加载带有手势识别器的XIB文件需注意哪些问题
如果在你的应用程序中需要检测手势,比如点击(tap)、二指拨动 (pinch)、拖移(pan)和旋转(rotation),那么通过创建UIGestureRecognizer类来实现将十分简单。
接下来小编给大家分享加载带有手势识别器的XIB文件需主要的问题。
首先新建一个继承自UIView的类,并创建相应的XIB文件
#import <UIKit/UIKit.h> @interface ZHDemoView : UIView + (instancetype)demoView; @end
提供一个类方法以供快速创建当前类
在.m中实现类方法,通常从XIB中加载出来的是一个数组,所以用到了lastObject方法
+ (instancetype)demoView
{
NSArray *nibArray = [[NSBundle mainBundle] loadNibNamed:@"ZHDemoView" owner:nil options:nil];
return [nibArray lastObject];
}
在awakeFromNib中添加相应的手势
- (void)awakeFromNib
{
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(click)];
[self addGestureRecognizer:tap];
}
- (void)click
{
NSLog(@"%s", __func__);
}
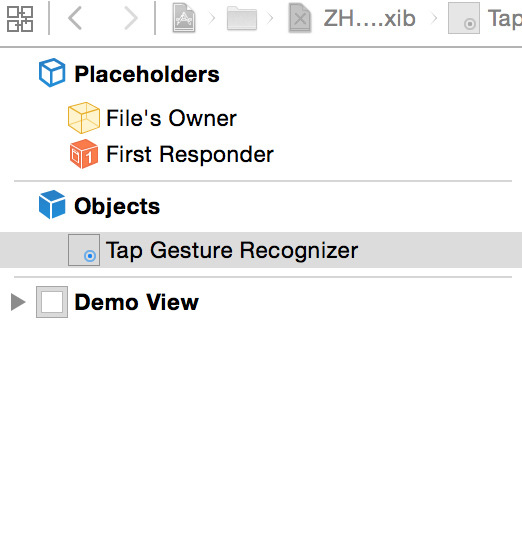
另外,测试用的XIB长这样:

在根控制器添加一个这样的View,运行并点击
结果是
2015-08-11 13:44:44.988 XIB
注意
[1797:362096] -[ZHDemoView click]
一切正常,接下来我们不在代码中添加手势,直接在XIB中添加(之前添加手势的代码已清除):

运行结果:
2015-08-11 14:02:12.747 XIB
注意
[1962:374487] -[UITapGestureRecognizer superview]: unrecognized selector sent to instance 0x7fe47af49c60
可以看到是消息发送错误,UITapGestureRecognizer中没有superview方法。
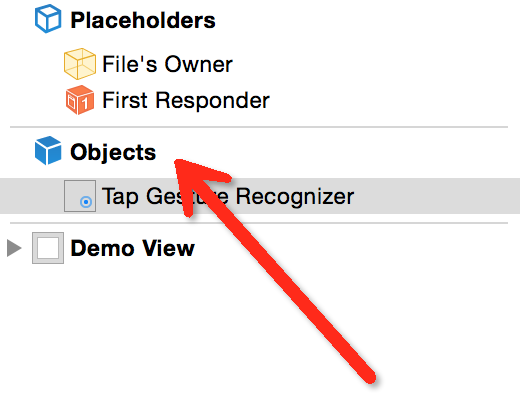
回到这张图

我们可以看到Objects栏下方有手势识别器和DemoView两个对象,那么是否有可能是因为XIB加载的对象错误呢?
因为之前提供的类方法中我们使用的是lastObject方法,这次我们使用firstObject试一试
更改类方法如下:
+ (instancetype)demoView
{
NSArray *nibArray = [[NSBundle mainBundle] loadNibNamed:@"ZHDemoView" owner:nil options:nil];
return [nibArray firstObject];
}
结果:
2015-08-11 14:13:16.847 XIB
注意
[2064:382058] -[ZHDemoView click:]
一切正常。
总结:
从XIB加载出来的是一个对象数组,通常情况下,我们只需要用到一个对象,此时用firstObject或者lastObject皆可。但是当你要使用手势识别器时,别弄错你取出的对象。建议不要在XIB中直接添加手势识别器,通过代码手动创建更稳妥和易于维护。
以上就是本文介绍加载带有手势识别器的XIB文件需注意的问题,希望能够帮助到大家。
相关推荐
-
android使用gesturedetector手势识别示例分享
复制代码 代码如下: public class MyGestureLintener extends SimpleOnGestureListener {private Context context;public MyGestureLintener(Context context) { super(); this.context = context;} // 单击,触摸屏按下时立刻触发/*@Overridepublic boolean onDown(MotionEvent e) {
-
iOS开发之手势识别
一.UIGestureRecognizer简单介绍 我们已经学习了触摸事件处理,但触摸事件处理起来很麻烦,每个触摸事件处理都需要实现3个touches方法,比较繁琐,实际上我们可以使用更加简单的触摸事件处理操作,那就是 手势识别UIGestureRecognizer . 手势识别操作基类UIGestureRecognizer不能直接使用,我们常使用的是它的子类,这些手势操作类都继承自UIGestureRecognizer类 常用手势识别子类: 点按手势 UITapGestureRecognize
-
理解Android的手势识别提高APP的用户体验
对于触摸屏,其原生的消息无非按下.抬起.移动这几种,我们只需要简单重载onTouch或者设置触摸侦听器setOnTouchListener即可进行处理.不过,为了提高我们的APP的用户体验,有时候我们需要识别用户的手势,Android给我们提供的手势识别工具GestureDetector就可以帮上大忙了. 基础 GestureDetector的工作原理是,当我们接收到用户触摸消息时,将这个消息交给GestureDetector去加工,我们通过设置侦听器获得GestureDetector处理后的手
-
在Swift程序中实现手势识别的方法
在这次IOS应用开发教程中,我们打算实现手势识别.正如你所知道的,IOS支持大量的手势操作,它们能提供了很好的应用控制和出色用户体验. 让我们开始吧! 首先需要在Xcode中创建一个新的Single View Application: 然后点击Next,弹出的窗口要求你填写项目设置.在第一栏 ("Product name") 中填入项目名称后,点击Next. 确保语言选择的是 "Swift". 设计界面 点击 "Main.storyboard"
-
android创建手势识别示例代码
这篇的内容使用到的是android.gesture包,具体的例子参考的是Sample中GestureBuilder程序. 1.手势创建手势创建主要用到GestureOverlayView和GestureLibrary.GestureOverlayView的父类为android.widget.FrameLayout,是手势绘图区.GestureLibrary类主要对手势进行保存.删除等操作的,存放手势的仓库.下面给出创建手势的例子,如下图,可以定义如图手势打开csdn.net 1.1.创建绘图区
-
View中如何进行手势识别onFling动作实现介绍
很多网友发现Android中手势识别提供了两个类,由于Android 1.6以下的版本比如cupcake中无法使用android.view.GestureDetector,而 android.gesture.Gesture是Android 1.6开始支持的,考虑到仍然有使用Android 1.5固件的网友,就来看下兼容性更强的android.view.GestureDetector.在 android.view.GestureDetector类中有很多种重载版本,下面我们仅提到能够自定义在Vie
-
android开发之为activity增加左右手势识别示例
android开发中为activity增加左右手势识别,如右滑关闭当前页面. 复制代码 代码如下: /* * for左右手势 * 1.复制下面的内容到目标Activity * 2.目标Activity的onCreate()调用initGesture() * 3.目标Activity需implements OnTouchListener, OnGestureListener */ private GestureDetector mGestureDetector; private i
-
加载带有手势识别器的XIB文件需注意哪些问题
如果在你的应用程序中需要检测手势,比如点击(tap).二指拨动 (pinch).拖移(pan)和旋转(rotation),那么通过创建UIGestureRecognizer类来实现将十分简单. 接下来小编给大家分享加载带有手势识别器的XIB文件需主要的问题. 首先新建一个继承自UIView的类,并创建相应的XIB文件 #import <UIKit/UIKit.h> @interface ZHDemoView : UIView + (instancetype)demoView; @end 提供一
-
Python加载带有注释的Json文件实例
由于json文件不支持注释,所以如果在json文件中标记了注释,则使用python中的json.dump()无法加载该json文件. 本文旨在解决当定义"//"为json注释时,如何正确解析有注释的json文件. 程序实现 # encoding: utf-8 import json import re import sys reload(sys) sys.setdefaultencoding('utf8') CAUTION_PRINT_HEAD = 'caution: ' # 创建一个
-
如何调试异步加载页面里包含的js文件
最近在一个新的web项目中开发功能.这个项目的管理界面有一个特点,框架是固定的,不会刷新,每次点新的页面仅仅刷新一个div.div里面不是套的iframe,于是导致了一个问题,用浏览器无法调试异步加载页面里包含的js文件.简单的说就是在调试工具里面看不到异步加载页面里包含的js文件. 网上找到了一个解决办法,就是在需要调试的js文件顶部加一行代码: //@ sourceURL=msgprompt.js 注意,@符号和sourceURL间必须有空格.Chrome下效果: FireFox下也是OK的
-
动态加载、移除js/css文件的示例代码
本文简单介绍动态加载.移除.替换js/css文件 .有时候我们在写前端的时候,会有出现需要动态加载一些东如css js 这样能减轻用户加载负担,从而提高响应效率.下面贴出代码. <script language="JavaScript"> //动态加载一个js/css文件 function loadjscssfile(filename, filetype){ if (filetype=="js"){ varfileref=document.createE
-
快速解决Django关闭Debug模式无法加载media图片与static静态文件
开发时,通常打开Debug模式会快速定位开发时的一些问题. 项目开始部署时,关闭Debug模式,url.py路由静态文件和图片写法: # url.py from django.views import static from django.conf import settings #路由静态文件和图片 urlpatterns = [ url(r'^static/(?P<path>.*)$', static.serve, {'document_root': settings.STATIC_ROO
-
Scratch3.0初始化加载七牛云上的sbs文件的方法
下面通过代码介绍下Scratch3.0初始化加载七牛云上的sbs文件,代码如下所示: 编写组件 import PropTypes from 'prop-types'; import React from 'react'; import {connect} from 'react-redux'; import {injectIntl, intlShape} from 'react-intl'; import analytics from '../lib/analytics'; import log
-
解决Maven项目加载spring bean的配置xml文件会提示找不到问题
Maven 加载spring bean的配置xml文件会提示找不到 如果你也在开发spring项目时用的是maven项目,如果出现运行是: ***xml can not open ,because it does not exist. 解决方法 很简单,因为maven需要将你的配置文件即***.xml放到根目录下,就是/src/main/java/这个目录下. 如果你把配置文件放到了自己新建的config文件夹中,记住也要放到这个目录里面,然后在 ApplicationContext ctx =
-
解决@springboottest注解无法加载src/main/resources目录下文件
目录 结论 环境及问题描述 问题分析 1.首先com.xx.xxx.service.SsoService该类存在 2.再看下pom文件的配置 3.这个类是在src/main/resources目录下的资源文件里配置 Springboot微服务框架是目前越来越流行的框架,省去了很多繁琐的xml配置.最近新启了个项目,采用SpringBoot框架从头搭建,中间也遇到过各种坑,现在先描述一下 Junit4单元测试之坑吧. 结论 @SpringBootTest注解,只会加载test路径下的资源文件(即x
-
Java使用 Class.forName 加载外部 Jar 里的类文件
故事背景 在一个框架叫 magic-api 里,可以低代码的方式写代码,动态编译执行,但是要想加载一些 import 类进来,需要前提在项目里加载 jar 完成后才可以 import,那么这样每来一个新的 class,就都需要重新加载 class 到项目,然后打包项目,再 import……非常繁琐!!! 当然这边还要提到 magic 的一个大概执行过程,拿到一份源码时,头文件上的 import 会经过源码里 Class.forName 进行加载到内存,有人会说,那直接用 URLClassLoad
-
Android加载Assets目录中Xml布局文件
最近由于项目开发使用到了动态布局,因为打包sdk ,sdk 这块activity 需要一些layout 文件 .而做过sdk 开发的小伙伴应该知道,layout 文件是不能打包到jar 中的.当然了aar 除外.由于项目使用的还是jar包,所以怎么解决layout文件是个问题,一开始想到的办法就是把layout 文件发给客户.但是这种方法显然不太合适后来就发现了Android 其实提供了一个方法可以加载xml布局文件,就是使用inflate(XmlPullParser parser, ViewG
随机推荐
- 第11天:不用表格的菜单
- MySQL备份与恢复之真实环境使用冷备(2)
- 看了就知道什么是JSON
- JS实现的简单轮播图运动效果示例
- IE8引发 VS2005/2008 MFC向导出错的解决方案
- 详解从Ubuntu 14.04 LTS版升级到Ubuntu 16.04 LTS
- ASP.NET获取真正的客户端IP地址的6种方法
- java递归法求字符串逆序
- 使用JSONObject生成和解析json的方法
- IOS实现圆形图片效果的两种方法
- java基础之Collection与Collections和Array与Arrays的区别
- 浅谈Java的两种多线程实现方式
- 激活 ActiveX 控件
- 发一个php简单的伪原创程序,配合商城采集用的
- wxpython学习笔记(推荐查看)
- PHP实现蛇形矩阵,回环矩阵及数字螺旋矩阵的方法分析
- Mac OS X中设置VIM语法高亮的方法
- PHP 设置MySQL连接字符集的方法
- 深入浅析JavaScript中的Function类型
- 学习使用bootstrap基本控件(table、form、button)

