CI框架学习笔记(一) - 环境安装、基本术语和框架流程
最开始使用CI框架的时候,就打算写一个CI源码阅读的笔记系列,可惜虎头蛇尾,一直没有行动。最近项目少,总算是有了一些时间去写一些东西。于是准备将之前的一些笔记和经验记录下来,一方面权作备忘,另一方面时刻提醒自己:借鉴和学习才有出路,忘记过去意味着背叛!基本术语说明
在本文开始之前,有必要对文中反复出现的术语做一个简单的说明,如果你对这一部分已经熟谙,完全可以略过。本文中反复出现和提及的术语包括:
前端控制器(Front Controller):
用于集中控制用户的所有请求的组件,将用户的请求发送到具体的应用程序控制器。在CI框架中,指的就是框架的入口文件Index.php.前端控制器本身是一种设计模式,详细可参考《J2EE设计模式》。
应用程序控制器
应用程序控制器是具体的处理用户请求URL的控制器,通常将一组相关的处理或者请求放置在一个应用程序控制器中,例如:UserController可能包含用户的注册、验证、个人信息、个人页面等相关操作。
MVC
老生常谈的一个术语,是一种代码分层和组织模式。将代码分为M(Model,业务逻辑),V(view ,视图),C(Controller,控制器)等层次,便于将业务逻辑部分和视图渲染部分分离,减少代码的耦合。目前PHP中许多框架都基于MVC模式,如ZF,YII,CI等
Route路由
虽然名为Route,但这里并不是路由器,而是指截取用户的请求并将请求转发到特定的Controller处理的过程。不同的框架的路由不同,但基本原理相同。
Hook钩子
最初的Hook是指“消息传递中一个环节,用于监控消息的传递,并在消息处理之前,添加特定的处理”。这里的Hook是指,在不改变框架核心源码的基础上增加或更改系统的核心功能,最典型的情况包括:在控制器加载之前或加载完成之后运行特定的脚本。
CI框架配置
本文的基本环境:Linux x86_64 GNU/Linux .安装了PHP(CGI)+Nginx+Mysql+redis(所以本文的许多服务器相关的配置都是以Nginx为主,而暂时忽略Apache服务器)。
首先下载CI框架的源码,下载地址为:http://codeigniter.org.cn/downloads 目前稳定版本是2.2.0 。将源码解压到文件夹(假设为/usr/nginx/html/CI 目录)。
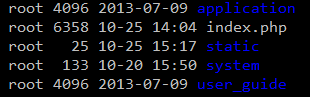
配置CI框架之前,先浏览一下框架的目录结构:

其中:
Application : 应用程序的目录,你的所有的应用代码都应该位于这个目录
index.php : 框架的入口文件
static : 我们自己建立的目录,放置一些CSS,image和js等静态文件(这完全可以放到application目录下,看个人喜好)
system : CI框架的系统文件,也是源码阅读的主要部分
user_guide : 用户指导,类似于离线的用户手册。
CI框架需要配置的地方比较少:
1. 配置routes
Routes.php中配置的是默认的应用程序控制器和404页面. 打开application/config/routes.php文件, 配置如下:
$route['default_controller'] = "index"; $route['404_override'] = '';
2. 配置数据库database.php
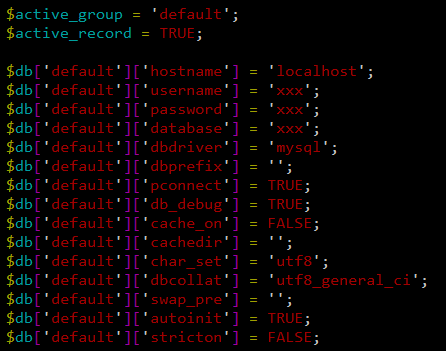
如果你的应用程序需要提供动态内容,那么数据库几乎是必不可少的配置。打开application/config/database.php文件,该文件内容如下:

CI框架是支持多数据流连接的,default是当前默认的连接,active_record用于指定是否启用ARM(Active Record Model)。每个配置项非常简明,这里不再做过多介绍。
3. 去掉index.php
现在访问你的应用程序,url应该类似于这样:
test.xq.com/index.php/index test.xq.com/index.php/welcome
注意每个请求都会带有index.php段。去掉index.php会让URI更加美观。
打开刚刚添加的test.xq.com.conf文件,在server中添加如下配置:
if ($request_filename !~* /(favicon.ico|static|uploads|js|javascript|css|images|robots\.txt|index\.php|index\.html))
{
rewrite ^/(.*)$ /index.php?$1 last;
}
重启服务器后,现在,URL的访问方式变成了:
test.xq.com/index test.xq.com/welcome
是不是简洁多了 :D
4. 添加.html访问后缀
可能还有人喜欢url中添加特定的后缀,例如.html后缀使你的应用程序更类似于一系列静态文件。配置方法是,在application/config/config.php中,更改如下配置为:
$config['url_suffix'] = '.html';
CI框架的更多配置可以参考:
让Nginx支持.htaccess(本文没有提及使用.htaccess重写的内容,可以参考之)http://www.php100.com/html/program/nginx/2013/0905/5537.htmlCI框架集成Smarty,习惯用smarty模板引擎的童鞋可以看看 http://www.kankanews.com/ICkengine/archives/70302.shtml 配置Vhost
为了方便访问(相比ip地址访问的方式,域名访问有更好的可记忆性),我们可以配置vhost,配置方式为:进入nginx的vhost目录,新建配置文件(本文中为test.xq.com.conf,一般情况下,我们的每个vhost都会以域名命名)。在配置文件中输入如下内容:
server {
listen 80;
server_name test.xq.com;
root /usr/nginx/html/CI/;
access_log logs/xq_access_log main;
error_log logs/testsq.log error;
charset GBK;
index index.php;
location ~ .*\.(php|php5)?$
{
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass 127.0.0.1:9000;
}
}
Server中暂时没有其他rewrite配置,稍后在配置CI框架的时候,我们可以添加更多的配置类支持CI的友好URL.
打开本地的host文件,在host中添加条目:
10.130.130.130 test.xq.com
其中10.130.130.130应该是你的服务器的IP地址。
现在,在浏览器中可以通过域名访问CI框架了。
框架流程
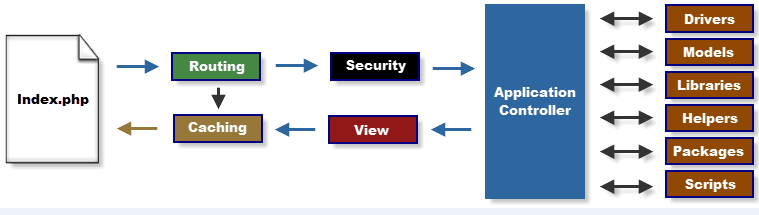
在结束本文之前,我们再看看CI框架的基本流程,这个流程将贯穿源码阅读的始终,所以,很有必要认真研读一下。引用CI框架用户手册的上的流程图:

基本的执行流程如下:
Index.php是前端控制器,初始化框架所需的所有资源,加载应用程序基本配置,接收所有用户的请求,并通过Route路由用户请求若缓存文件存在,它将绕过通常的执行顺序,直接发送到客户端。Security数据过滤。这位于应用程序控制器装载之前。应用程序控制器加载数据库驱动、类库、业务逻辑类和可能的其他资源,处理用户的请求视图发送到客户端。如果开启缓存,则视图会被缓存,用于之后的请求。

