vue-cli3.0使用及部分配置详解
好长一段时间没有关注vue脚手架了,昨天因为需要个后台模板,用脚手架
搞了一下,竟然发现指令不能用了,看官方文档已经升级3.0,也是试的玩了一下,
大致写写怎么玩的!
1.先全局安装vue-cli3.0

检测安装:
vue -V

2.创建项目(这个就跟react创建脚手架项目比较像了)


这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是
让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个
在选择功能后,会询问更细节的配置,
TypeScript:
是否使用class风格的组件语法:Use class-style component syntax?
是否使用babel做转义:Use Babel alongside TypeScript for auto-detected polyfills?
CSS Pre-processors:
选择CSS 预处理类型:Pick a CSS pre-processor
Linter / Formatter
选择Linter / Formatter规范类型:Pick a linter / formatter config
选择lint方式,保存时检查/提交时检查:Pick additional lint features
Testing
选择Unit测试方式
选择E2E测试方式
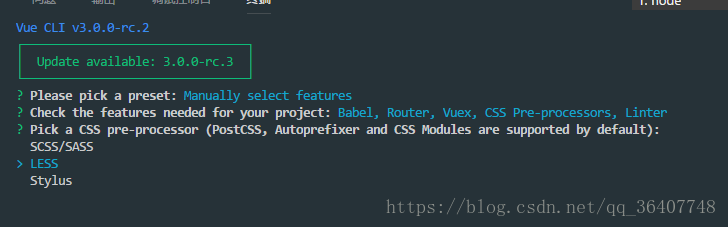
当你选择后会出现上面图上的东西,这里你可以自由选择用哪些配置,按上下键
选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里
演示,我随便选了几个

下一步之后问询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less

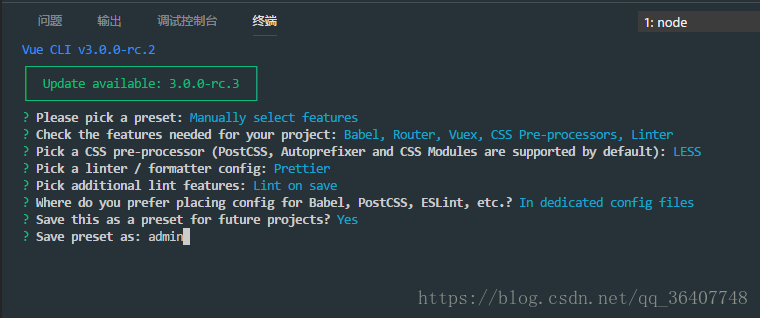
上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的
Prettier - Code formatter插件,我选的随后一个

这里第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目
就有你以前选择的配置了,不用重新再配置一遍了

上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里
这里推荐放单独配置文件,选第一个

上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗?
最后一个是描述项目,你随意选择,点击确定就开始下载模板了

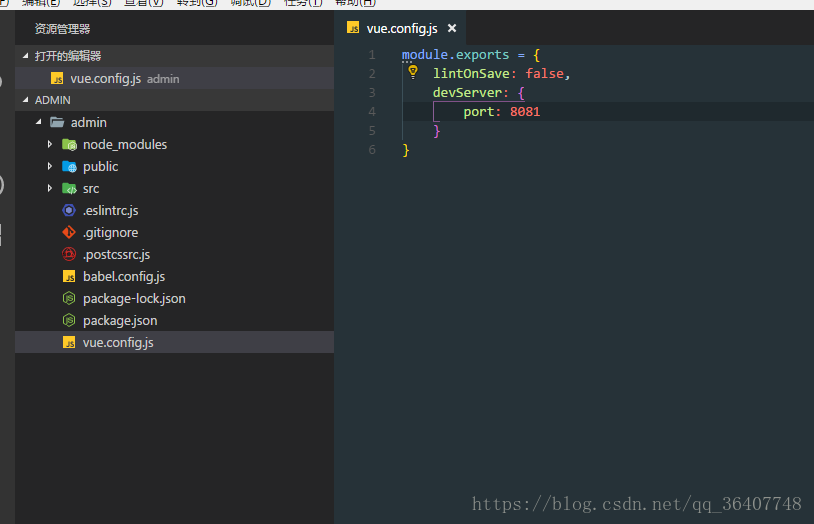
下载好后,项目结构就变成这样了,相比2.0精简了很多,
然后cd 进项目,启动服务npm run serve,
这里发现少了vue.config.js文件,那以前的配置怎么搞?

上边是2.0的目录结构

这个是3.0的目录结构,比2.0少了好多,这些都放在@vue/文件下了,你可以打开看看
下边你要做的就是在根目录下新建一个vue.config.js文件,进行你的配置,具体配置看文档,我在最下边简单罗列了几个
当然如果你不想用3.0的话,还是可以继续使用2.0的,官方文档是这样说的:

这里简单罗列vue,config.js一些配置项
当然你配置接口地址时还是通过下边这个来获取
在main.js里或者单独配置接口地址的文件里:
var env = process.env.NODE_ENV console.log(env)
// vue.config.js 配置说明
// 这里只列一部分,具体配置惨考文档啊
module.exports = {
// baseUrl type:{string} default:'/'
// 将部署应用程序的基本URL
// 将部署应用程序的基本URL。
// 默认情况下,Vue CLI假设您的应用程序将部署在域的根目录下。
// https://www.my-app.com/。如果应用程序部署在子路径上,则需要使用此选项指定子路径。例如,如果您的应用程序部署在https://www.foobar.com/my-app/,集baseUrl到'/my-app/'.
baseUrl: process.env.NODE_ENV === 'production' ? '/online/' : '/',
// outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist'
// outputDir: 'dist',
// pages:{ type:Object,Default:undfind }
/*
构建多页面模式的应用程序.每个“页面”都应该有一个相应的JavaScript条目文件。该值应该是一
个对象,其中键是条目的名称,而该值要么是指定其条目、模板和文件名的对象,要么是指定其条目
的字符串,
注意:请保证pages里配置的路径和文件名 在你的文档目录都存在 否则启动服务会报错的
*/
// pages: {
// index: {
// entry for the page
// entry: 'src/index/main.js',
// the source template
// template: 'public/index.html',
// output as dist/index.html
// filename: 'index.html'
// },
// when using the entry-only string format,
// template is inferred to be `public/subpage.html`
// and falls back to `public/index.html` if not found.
// Output filename is inferred to be `subpage.html`.
// subpage: 'src/subpage/main.js'
// },
// lintOnSave:{ type:Boolean default:true } 问你是否使用eslint
lintOnSave: true,
// productionSourceMap:{ type:Bollean,default:true } 生产源映射
// 如果您不需要生产时的源映射,那么将此设置为false可以加速生产构建
productionSourceMap: false,
// devServer:{type:Object} 3个属性host,port,https
// 它支持webPack-dev-server的所有选项
devServer: {
port: 8085, // 端口号
host: 'localhost',
https: false, // https:{type:Boolean}
open: true, //配置自动启动浏览器
// proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}, // 配置多个代理
}
}
启用dll
启用dll后,我们的动态库文件每次打包生成的vendor的[chunkhash]值就会一样,其值可以是 true/false,也可以制定特定的代码库。
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}
静态资源路径
相对路径
- 静态资源路径以 @ 开头代表 <projectRoot>/src
- 静态资源路径以 ~ 开头,可以引入node modules内的资源
public文件夹里的静态资源引用
# 在 public/index.html中引用静态资源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定义baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>
webpack配置修改
用 webpack-chain 修改webpack相关配置,强烈建议先熟悉webpack-chain和vue-cli 源码,以便更好地理解这个选项的配置项。
对模块处理配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要处理的模块
}
}
修改webpack Loader配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}
修改webpack Plugin配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}
eg: 在本次项目较小,只对uglifyjs进行了少量的修改,后期如果还有配置上优化会继续添加。
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}
全局变量的设置
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

