mcafee导致asp.net无法运行的解决方法
从记录上看
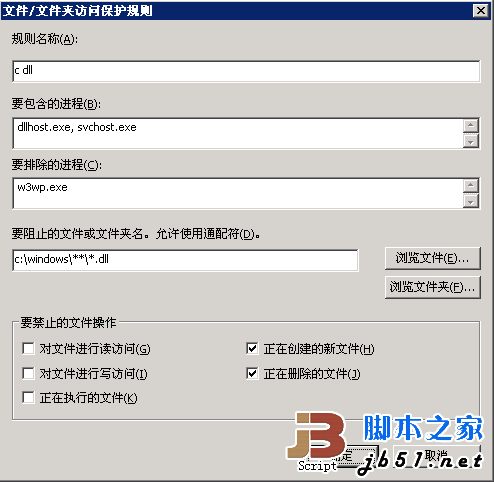
asp.net运行后需要生成一些dll文件,而我们上面的文章禁止c盘生成dll文件。
2011-6-29 0:10:34 已由访问保护规则禁止 NT AUTHORITY\NETWORK SERVICE c:\windows\system32\inetsrv\w3wp.exe C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files\root\babd030e\5e7ffbf2\assembly\tmp\T28FMTZ6\Discuz.Forum.DLL 用户定义的规则:c dll 已阻止的操作: 创建
临时解决方法:
那么我们可以通过这样设置,确实比原来的安全低了一些。有更好方法的朋友可以发不下。
2008-5-12 18:33:57 1092 NT AUTHORITY\NETWORK SERVICE c:\windows\system32\inetsrv\w3wp.exe C:\WINDOWS\Microsoft.NET\Framework\v1.1.4322\Temporary ASP.NET Files\root\e323f460\9bf17952\assembly\tmp\V1HYGISH\Interop.SQLDMO.DLL 通用最大保护:禁止在 Windows 文件夹中创建新的可执行文件
那么就可以通过在要排除的进程中添加w3wp.exe来解决。
2003安装mcafee后ASP无法运行的修改方法
运行regsvr32 jscript.dll和 regsvr32 vbscript.dll重新注册JAVA脚本和VB脚本的动态链接库
相关推荐
-
mcafee导致asp.net无法运行的解决方法
从记录上看asp.net运行后需要生成一些dll文件,而我们上面的文章禁止c盘生成dll文件. 复制代码 代码如下: 2011-6-29 0:10:34 已由访问保护规则禁止 NT AUTHORITY\NETWORK SERVICE c:\windows\system32\inetsrv\w3wp.exe C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files\root\babd030e\5e7ffbf2\ass
-
基于jupyter代码无法在pycharm中运行的解决方法
存在问题: jupyter代码无法在pycharm中运行 原因:工作文件和安装文件不统一引起的 解决方案: pycharm中新建工程项目时,要将图中所示红色部分勾选,从而保证可以引用到相应文件 补充知识:jupyter 在浏览器中 代码不执行 在机器学习的时候,当开始就遇到问题,pycharm启动jupyter notebook之后,浏览器前两行代码执行的好好的,后面就不执行了,上面的键全点了一遍(英语不行,见谅- -,死马当活马医).还是不行,后来,返现右上角python3旁边有个圈,当我重新
-
BootStrap Validator 版本差异问题导致的submitHandler失效问题的解决方法
我用过的两个版本: v0.5.2-dev,0.4.5 这里针对于提交方法进行说明一下,如下代码: <script> $(function () { $("#addUserForm").bootstrapValidator({ submitHandler: function(validator, form, submitButton) { // 版本号0.4.5支持 // 版本号v0.5.2-dev不再支持submitHandler配置 } }).on("succe
-
jQuery插件Easyui设置datagrid的pageNumber导致两次请求问题的解决方法
本文实例讲述了jQuery插件Easyui设置datagrid的pageNumber导致两次请求问题的解决方法.分享给大家供大家参考,具体如下: 一.问题描述: $('#tb-page-list').datagrid({ url: '/BisOrderInfo/GetList', pageNumber: 2, pageSize: 10 }); 当手动设置 pageNumber大于或等于2时,查看请求的方法时,会请求2次,并且第二次的pageNumber等于1: 二.原因所在: jquery.ea
-
中文路径导致unitpngfix.js不正常的解决方法
双击html页面在ie6里打开正常.但是发布到网站后,网站路径里有中文路径导致png图片不显示.解决方法:修改网站路径中的中文,改为英文.
-
webpack配置导致字体图标无法显示的解决方法
问题:在项目开发时使用字体图标,报错如下: 所有的字体图标都不能正常显示了,报错提示不能解码字体. 解决问题:找了很久,最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除 { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }, 总结: 其实采用vue-cli 自动生成的配置文件已经完成了字体图标文件的编译,自己写的和自动生成的产生冲
-
基于多进程中APScheduler重复运行的解决方法
问题 在一个python web应用中需要定时执行一些任务,所以用了APScheduler这个库.又因为是用flask这个web框架,所以用了flask-apscheduler这个插件(本质上与直接用APScheduler一样,这里不作区分). 在开发中直接测试运行是没有问题的,但是用gunicorn部署以后发生了重复运行的问题: 每个任务在时间到的时刻会同时执行好几遍. 注意了一下重复的数量,恰恰是gunicorn里配置的worker进程数量,显然是每个worker进程都启动了一份schedu
-
VMware Workstation Pro 无法在Windows上运行的解决方法
经过十一假期,是不是有同学发现windows更新后 VMware虚拟机打不开了,显示"VMware Workstation Pro 无法在Windows上运行"的提示.我的虚拟机版本是VMware Workstation Pro12,经过本人亲测,把最近更新的windows安装包卸载重启即可.或者把虚拟机版本升级到15版本也可以解决(本人未测试) 卸载windows安装包步骤: 1 win+R键,输入control 打开控制面板 2 点击 程序 里的 卸载程序 3 点击查看已安装的更新
-
windows下上传shell脚本不能运行的解决方法
windows下上传shell脚本至linux,其格式将为dos.dos模式的shell脚本将不能再linux下正确运行,需要修改文件模式为unix. 1 查看文件模式方法 linux服务器上,用vi编辑器打开shell脚本,随后进入命令行模式,输入"set ff",即可查看文件模式. 查看文件指令: 显示的文件格式: 2 修改文件模式的方法 在命令行模式下,输入"set ff=unix",即可将dos模式修改为unix模式. 修改文件模式命令: 查看修改后的文件模
-
VUE 直接通过JS 修改html对象的值导致没有更新到数据中解决方法分析
本文实例讲述了VUE 直接通过JS 修改html对象的值导致没有更新到数据中解决方法.分享给大家供大家参考,具体如下: 业务场景 我们在使用vue 编写 代码时,我们有一个 多行文本框控件,希望在页面点击一个按钮 在 文本框焦点位置插入一个 {pk}的数据. 发现插入 这个数据后,这个数据并没有同步到 数据中,但是直接通过键盘输入,就可以改变数据. 原因分析 在通过 JS 修改控件的value 数据后,并没有触发到数据更新. 解决办法 Vue.component('rx-textarea', {
随机推荐
- 15个开发者必须知道的chrome技巧
- Angularjs实现上传图片预览功能
- Canvas 绘制粒子动画背景
- vbs sendKeys Virtual-Key Codes 十六进制符号
- java中读取配置文件中数据的具体方法
- JS实现随机颜色的3种方法与颜色格式的转化
- 基于python实现微信模板消息
- centos7 用rpm安装mysql详解
- Android 为ListView添加分段标头的方法
- C语言中逻辑运算符与条件运算符的学习教程
- 通过Mybatis实现单表内一对多的数据展示示例代码
- python下MySQLdb用法实例分析
- 基于jquery的手风琴图片展示效果实现方法
- Bootstrap学习笔记 轮播(Carousel)插件
- PHP 的几个配置文件函数
- iBatis习惯用的16条SQL语句
- Android手机号注册、绑定手机号获取短信验证码实例
- Python黑魔法Descriptor描述符的实例解析
- Android Studio 修改应用包名实例详解
- 详解Android微信登录与分享

