Firefox中beforeunload事件的实现缺陷浅析
beforeunload 指在页面卸载前提供的最后一次JS执行的机会。如下
代码如下:
window.onbeforeunload = function() {
return '您正在编辑的博客尚未保存,确定要离开此页吗?';
};
可以使用返回值文字来提示用户。但只有Firefox中却不显示该文字。
当刷新页面时,各浏览器表现如下
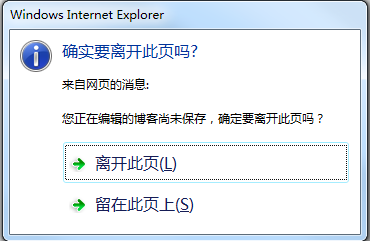
IE:

Chrome:

Firefox12:

Mozilla官方说Firefox4之前的版本可以通过事件对象的returnValue修改该值,如下
代码如下:
window.onbeforeunload = function(e) {
e = e || window.event;
// For IE and Firefox prior to version 4
if (e) {
e.returnValue = 'Any string';
}
return '您正在编辑的博客尚未保存,确定要离开此页吗?';
};
相关:
https://developer.mozilla.org/en/DOM/window.onbeforeunload
https://bugzilla.mozilla.org/show_bug.cgi?id=588292
相关推荐
-
Firefox中beforeunload事件的实现缺陷浅析
beforeunload 指在页面卸载前提供的最后一次JS执行的机会.如下 复制代码 代码如下: window.onbeforeunload = function() { return '您正在编辑的博客尚未保存,确定要离开此页吗?'; }; 可以使用返回值文字来提示用户.但只有Firefox中却不显示该文字. 当刷新页面时,各浏览器表现如下 IE: Chrome: Firefox12: Mozilla官方说Firefox4之前的版本可以通过事件对象的returnValue修改该值,如下 复制代
-
浅析JavaScript中的事件委托机制跟深浅拷贝
今天聊下JavaScript中的事件委托跟深浅拷贝 一.事件委托 首先呢,介绍一下事件绑定 //方法一:通过onclick <button onclick="clickEvent()">点击</button> <script> function clickEvent(){ alert("点击事件"); } </script> //方法二:通过addEventListener <button id="bt
-
JS中的事件委托实例浅析
本文实例讲述了JS中的事件委托.分享给大家供大家参考,具体如下: 事件委托(也叫事件代理),其实这个问题也简单,要想弄明白事件委托,我们先要把事件冒泡的机制搞清楚.举个事件冒泡的例子: <ul> <li>点击</li> </ul> <script> var ul=document.getElementsByTagName('ul')[0]; var li=document.getElementsByTagName('li')[0]; ul.add
-
js中获取事件对象的方法小结
复制代码 代码如下: var evt = window.event || arguments[0]; 下面分三种添加事件的方式讨论,你也许会看到以前没有看到过的获取方式. 1,第一种添加事件的方式,直接在html的属性中写JS代码 复制代码 代码如下: <div onclick="alert(4);">Div1 Element</div> 大概这是上世纪90年代的写法,那时候直接把js代码写在网页中很普遍,也许那时候的js并不太重要,只是用来做做验证或一些花哨的
-
理解JavaScript中的事件
在很多语言的学习中,"事件"都是一个比较难理解,但是又是一个很重要的概念.javascript中的事件处理也是一样,正因为有了事件处理,才会出现Ajax拖动的效果.本文就讨论一下JavaScript中的事件处理,读过之后,您就会知道,很多Ajax框架实现拖动效果的原理了. 一. IE Event对象 (一)IE Event对象的主要属性和方法 在IE中有一个专门负责事件处理的对象Event,这个对象负责对事件的处理,含有很多的属性和方法,通过这些方法和属性的调用,就能完成很多的事件处理
-
IE和Firefox下event事件杂谈
因为javascript的事件模型有三种,它们分别是NN4.IE4+和W3C/Safari;这也造成了在不同的浏览器中处理event的差异,这里结合一些零碎的代码来说明如何做到event在IE4+和Firefox下的正常工作.首先看如下代码: 复制代码 代码如下: function doEventThing(eventTag){ var event = eventTag||window.event; var currentKey = event.charCode||event.keyCode;
-
HTML中setCapture、releaseCapture 使用方法浅析
1. setCapture 简介 setCapture可以将鼠标事件锁定在指定的元素上,当元素捕获了鼠标事件后,该事件只能作用在当前元素上. 以下情况会导致事件锁定失败: 当窗口失去焦点时,锁定的事件,自动就会取消. alert也会导致事件的锁定取消.解决办法是在alert之后再次锁定. 鼠标右键也会导致事件解锁. setCapture只可以作用于以下事件: onclick ondblclick onmousedown onmouseup onmouseover onmouseout setCa
-
javascript css在IE和Firefox中区别分析
一.document.formName.item("itemName") 问题 问题说明:IE下,可以使用 document.formName.item("itemName") 或 document.formName.elements ["elementName"]:Firefox下,只能使用document.formName.elements["elementName"]. 解决方法:统一使用document.formNa
-
浅谈javascript中的事件冒泡和事件捕获
1.事件冒泡 IE 的事件流叫做事件冒泡(event bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档).以下面的HTML 页面为例: <!DOCTYPE html> <html> <head> <title>Event Bubbling Example</title> </head> <body> <div id="myDiv&q
-
理解javascript中DOM事件
首先,此文不讨论繁琐细节,但是考虑到读者的心灵感受,本着以积极向上的心态,在此还是会列举示例说明. 标题为理解DOM事件,那么在此拿一个简单的点击事件为例,希望大家看到这个例子后能触类旁通. 最初我们给页面实现点击,就像下面这样的简单操作. 先定义一个块如<div id="weiyuzhou">微宇宙</div>,之后在<script type="text/javascript"></script>内部实现id为we
随机推荐
- IOS 开发自定义条形ProgressView的实例
- Python 3中print函数的使用方法总结
- asp.net用url重写URLReWriter实现任意二级域名第1/2页
- 信息采集程序
- MyBatis SqlMapConfig.xml配置
- 收藏的比较完整的批处理教程第1/2页
- 使用C语言的fork()函数在Linux中创建进程的实例讲解
- MongoDB错误32-bit servers don't have journaling enabled by default解决方法
- T-SQL篇如何防止SQL注入的解决方法
- Javascript 静态页面实现随机显示广告的办法
- jQuery购物车插件jsorder用法(支持后台处理程序直接转换成DataTable处理)
- 微信小程序 Video API实例详解
- flash里的这段AS 图片特效
- Android编程实现TCP、UDP客户端通信功能示例
- Android项目实现黑名单拦截效果
- 详谈DOM简介及节点、属性、查找节点的方法
- swiper 自动图片无限轮播实现代码
- PHP 布尔值的自增与自减的实现方法
- python基于Selenium的web自动化框架
- Python使用xlwt模块操作Excel的方法详解

