如何使用JS在HTML中自定义字符串格式化
Python中支持字符串格式化,其基本形式如下:
str = "I'm %s, %s years old." % ('jack', 19)
print(str)
#结果:
I'm jack, 19 years old.
在JavaScript中虽没有类似的方法,但我们可以利用字符串的replace方法自定义字符串的格式化方法:
<script>
$(function () {
/*自定义字符串格式化*/
String.prototype.Format = function (args) {
/*this代表要调用Format方法的字符串*/
/*replace的第一个参数为正则表达式,g表示处理匹配到的所有字符串,在js中使用//包起来*/
/*replace的第二个参数为匹配字符串的处理,k1匹配结果包含{},k2只保留{}内的内容*/
var temp = this.replace(/\{(\w+)\}/g, function (k1, k2) {
console.log(k1, k2);
/*replace将匹配到的k2用参数args替换后赋给新变量temp*/
return args[k2];
});
/*自定义方法Format将格式化后的字符串返回*/
return temp;
};
}
</script>
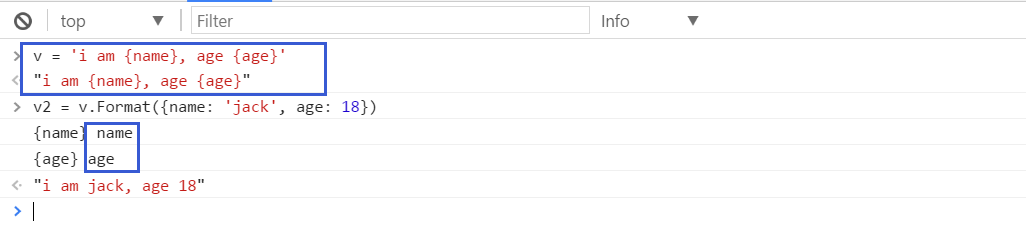
验证:

总结
以上所述是小编给大家介绍的使用JS在HTML中自定义字符串格式化,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
js拼接html字符串的注意事项
+加好拼接如果不换行,是不会出现执行一段一段执行的情况,但是字符串太长了,换行之后会出现一段一段执行的情况,这样页面生成的div等就不是想要的结果了. 换行要这样拼接 var s='<li class="todetail" data-id="'+ one.id+'"><p class="dd_time">'+ one.leasetime+'</p><div class="info-box&quo
-
对字符串进行HTML编码和解码的JavaScript函数
编码函数: 复制代码 代码如下: function HtmlEncode(str) { var t = document.createElement("div"); t.textContent ? t.textContent = str : t.innerText = str; return t.innerHTML; } 解码函数: 复制代码 代码如下: function HtmlDecode(str) { var t = document.createElement("di
-
根据json字符串生成Html的一种方式
文章说明:本文介绍了根据Json串生成Html的一种方式(只是简单实现了文本框,密码框,下拉框).只是觉得好玩才这样做,如果觉得没有任何价值,请忽略.不足指出希望各位大牛指点.后续将根据各位的指点继续完善. 功能说明: 在左侧输入框中输入Json串,点击执行时根据输入的Json串在右侧展示区显示出相应的Html(使用Jquery1.4.4) HTML: 复制代码 代码如下: <table style="width:100%; "> <col width="2
-
js Html结构转字符串形式显示代码
复制代码 代码如下: //Html结构转字符串形式显示 支持<br>换行 function ToHtmlString(htmlStr) { return toTXT(htmlStr).replace(/\<\;br[\&ensp\;|\&emsp\;]*[\/]?\>\;|\r\n|\n/g, "<br/>"); } //Html结构转字符串形式显示 function toTXT(str) { var RexStr = /
-
在JS中解析HTML字符串示例代码
在js中直接添加html语句,js会将html字符串解析成相应的HTML语句,并在前端进行显示. 复制代码 代码如下: <span style="font-size:14px;">var el = document.createElement( 'div' ); el.innerHTML = "<html><head><title>titleTest</title></head><body>&
-
JavaScript检测字符串中是否含有html标签实现方法
功能代码 复制代码 代码如下: /** * 字符串是否含有html标签的检测 * @param htmlStr */ function checkHtml(htmlStr) { var reg = /<[^>]+>/g; return reg.test(htmlStr); } demo script: 复制代码 代码如下: /** * 字符串是否含有html标签的检测 * @param htmlStr */ function checkHtml(htmlSt
-
javascript中拼接HTML字符串的最快、最好的方法
第一种:逐个字符串相加 复制代码 代码如下: var arr = ['item 1', 'item 2', 'item 3', ...];list = '';for (var i = 0,l = arr.length; i < l; i++) { list += '' + arr[i] + '';}list = '' + list + ''; 这种最常见的,但是效率最低!代码逻辑相对来说复杂. 第二种:逐个 push 进数组 复制代码 代码如下: var arr = ['item 1',
-
javascript中html字符串转化为jquery dom对象的方法
原html字符串如下: var text="<div id='overLay' style='width:50px;height:60px;background:url(imgs/back.png) left top no-repeat; position: absolute;'>" + "<img style='margin-left:4px;margin-top: 3px;' src='ima.png' width='43px' height='43px
-
如何使用JS在HTML中自定义字符串格式化
Python中支持字符串格式化,其基本形式如下: str = "I'm %s, %s years old." % ('jack', 19) print(str) #结果: I'm jack, 19 years old. 在JavaScript中虽没有类似的方法,但我们可以利用字符串的replace方法自定义字符串的格式化方法: <script> $(function () { /*自定义字符串格式化*/ String.prototype.Format = function
-
详解Python3 中的字符串格式化语法
一.旧式的字符串格式化 % 操作符 参考以下示例: >>> name = "Eric" >>> "Hello, %s." % name 'Hello, Eric.' 当有多个变量需要插入到字符串中时: >>> name = "Eric" >>> age = 74 >>> "Hello, %s. You are %s." % (name,
-
详解Python中的字符串格式化
目录 什么是字符串格式化,为什么需要这样做? 程序中都有哪些格式化? 占位符格式化 第一种%占位符格式化 第二种占位符格式化 关键字格式化 总结 什么是字符串格式化,为什么需要这样做? 我们有时候刷抖音/B站看到封面很好看,但是进入直播发现,不过如此! 想必主播通过某种方式把输出转换为读者想看的内容. 是不是大概懂了什么是格式化和格式化的必要性了! 仅仅类比,我们程序的格式化,并没有那么过份!1输出还是1,只是人类更好读懂了. 而不像网络主播那样稍微格式化(工程挺大)从1变成了0. 毕竟程序不能
-
iOS中金额字符串格式化显示的方法示例
前言 由于项目中很多地方展现统计金额, 比如在一些金融类的 App 中,对于表示金额类的字符串,通常需要进行格式化后再显示出来.例如: 0 –> 0.00 123 –> 123.00 123.456 –> 123.46 102000 –> 102,000.00 10204500 –> 10,204,500.00 它的规则如下: 个位数起每隔三位数字添加一个逗号,同时保留两位小数,也称为"千分位格式". 我们一开始采取了一种比较笨拙的处理方式如下: 首先根据
-
深入讲解Python编程中的字符串
Python转义字符 在需要在字符中使用特殊字符时,python用反斜杠(\)转义字符.如下表: Python字符串运算符 下表实例变量a值为字符串"Hello",b变量值为"Python": Python字符串格式化 Python 支持格式化字符串的输出 .尽管这样可能会用到非常复杂的表达式,但最基本的用法是将一个值插入到一个有字符串格式符 %s 的字符串中. 在 Python 中,字符串格式化使用与 C 中 sprintf 函数一样的语法. 如下实例: #!/u
-
python2与python3的print及字符串格式化小结
最近一直在用python写程序,对于python的print一直很恼火,老是不按照预期输出.在python2中print是一种输出语句,和if语句,while语句一样的东西,在python3中为了填补python2的各种坑,将print变为函数,因此导致python3中print的一些使用和python2很不一样.同时,python3大改python2中的字符串格式化,主推format()函数格式,用法很是灵活,让老用户一时摸不着头脑.今天特来总结一样print和format,也希望能帮助大家彻
-
JS中判断字符串中出现次数最多的字符及出现的次数的简单实例
JS中判断字符串中出现次数最多的字符及出现的次数的简单实例 <script type="text/javascript"> var str = 'qwertyuilo.,mnbvcsarrrrrrrrtyuiop;l,mhgfdqrtyuio;.cvxsrtyiuo'; var json = {}; //遍历str拆解其中的每一个字符将其某个字符的值及出现的个数拿出来作为json的kv for (var i = 0; i < str.length; i++) { //
-
js中实现字符串和数组的相互转化详解
最近看了一道JS的面试题,是这样描述的:利用var s1=prompt("请输入任意的字符串","")可以获取用户输入 的字符串,试编程将用户输入的字符串"反转",并且将字符串输出. 想了一下,字符串对象的方法中并没有实现反转的,但是数组中有,于是考虑了字符串和数组的相互转换问题. JS中的内置对象中包括字符串对象(String)和数组对象(Array),这两个对象是可以通过它们对象的方法实现相互 转化的.对于St
-
JS中append字符串包含onclick无效传递参数失败的解决方案
append后面跟要添加的参数 <i class="fa fa-share pointer" aria-hidden="true" title="分享" onclick="share('${img.imgId}','${img.imgTitle}','${imgCover}','http://www.liuda.tv/selectedImg?imgId=${img.imgId}')"></i> 上面这段
-
详解JavaScript中js对象与JSON格式字符串的相互转换
首先我们来看一下js中JSON格式的字符串 var JSONStr1 = "{\"name\" : \"张三\"}"; 注意以下的写法不是js中JSON格式的字符串,它只是一个js的字符串. var JSONStr2 = "{'name' : '张三'}"; 我们看JSON语法中对于字符串的定义:是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义.一个字符(character)即一个单独的字符串(characte
随机推荐
- php实现的中秋博饼游戏之绘制骰子图案功能示例
- DOS下命令符开启wifi无internet访问的解决办法
- ajax获取用户所在地天气的方法
- SQL查询排名函数实例
- iOS开发之微信聊天工具栏的封装
- Python使用struct处理二进制的实例详解
- ASP网站生成静态html页面技术小结
- MySQL 5.6.13 解压版(zip版)安装配置方法
- thinkphp多表查询两表有重复相同字段的完美解决方法
- PHP编程中八种常见的文件操作方式
- PHP new static 和 new self详解
- Android动态添加menu菜单的简单方法
- PHP根据两点间的经纬度计算距离
- Android模拟器无法启动,报错:Cannot set up guest memory ‘android_arm’ Invalid argument的解决方法
- Java设计模式之建造者模式实例详解
- Android activity堆栈及管理实例详解
- C++ 中"priority_queue" 优先级队列实例详解
- C# 设计模式系列教程-状态模式
- PHP实现双链表删除与插入节点的方法示例
- Python标准库笔记struct模块的使用

