基于js 字符串indexof与search方法的区别(详解)
1.indexof方法
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
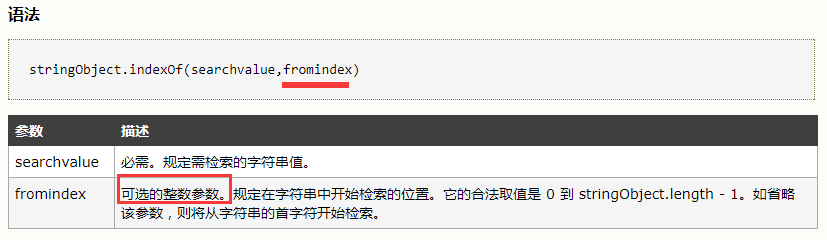
语法:

注意:有可选的参数(即设置开始的检索位置)。
2、search方法
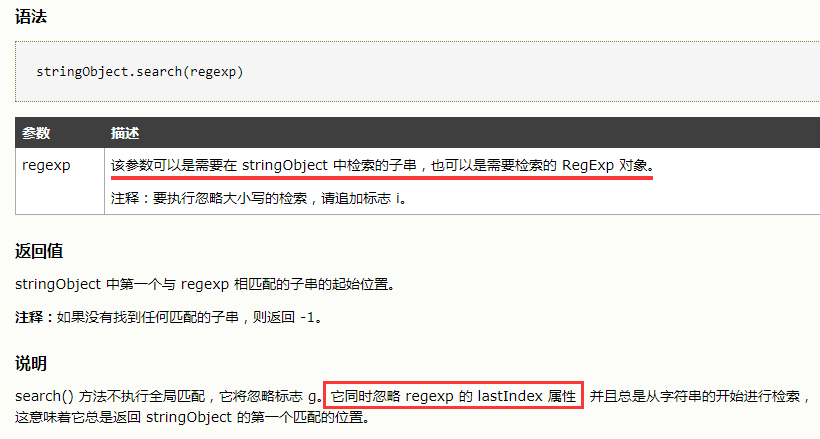
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。

注意:search方法可以根据正则表达式查找指定字符串(可以忽略大小写,并且不执行全局检索),同时没有可选参数(即设置开始的检索位置)。
以上这篇基于js 字符串indexof与search方法的区别(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
js中indexof的用法详细解析
String.IndexOf 方法 (Char, [startIndex], [count]) 报告指定字符在此实例中的第一个匹配项的索引.搜索从指定字符位置开始,并检查指定数量的字符位置. 参数 value 要查找的 Unicode 字符. 对 value 的搜索区分大小写. startIndex(Int32) 可选项,搜索起始位置.不设置则从0开始. count(Int32) 可选项,要检查的字符位置数. 返回值 如果找到该字符,则为 value 的索引位置:否则如果未找到,则为 -1. I
-
简单谈谈JS数组中的indexOf方法
前言 相信说到 indexOf 大家并不陌生,判断字符串是否包涵子字符串时特别常用,正则不熟练同学的利器.这篇文章就最近遇到的一个问题,用实例再说说说indexOf方法.本文是小知识点积累,不作为深入讨论的话题,因此这里没有解释indexOf()的第二个参数,相信大家都知道第二个参数的作用. String 类型的使用 温习一下大家熟知的字符串用法,举个 let str = 'orange'; str.indexOf('o'); //0 str.indexOf('n'); //3 str.inde
-
Javascript字符串常用方法详解
字符串 字符串就是一个或多个排列在一起的字符,放在单引号或双引号之中. 'abc' "abc" length属性 js里的字符串类似于数组,都是一个一个字符拼凑在一起组成的,因此可以用length属性取得字符串的长度 var str = "hello" str.length; // 5 字符串常用的一些方法 1. charAt() str.charAt(n) => 返回字符串的第 n 个字符,如果不在 0~str.length-1之间,则返回一个空字符串. v
-
javascript中indexOf技术详解
JavaScript提供了几种技术,来在字符串中搜索一个单词.数字或其他的一串字符.搜索可能很方便,例如,如果你想要知道访问者使用哪种Web浏览器来浏览你的站点.每个Web浏览器在一个字符串中标识关于自己的信息,该字符串包含了很多不同的统计数据.可以通过在一个Web页面中添加下面这段JavaScript,并且在Web浏览器预览,从而看到这个字符串: <script> alert(navigator.userAgent): </script> Navigator是一个Web浏览器对象
-
基于js 字符串indexof与search方法的区别(详解)
1.indexof方法 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置. 语法: 注意:有可选的参数(即设置开始的检索位置). 2.search方法 search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串. 注意:search方法可以根据正则表达式查找指定字符串(可以忽略大小写,并且不执行全局检索),同时没有可选参数(即设置开始的检索位置). 以上这篇基于js 字符串indexof与search方法的区别(详解)就是小编分享给大家的全部
-
基于js中style.width与offsetWidth的区别(详解)
作为一个初学者,经常会遇到在获取某一元素的宽度(高度.top值...)时,到底是用 style.width还是offsetWidth的疑惑. 1. 当样式写在行内的时候,如 <div id="box" style="width:100px">时,用 style.width或者offsetWidth都可以获取元素的宽度. 但是,当样式写在样式表中时,如 #box{ width: 100px; }, 此时只能用offsetWidth来获取元素的宽度,而sty
-
js截取字符串的两种方法及区别详解
var long2="1988-0w-07"; alert(long2.substring(0,4)+"------"+long2.substring(5,6)); 1988------0 alert(long2.substr(0,4)+"------"+long2.substr(5,2)); 1988-----0w substring 截取的时候坐标 包括前边 不包括后边 substr 截取字符串前边参数的坐
-
基于js 各种排序方法和sort方法的区别(详解)
今天突发奇想,想明白sort方法是否比各种排序都有优势,所以就参考别人的代码,做了一个测试,结果令人惊讶啊,上代码. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,max
-
JS字符串与二进制的相互转化实例代码详解
JS字符串与二进制的相互转化的方法,具体代码如下所示: //字符串转ascii码,用charCodeAt(); //ascii码转字符串,用fromCharCode(); var str = "A"; var code = str.charCodeAt(); var str2 = String.fromCharCode(code); 十进制转二进制 var a = "i"; console.log(a.charCodeAt()); //105 console.log
-
基于DOM节点删除之empty和remove的区别(详解)
要移除页面上节点是开发者常见的操作,jQuery提供了几种不同的方法用来处理这个问题,这里我们开仔细了解下empty和remove方法 empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了 指定元素中的所有子节点. 这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本.因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点.请看下面的HTML: <div class="hello"><p>这是p标签</p></
-
基于python cut和qcut的用法及区别详解
我就废话不多说了,直接上代码吧: from pandas import Series,DataFrame import pandas as pd import numpy as np from numpy import nan as NA from matplotlib import pyplot as plt ages = [20,22,25,27,21,23,37,31,61,45,41,32] #将所有的ages进行分组 bins = [18,25,35,60,100] #使用pandas
-
StringUtils里的isEmpty方法和isBlank方法的区别详解
前言 我们常说的字符串为空,其实就是一个没有字符的空数组.比如: String a = ""; a 就可以称为是一个空字符串.由于 String 在 Java 中底层是通过 char 数组去存储字符串的,所以空字符串对应的 char 数组表现形式为 private final char value[] = new char[0]; 但实际工作中,我们需要对字符串进行一些校验,比如:是否为 null,是否为空,是否去掉空格.换行符.制表符等也不为空.我们一般都是通过一些框架的工具类去做这
-
python字符串的index和find的区别详解
1.find函数 find() 方法检测字符串中是否包含子字符串 str ,如果指定 beg(开始) 和 end(结束) 范围,则检查是否包含在指定范围内,如果指定范围内如果包含指定索引值,返回的是索引值在字符串中的起始位置.如果不包含索引值,返回-1. string='abcde' x=string.find('a') y=string.find('bc') z=string.find('f') print(x) print(y) print(z) #运行结果 0 1 -1 2.index函数
-
Python中set与frozenset方法和区别详解
set(可变集合)与frozenset(不可变集合)的区别: set无序排序且不重复,是可变的,有add(),remove()等方法.既然是可变的,所以它不存在哈希值.基本功能包括关系测试和消除重复元素. 集合对象还支持union(联合), intersection(交集), difference(差集)和sysmmetric difference(对称差集)等数学运算. sets 支持 x in set, len(set),和 for x in set.作为一个无序的集合,sets不记录元素位
随机推荐
- linux 中open()函数详解及简单实例
- 微信小程序的动画效果详解
- ASP.NET购物车实现过程详解
- PHP 文本文章分页代码 按标记或长度(不涉及数据库)
- GREATNUKE为您提供免费PHP-Nuke建站系统
- 零基础学Python(一)Python环境安装
- Python模拟登录验证码(代码简单)
- linux shell实现转换输入日期的格式
- 分页技术原理与实现之分页的意义及方法(一)
- ssh框架实现文件上传下载实例代码
- nginx 平滑重启与升级的实现方法
- Nginx服务器上搭建图片缓存服务的基本配置解析
- win8下XAMPP中Apache模块无效(apache无法打开)的解决方法
- Nginx Location 指令简明指南
- c#实现几种数据库的大数据批量插入
- PHP-MySQL教程归纳总结
- 解析Android开发优化之:对界面UI的优化详解(一)
- 深入理解Java编程线程池的实现原理
- 详解Java中的Lambda表达式
- python基于递归解决背包问题详解

