chaining)的详解
如果用原型方式重定义前面例子中的类,它们将变为下列形式: 复制代码 代码如下: function ClassA() {} ClassA.prototype.color = "blue";ClassA.prototype.sayColor = function () { alert(this.color);}; function ClassB() {} ClassB.prototype = new ClassA(); 原型方式的神奇之处在于最后一行代码.这里,把 ClassB 的
-
浅析JavaScript原型继承的陷阱
JavaScript默认采用原型继承.虽然没有类(class)的概念,它的函数(function)可以充当构造器(constructor).构造器结合this,new可以构建出类似Java的类.因此,JavaScript通过扩展自身能模拟类式(class-based)继承. JavaScript和其它面向对象语言一样,对象类型采用引用方式.持有对象的变量只是一个地址,而基本类型数据是值.当原型上存储对象时,就可能有一些陷阱. 先看第一个例子 复制代码 代码如下: var create = fun
-
javascript教程之不完整的继承(js原型链)
Javascript的继承和标准的oop继承有很大的区别,Javascript的继承是采用原型链的技术,每个类都会将"成员变量"和"成员函数"放到 prototype 上,Js++都过superclass将其链接起来,即 C.prototype.superclass = C.superclass = P.prototype;当 var c = new C()时,c.__proto__ = C.prototype ;当 c访问"成员变量"时,如果在
-
java教程之java继承示例详解
什么是继承(extends)? 继承是:新定义的类是从已有的类中获取属性和方法的现象. 这个已有的类叫做父类, 从这个父类获取属性和方法的类叫做子类. ExtendsDemo1.java 复制代码 代码如下: /*什么是继承*/public class ExtendsDemo1 { public static void main(String[] args) { Truck t = new Truck(); t.size = 100; //不
-
JavaScript的继承的封装介绍
复制代码 代码如下: /** * 当调用此函数时,只有第一次参数传入,第二个不存在的情况下,就创建类 * 当调用此函数时,传入了两个参数,第一个参数为基类,第二个参数则在基类的基础上添加内容 */ function extend(obj,prop){ function F(){ } //如果第一个参数为object类型(即json对象)的话,则将json的key value赋值给F函数的原型 F.prototype.key = value if (typeof(obj) == "object&q
-
JAVA中阻止类的继承(官方和非官方)
官方办法 JAVA语言提供的一个关键字"FINAL"可以用来履行该任务.看看下面的源代码范例: 复制代码 代码如下: //FinalDemo.java public final class FinalDemo { } 下面让我们来制作另一个类,它将会继承上面声明的类.JAVA语言提供的"EXTENDS"关键字将能够使得一个类继承于一个现有的类. 复制代码 代码如下: //FinalDemo2.java public class FinalDemo2 extends
随机推荐
- 关于SQL中CTE(公用表表达式)(Common Table Expression)的总结
- AngularJS入门教程之迭代器过滤详解
- Linux Crontab 介绍
- javascript正则表达式容易被忽略的小问题整理
- iOS 10 Today Widget解析
- ASP.NET实现上传图片并生成缩略图的方法
- js关于getImageData跨域问题的解决方法
- 正则表达式中的反向预搜索实现
- 部署维护docker环境的详细教程
- Android实现的简单蓝牙程序示例
- VUE实现一个分页组件的示例
- Python实现向服务器请求压缩数据及解压缩数据的方法示例
- 在Apache服务器上启用GZip压缩静态内容的方法
- Android NDK 开发教程
- jQuery中多个元素的Hover事件解决方案
- jQuery EasyUI 中文API Button使用实例
- javascript URL锚点取值方法
- Bootstrap字体图标无法正常显示的解决方法
- linux 后台日志 mysql 错误异常的解释(推荐)
- 使用Dropzone.js上传的示例代码

