iOS+PHP注册登录系统 PHP部分(上)
最后达成效果:



分析做项目的基本流程:
1.先创建数据库
2.写PHP服务端
3.写iOS用户端
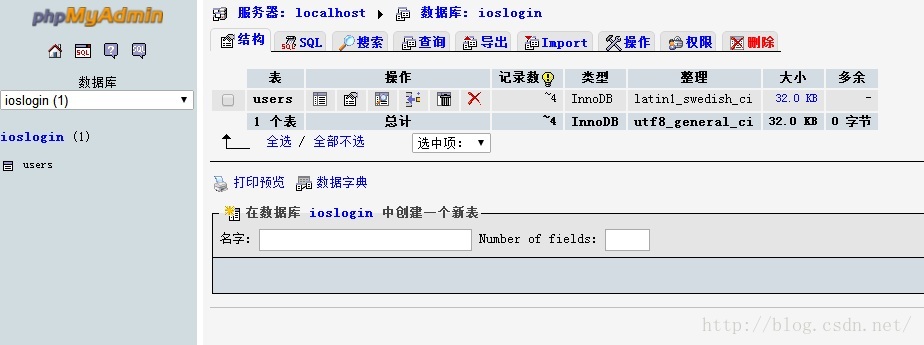
1.创建数据库
我用的是wamp。
数据库名称为ioslogin,表名为users其中有3个字段user_id,user_name和user_pwd。
user_id为自增长。


2.php服务端
php端我用的是EclipsePHP编写。
先创建一个配置文件config.php。
<?php
$DBHOST="localhost";
$DBUSER="root";
$DBPWD="";
$DBNAME="ioslogin";
?>
然后创建主要文件 index.php。
[php] view plain copy
<?php
header("Content-type:text/html;charset=utf-8");
require_once "config.php";
//连接数据库
$connection = mysql_connect($DBHOST,$DBUSER,$DBPWD);
$db_selecct = mysql_select_db($DBNAME);
$action = $_GET['action']; //用来区分是登录还是注册
$user_name = $_GET['user_name']; //GET方法方便用于调试
$user_pwd = $_GET['user_pwd'];
switch ($action) {
case "login":
$str = "select * from users where user_name='$user_name' and user_pwd='$user_pwd'";
$result = mysql_query($str,$connection);
@$rows = mysql_num_rows($result);
if($rows) {
$loginFlag = "1"; //登录成功
}
else {
$loginFlag = "0"; //登录失败
}
$returnArr = array("loginFlag" => $loginFlag);
echo json_encode($returnArr); //输出json格式
break;
case "regist":
$str = "INSERT INTO users (user_name,user_pwd) values ('$user_name','$user_pwd')";
$result = mysql_query($str,$connection);
if($result) {
$registFlag = "1"; //注册成功
}
else {
$registFlag = "0"; //注册失败
}
$returnArr = array("registFlag" => $registFlag);
echo json_encode($returnArr);
break;
default :
echo "登录方式错误";
return false;
break;
}
mysql_close($connection);
?>
写到这里 同学们可以先对PHP进行测试看看有没有错误。
可以先在数据库里加一条数据。
然后在浏览器里输入localhost/iosLogin/index.php?action=login&user_name=admin&user_pwd=admin
其中iosLogin是PHP项目名称,有输出json就差不多是正确的。
iOS+PHP 注册登录系统(二) iOS部分
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

