Java微信公众平台开发(14) 微信web开发者工具使用
为帮助开发者更方便、更安全地开发和调试基于微信的网页,微信推出了 web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。你可以:
使用自己的微信号来调试微信网页授权
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
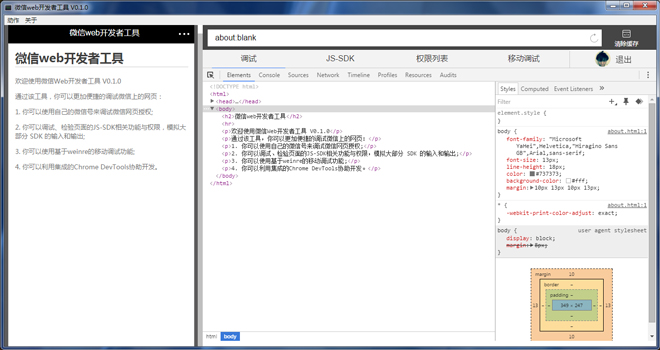
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
(一)调试微信网页授权
之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
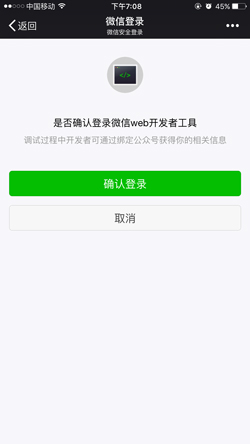
①开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份(支持测试号)来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

②为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

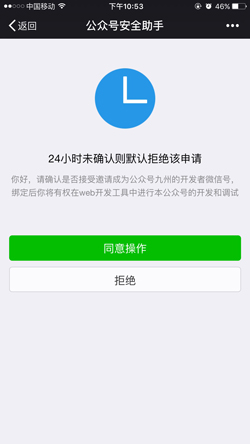
③开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

④完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号,在微信 web 开发者工具中打开类似的授权页 URL,webview 模拟器显示效果如图:

(二)模拟JSSDK权限校验
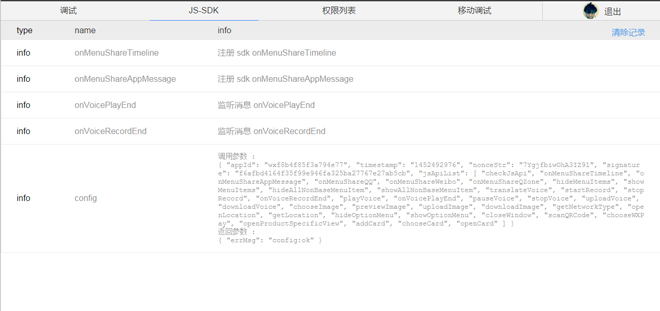
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:http://demo.open.weixin.qq.com/jssdk 在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

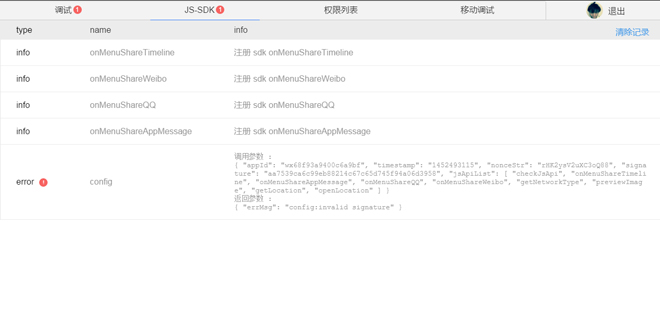
如下是校验未通过的页面:

在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

(三)移动调试
我移动调试从来就没有成功过,所以这里不做说明!
(四)Chrome DevTools
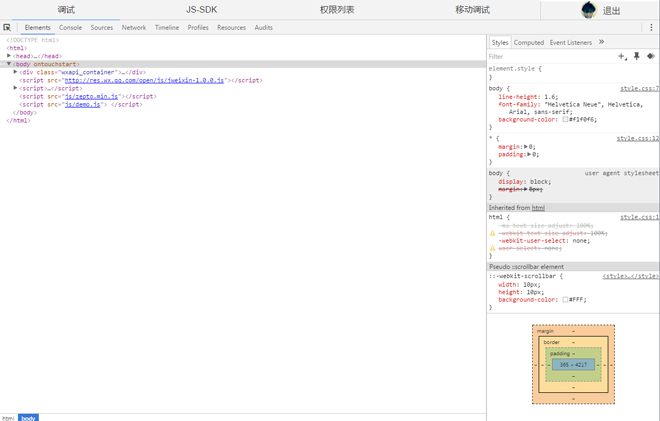
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。如下图所示:

下载地址:http://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html#.E4.B8.8B.E8.BD.BD.E5.9C.B0.E5.9D.80
微信web开发者工具使用的简单介绍就到这里,感谢你的翻阅,如果你有所疑问可以留言讨论!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Java微信公众平台开发(13) 微信JSSDK中Config配置
前端开发工程师和关注前端开发的开发者们在2015年中肯定被腾讯的JSSDk引爆过,搞APP的.搞前端的甚至是是搞后端的都跑过来凑热闹,一时之间也把微信JSSDK捧得特别牛逼,但是在我们的技术眼里它的实现原理和根本是不能够被改变的,这篇文章就不对其js的实现做任何评价和解说了(因为我也不是很懂,哈哈),这里要说的是它的config配置实现,参考文档:http://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html ! 微信
-
Java实现微信公众平台朋友圈分享功能详细代码
其实分享的方法在微信官网有较为详细的文档说明,现就其中一些比较绕的步骤进行总结,有问题随时交流哈. 首先微信其实已经自带分享到朋友圈,朋友,qq空间等功能,对于开发微信专门提供了一个接口,可以根据需要修改一些配置.例如修改要分享内容的头像,链接,描述等. 开发步骤: 1.在公众平台配置js-sdk接口 "公众号设置"--"功能设置"--"JS接口安全域名" 2.在要分享的页面引入js http://res.wx.qq.com/open/js/jw
-
微信小程序 支付后台java实现实例
微信小程序 支付后台java实现实例 前言: 前些天使用 LeanCloud 云引擎写了个小程序的支付相关 以前只做过 APP 支付 这次在小程序支付爬了两天的坑 把代码也分享出来 支付流程: 1.小程序前端获取微信 openId 以及订单号 传给后台 2,后台根据 openId 和订单号进行签名 post 微信统一下单接口 3.后台获取微信返回的xml字符串 解析 二次签名以后返回给前端 4.前端调起支付微信支付 API 先看支付函数: //获取支付信息 @EngineFunction("ge
-
java服务端微信APP支付接口详解
一.微信APP支付接入商户服务中心 [申请流程指引] (https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419317780&token=84f23b4e9746c5963128711f225476cfd49ccf8c&lang=zh_CN) 二.开始开发 1.配置相关的配置信息 1.1.配置appid(Androi
-
Java编程调用微信接口实现图文信息推送功能
本文实例讲述了Java编程调用微信接口实现图文信息等推送功能.分享给大家供大家参考,具体如下: Java调用微信接口工具类,包含素材上传.获取素材列表.上传图文消息内的图片获取URL.图文信息推送. 微信图文信息推送因注意html代码字符串中将双引号(")替换成单引号('),不然信息页面中包含图片将无法显示且图片后面的内容也不会显示 官方文档:http://mp.weixin.qq.com/wiki/home/ StringBuilder sb=new StringBuilder(); sb.a
-
java实现微信小程序登录态维护的示例代码
相信不少喜欢开发的朋友都已经知道微信小程序是个什么物种了,楼主也是从小程序内测期间就开始关注,并且也写过几个已经上线的微信小程序.但是基本上都是写的纯前端,最近楼主从后端到前端写一个完整的小程序项目,中间碰到了一些问题,楼主会找一些个人觉得有学习价值的点不定时的拿出来跟大家分享,希望对你有一些帮助. 本次就从最基本的微信小程序登录态维护开始吧.小程序官方api文档里面有对登录态的一个完整的解释,并且有相关的代码.想看详情,可以出门右转:https://mp.weixin.qq.com/debug
-
Java微信公众平台开发(12) 微信用户信息的获取
前面的文章有讲到微信的一系列开发文章,包括token获取.菜单创建等,在这一篇将讲述在微信公众平台开发中如何获取微信用户的信息,在上一篇我们有说道微信用户和微信公众账号之间的联系可以通过Openid关联,所以在这里我们就采用openid去获取用户微信信息,并实现一个简单场景应用:当微信新用户关注我们的微信公众平台的时候我们自动回复一篇图文消息,然后在图文消息中标题为:[尊敬的:XXX,你好!],而且在图文消息中的图片就是用户的微信头像,如下图: 有关获取微信用户信息的文档我们可以参照:http:
-
微信公众平台开发教程⑥ 微信开发集成类的使用图文详解
本文实例讲述了微信公众平台开发之微信开发集成类的使用.分享给大家供大家参考,具体如下: 背景 这几天又在接触微信PHP方面的开发,认为之前写的文章确实有些乱,刚好发现了一个不错的集成类(看原始代码,出自"云知梦军哥",不算打广告,只是尊重别人的开发成果,谢谢)里面涉及了非常全面的函数,在此针对我自己的实际使用过程简单的描述一下希望能给同道小白们一个诚恳的引导 ... 框架:ThinkPHP 3.2.3 前期准备: ①.微信公众平台的配置 这里不赘述,具体的可以参考我前面所写的1.2章,
-
微信公众平台开发教程②微信端分享功能图文详解
本文实例讲述了微信公众平台微信端分享功能.分享给大家供大家参考,具体如下: 背景 初次尝试微信公众号的开发,对于学习方法的探索都是来源于网上的博客.问答,对于参差不齐的信息,自己也是有苦说不出,抽出一点时间写点文章,既是对自己的学习总结,也希望给予同是菜鸟的小白一点帮助. 今天想添加微信分享的功能,如果不进行自定义设计,那么当我们点击分享朋友圈.好友或者QQ好友.空间时,默认的标题就是<title>标签中的信息,而显示的描述信息就是链接,图片多是默认为页面中显示的第一张图片,显然这样的处理是不
-
微信公众平台开发教程⑤ 微信扫码支付模式介绍
本文实例讲述了微信扫码支付模式.分享给大家供大家参考,具体如下: 背景:因为微信占据众多的用户群,作为程序开发,自然而然也成了研究的重点.毕竟个人能力有限,很难想象设计的复杂性,多数时间接触起来,各种蒙圈,在此笔记自己的操作流程,仅做参考,欢迎指正. 一.微信扫码支付模式 1.附带微信公众号"微信开发"中,对微信扫码支付的两种模式流程图以作"膜拜". 2.具体的操作,可详细参考官方开发文档 文档有强调: 模式一开发前,商户必须在公众平台后台设置支付回调URL.URL
-
微信公众平台开发之认证"成为开发者".Net代码解析
.Net 实现微信公共服务平台开发的认证,认证成为开发者,具体内容如下 这些代码也就开始认证的时候用一次,以后就不用了: const string Token = "XXXXX";//你的token protected void Page_Load(object sender, EventArgs e) { string postStr = ""; if (Request.HttpMethod.ToLower() == "post") { Sys
-
微信公众平台开发之认证"成为开发者".Net代码解析
.Net 实现微信公共服务平台开发的认证,认证成为开发者,具体内容如下 这些代码也就开始认证的时候用一次,以后就不用了: const string Token = "XXXXX";//你的token protected void Page_Load(object sender, EventArgs e) { string postStr = ""; if (Request.HttpMethod.ToLower() == "post") { Sys
-
php微信公众平台开发之微信群发信息
1.目的 完成在微信公众号中群发消息.这里只是完成简单的文字发送.也可以发送语音图片等,只是发送数据格式不同而已,下面有链接,可以查询数据类型的数据发送格式. 2.群发短信的流程 获取测试公众账号(有账号的可以不用测试账号,不过正式的账号限制比较多)用户关注上面的公众账号通过appid和appsecret获取我们的access_token通过access_token群发短信 3.获取测试公众账号 + 关注公众号 1).公众测试账号获取 访问上面的连接,选择"接口测试号申请"获得直接打开
-
微信公众平台开发教程①获取用户Openid及个人信息图文详解
本文实例讲述了微信公众平台开发获取用户Openid及个人信息.分享给大家供大家参考,具体如下: 前言: 初次尝试微信公众号的开发,对于学习方法的探索都是来源于网上的博客.问答,对于参差不齐的信息,自己也是有苦说不出,抽出一点时间写点文章,既是对自己的学习总结,也希望给予同是菜鸟的学渣一点帮助 背景介绍: 我需要用户接收微信分享的链接后,点击进入给参加活动的用户[点赞],然后需要后台获取该微信用户的 openid 作为唯一的标记信息,以便保证该用户下次进入后进行数据库的比对,直接提取其对应的操作信
-
Java微信公众平台开发(1) 接入微信公众平台
前面几篇文章一直都在说微信公众平台的开发准备工作,那么从这篇开始我们就将正式的进入JAVA微信公众平台开发的整个流程,那么这篇我们开始聊聊如何将我们的服务端和微信公众平台对接! (一)接入流程解析 在我们的开发过程中无论如何最好的参考工具当然是我们的官方文档了:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html 通过上面我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成: 填写服务器配置 验证服务
-
微信公众平台开发实战Java版之微信获取用户基本信息
在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的.对于不同公众号,同一用户的openid不同). 公众号可通过本接口来根据OpenID获取用户基本信息,包括昵称.头像.性别.所在城市.语言和关注时间. 开发者可通过OpenID来获取用户基本信息.请使用https协议. 我们可以看看官方的文档:获取用户的基本信息. 接口调用请求说明 http请求方式: GET https://api.weixin.qq.com/cgi-b
随机推荐
- 又一款MVVM组件 Vue基础语法和常用指令(1)
- 一个可以删除指定天数文件的vbs脚本
- Javascript无阻塞加载具体方式
- javascript利用控件对windows的操作实现原理与应用
- PHP实现一维数组转二维数组的方法
- PHP图片裁剪函数(保持图像不变形)
- laravel中的错误与日志用法详解
- js下将金额数字每三位一逗号分隔
- JQuery 引发两次$(document.ready)事件
- swfupload 多文件上传实现代码
- SQL_Server全文索引的用法解析
- jquery attr 设定src中含有&(宏)符号问题的解决方法
- JavaScript 控制文本框的值连续加减
- java URL 获取PHP JSON 数据
- JAVA Map架构和API介绍
- Django中的“惰性翻译”方法的相关使用
- mingw编译的windows命令行贪吃蛇示例
- linux环境下的python安装过程图解(含setuptools)
- C#实现简易猜数字游戏
- 解决pycharm 远程调试 上传 helpers 卡住的问题

