使用HttpHanlder处理404:File not found的问题
一:场景
出于某种理由,需要由asp.net引擎处理所有可能出现的无效URL的Request。
二:现状
对于无效URL,一般会由IIS返回404错误。当然,也可以自定义Custom Error Page,但是在这种情况下,并不能处理原URL所代表的Request的数据(如表单数据)。或许我们想直接在Application_BeginRequest中处理该请求,但是,如果我们的IIS已经处理了“Verify that file Exists”,则实际上该请求根本不会被Application_BeginRequest命中(Fire)。
三:解决方案
<location path="FolderTest">
<system.web>
<httpHandlers>
<add verb="*" path="*" type="YourNamespace.YourHandler"/>
</httpHandlers>
</system.web>
<system.webServer>
<handlers>
<add name="testyou" verb="*" path="*" type="younamespace.youHandler" resourceType="Unspecified"/>
</handlers>
</system.webServer>
</location>
有几点需要说明:
1)熟悉system.web和system.webServer的朋友一定知道,后者是针对iis7及以上的集成模式的配置项,如果不满足此宿主条件,则IIS会自动忽略此配置,采用前者的配置节点。
2)经过此配置后,iis7及以上的集成模式的站点已经能够处理FolderTest路径下的所有404 Request了。
3)resourceType="Unspecified",是用来处理标示处理所有请求的,包括file and folder等等,如果我们处理的是文件url,则不需要此配置属性。
4)path=”*”,表明这是一个wildcard httphandler。
5)如果我们不是要处理子目录下所有请求,如上文配置中的FolderTest,而是要处理根目录下的所有404请求,则去掉location配置节。
2:现在来处理iis7及以上的集成模式的情况
比如,不幸我们还在使用II6,则应该在IIS中配置“Verify that file Exists”为非构选状态。以iis6为例,我们可进行如下操作:
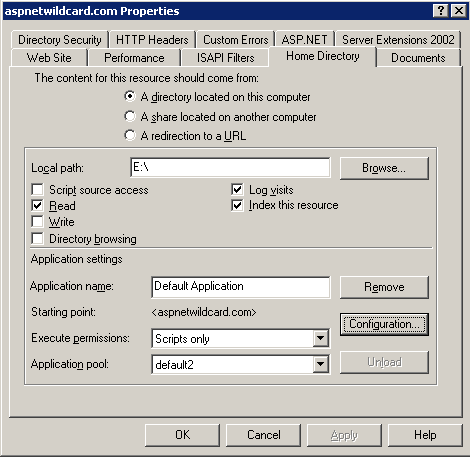
1:)打开站点配置节点

点击Configuration之。
2:)然后,在出现的界面中的下半部分,即“Wildcard application maps”部分,点击“Insert”,出现如下图:

把aspnet_isapi.dll配置进去,然后不要钩选“Verify that file exists”,OK之。
至此,整个世界清静了。你可以在你的HttpHandler中处理任何想要的Request的数据了,比如表单数据,哪怕客户端提交的是一个不存在的URL。

