NVM安装nodejs的方法实用步骤
安装nodejs方式有很多种。
第一种:官网下载
通过nodejs官网下载安装 ,但有个缺陷,不同版本的nodejs无法顺利的切换。
第二种: NVM安装
NVM可以帮助我们快速切换 node版本。但是安装NVM过程中有很多坑,网上找了很多文档都没解决问题。这里自己总结下,帮助大家顺利安装软件。
一、 下载nvm安装包
1 下载地址
github上下载最新版本:https://github.com/coreybutler/nvm-windows/releases
推荐下载第三个包:nvm-setup.zip

2 成功安装的nvm标志
命令行:nvm
成功出现下面的代码

二、配置淘宝镜像
由于nvm默认的下载地址http://nodejs.org/dist/是外国外服务器,速度非常慢,因而可以切换到淘宝的镜像,下载速度会快很多。
配置方法:
打开nvm的安装路径,默认安装路径是:C:\Users\zhong\AppData\Roaming\nvm
打开settings.txt,加入下面文件
root: C:\Users\zhong\AppData\Roaming\nvm path: C:\Program Files\nodejs arch: 64 proxy: none node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/


三、 安装node
1 nvm安装命令:
nvm install version version就是要安装的nodejs版本,官网可以查询到。 比如: nvm install v11.6.0 nvm install 11.6.0
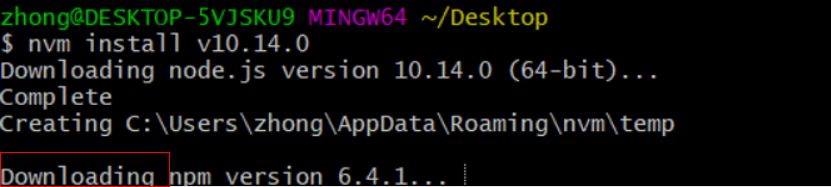
2 安装过程中关键点:
Downloading 代表正在下载npm,一定要等下载完,不然会发现npm将无法使用。

Installation complete 代表nodejs安装完成

ps:
如果第二步没有设置淘宝镜像,下载速度会很慢。就会像我之前一样,以为安装好了nodejs,就着急的关闭了命令行。最后发现npm却无法适应,找了很久才发现是npm没下完。
四、 切换nodejs版本
1 查询所有的nodejs版本
nvm list
nvm list 查看当前安装的所有nodejs版本

2 切换nodojs命令
nvm use version
比如:nvm use 11.6.0
这样就切换到了11.6.0版本的nodejs了
版本号前出现*代表为当前使用的nodejs版本
五、配置环境变量
为了全局使用nvm命令,就需要配置下环境变量。
这里以win10为例,win7大同小异
1 环境变量地址:点击我的电脑》属性》高级设置》环境变量》环境变量配置:点击我的电脑》属性》高级设置》环境变量》
2 删除系统变量
a. 找到系统变量
删除系统自带的nvm变量:NVM_HOME和NVM_SYMLINK
b. 打开path:删除nvm自动添加的变量
Path = %NVM_HOME%;%NVM_SYMLINK%
3 配置用户变量:
NVM_HOME = C:\Users\zhong\AppData\Roaming\nvm NVM_SYMLINK = C:\Program Files\nodejs Path = %NVM_HOME%;%NVM_SYMLINK%
### 六、测试node,npm是否安装成功
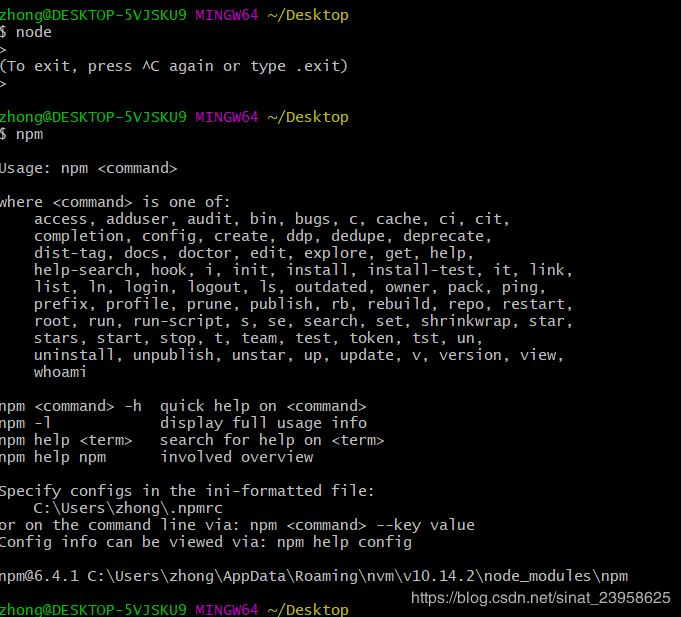
依次执行node,npm命令,出现下面结果代表成功了
node npm

到这里,nvm,node,npm就都安装成功了。安装失败往往是npm没有下载成功,或者环境变量没有设置成功,多尝试几次就好。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
简单谈谈node.js 版本控制 nvm和 n
今天的话题包括2个部分 1. node.js 下使用 nvm 或者 n 来进行版本控制 2. nvm 安装node.js 版本后,重启终端 node , npm 环境变量失效 第一部分 用什么来管理 node.js 版本 首先应该欢呼庆祝一下 node.js 终于发布了有历史意义的正式版 1.0 ,虽然我们看到的是V4.0,其实他就是node.js 真正意义的 1.0, io.js 不负众望,完成了它的使命. 回头看这几年node.js 以及 io.js 的发展速度,各种版本的迭代发布,我们很有
-
详解使用nvm安装node.js
我最近在研究node.js的路上,那么今天也算个学习笔记吧! 一.Windows系统 1.node.js下载应用程序,压缩,安装 http://www.jb51.net/softs/504128.html 2.nvm的安装路径下,找到settings.txt打开,在后面加上(添加淘宝镜像node) node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/ 3.
-
详解使用nvm管理多版本node的方法
首先,使用下面的命令来安装 nvm $ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash 下载并安装完成后用户退出重新登录或者重新 source 一下环境变量 $ . ~/.bashrc 查看当前系统 node 版本 $ nvm ls N/A node -> stable (-> N/A) (default) iojs -> N/A (default) 可以看到目前系统里
-
mac中利用NVM管理不同node版本的方法详解
前言 大家在开始本文的正文之前,建议大家先看看这篇文章:http://www.jb51.net/article/73424.htm,这篇文章给大家详细介绍了关于node.js 下使用 nvm 或者 n 来进行版本控制及nvm 安装node.js 版本后,重启终端 node , npm 环境变量失效的相关内容,好了,下面开始本文的正文: Mac 下通过 brew install nvm 所安装的 nvm ,由于安装路径不同,无法正确启用.建议使用 brew uninstall nvm 卸载掉之后,
-
利用NPM淘宝的node.js镜像加速nvm
NVM 加速 安装 Node.js 一般都是用 nvm 但是安装之后使用体验就不咋地了,由于某些不可变原因,国内网络就不好吐槽了:就连执行一下 nvm ls-remote 都要很久. 当然"道"高一尺"魔"高一丈,聪明的国人肯定也想出了对应的解决方案,就是建立了各种各样的镜像:比如淘宝源 淘宝 NPM 镜像 所以加速 nvm 的方法就是使用 NPM 淘宝的 node.js 镜像. 临时方案: 在运行 nvm 命令之前执行设置一个变量的命令 NVM_NODEJS_OR
-
详解node nvm进行node多版本管理
写在前面 nvm(nodejs version manager)是nodejs的管理工具,如果你需要快速更新node版本,并且不覆盖之前的版本:或者想要在不同的node版本之间进行切换: 使用nvm来安装我们的node开发环境是绝佳的选择! 今天我使用vue-cli初始化项目,发现自己卡在了项目描述,重复了好几次,无论怎么回车或者尝试其他去解决也无济于事,终于找到了原因所在: 原因其实是我的node版本过高,或者不是稳定版本,需要降低node版本. 那么就让我们使用nvm管理我们的node版本吧
-
Node.js的环境安装配置(使用nvm方式)
前言 神奇的node.js为我们JavaScript提供了在后端运行的环境,而它的包管理器npm(node package manage)现在也成为了全球最大的开源库生态系统.我们有很多很多的工具都是依赖于node环境进行使用的,所以我们使用node的第一步,就是配置node.js环境. 那么配置node.js环境,当然,我们可以直接从官网下载,然后安装到电脑上就行了,当然,这是正确的,但是如果有一天我们需要使用新版本的node.js,或者使用旧版本的node.js时,我们还是需要去官网下载,然
-
利用nvm管理多个版本的node.js与npm详解
前言 Nvm 管理不同版本的 node 与 npm nvm 是 NodeJS 的多版本管理工具,有点类似管理 Ruby 的 rvm,如果是需要管理 Windows 下的 node,官方推荐是使用 nvmw 或 nvm-windows . 卸载已安装的全局 node/npm 在官网下载的 node 安装包,运行后会自动安装在全局目录,其中node 命令在 /usr/bin/node ,npm 命令在全局 node_modules 目录中,具体路径为 /usr/lib[lib64]/node_mod
-
使用nvm管理不同版本的node与npm的方法
本文介绍了使用 nvm 管理不同版本的 node 与 npm ,分享给大家,具体如下: 补充说明:Mac 下通过 brew install nvm 所安装的 nvm ,由于安装路径不同,无法正确启用.建议使用 brew uninstall nvm 卸载掉之后,通过本文的方案重新安装一次. 最近 NodeJS 的版本更新速度有点 Chrome 的迹象,4.0 版本没发布多久,又推出了 5.0 .升级 NodeJS 之后可以很方便的开始使用一些 ES6 的语言特性,但又会导致团队内部的mz-fis框
-
NVM安装nodejs的方法实用步骤
安装nodejs方式有很多种. 第一种:官网下载 通过nodejs官网下载安装 ,但有个缺陷,不同版本的nodejs无法顺利的切换. 第二种: NVM安装 NVM可以帮助我们快速切换 node版本.但是安装NVM过程中有很多坑,网上找了很多文档都没解决问题.这里自己总结下,帮助大家顺利安装软件. 一. 下载nvm安装包 1 下载地址 github上下载最新版本:https://github.com/coreybutler/nvm-windows/releases 推荐下载第三个包:nvm-set
-
安装nvm并使用nvm安装nodejs及配置环境变量的全过程
目录 一.安装nvm 环境变量配置: 验证nvm安装: 二.安装node 1.通过nvm安装node 2.node环境变量配置 三.安装Vue 1. 切换镜像源 2.查看当前镜像下包源 npm config get registry 3.安装vue.vue-cli.webpack 总结 一.安装nvm 1.下载nvm 解压后点击exe文件进行安装: 2.点击下一步安装到 D:\NVM 下 3.先在D:\NVM 下创建nodejs文件夹,然后将路径设置如下: 4.点击next 一直点击 完成安装:
-
PyCharm2018 安装及破解方法实现步骤
PyCharm就是Python语言开发中一个很受欢迎的IDE,界面类似于visual studio,android studio,集成的功能也很多. 1>. 安装 首先要下载Pycharm这个软件,可以在官网下载进行下载. 下载完软件之后,双击安装文件即可进行安装,双击后出现下图所示的提示,点击Next即可. 然后会出现一个选择安装目标路径的提示,你可以自定义安装路径也可以选择默认安装路径(默认安装路径是在C盘,以后运行软件时会更加快),我是自定义安装路径把软件安装在D盘.选择完后点击Next即
-
使用nvm安装|更新|切换|nodejs的命令详解
目录 简介 一.常用的nvm命令 安装所对应的版本. 切换到安装的版本 nvm命令行操作命令 简介 nvm(全名node.js version management)是一个node(的版本管理工具,,与npm不同的是,npm是依赖包的管理工具 其主要解决不同项目所需node.js版本不一致时管理的麻烦,就比如弄hexo主题,不同的主题需要的nodejs版本不一致,没有这来管理,就要安装卸载nodejs安装对应的版本 有了nvm就可以简单操作node版本的切换.安装.查看等. 一.常用的nvm命令
-
腾讯云(ubuntu)下安装 nodejs + 实现 Nginx 反向代理服务器
本文将介绍如何给腾讯云上的 Ubuntu Server 12.04 LTS 64位主机安装 node 及 nginx,并简单配置反向代理. 笔者在整个安装过程中遇到不少麻烦(不赘述),如果你希望少踩坑,可以按本文的步骤进行安装部署. 一. 新版 nodejs 安装 这里强烈推荐使用 nvm (Node版本管理器),其它方式的安装或多或少都有些问题. 具体步骤如下: 1. 通过 git 指令下载nvm 执行指令如下,我们把nvm下载到 /root/git/ 中去(记得要先安装 git): [roo
-
window10下node使用管理神器NVM安装配置超详细步骤
目录 前言 一.什么是nvm? 二.nvm下载安装配置 1.下载 2.nvm解压安装 3.检查环境变量 4.确认安装成功 5.设置和安装node 5.1 设置淘宝镜像 5.2 安装node指定版本并使用 5.3 指定全局安装路径和缓存路径 总结建议 前言 node版本持续更新,一些node的新特性只有在node的较高版本中才可以使用.但是如果将node版本切换到较高版本,就会导致对现有项目的一些依赖造成环境不兼容.所以,需要一个工具对node版本进行管理,允许开发环境同时存在多个node版本,开
-
nvm安装方法以及安装后node不能使用解决
nvm安装地址:Releases · coreybutler/nvm-windows · GitHub 下载nvm-setup.zip,一路安装即可 nvm安装成功之后如果出现node不是内部/外部命令...解决方法 1.找到自己nvm安装位置:C:\Users\lenovo\AppData\Roaming\nvm(我自己的) 2.在nvm文件夹下创建一个nodejs空文件夹:C:\Users\lenovo\AppData\Roaming\nvm\nodejs 3.修改环境变量: 此电脑--属性
-
详解Windows下安装Nodejs步骤
最近打算把我们的微信端用Vue.js重构,为什么选择Vue.js,一是之前使用的是传统的asp.net mvc,多页面应用用户体验比单页面要差.二是使用过Angular.js,感觉对开发人员要求较高,上手难度较大,而Vue.js在这方面有优势 .这里记录下Vue.js开发环境 Nodejs在Windows下的安装和配置. 第一步:下载 https://nodejs.org/en/ 笔者目前使用V6.10版本(node的偶数版本是稳定版本(长期支持版),奇数版本可以是开发版本,主要用于集成新功能,
-
CentOS 安装NodeJS V8.0.0的方法
下载nodejs wget https://npm.taobao.org/mirrors/node/v8.0.0/node-v8.0.0-linux-x64.tar.xz 解压 tar -xvf node-v8.0.0-Linux-x64.tar.xz 测试是否安装成功 进入解压目录下的 bin 目录,执行 ls 命令 cd node-v8.0.0-linux-x64/bin && ls 有node 和 npm 测试 ./node -v 安装成功 现在 node 和 npm 还不能全局使用
-
Python3安装Scrapy的方法步骤
本文介绍了Python3安装Scrapy的方法步骤,分享给大家,具体如下: 运行平台:Windows Python版本:Python3.x IDE:Sublime text3 一.Scrapy简介 Scrapy是一个为了爬取网站数据提取结构性数据而编写的应用框架,可以应用于数据挖掘,信息处理或存储历史数据等一些列的程序中.Scrapy最初就是为了网络爬取而设计的.现在,Scrapy已经推出了曾承诺过的Python3.x版本. 为什么学习Scrapy呢?它能我们更好的完成爬虫任务,自己写Pytho
随机推荐
- 在Ruby on Rails上使用Redis Store的方法
- 浅述SQL Server的聚焦强制索引查询条件和Columnstore Index
- 使用jQuery的toggle()方法对HTML标签进行显示、隐藏的方法(示例)
- Java中StringBuffer和StringBuilder_动力节点Java学院整理
- 详解iOS中按钮点击事件处理方式
- JavaScript控制各种浏览器全屏模式的方法、属性和事件介绍
- ASP.NET Cache的一些总结分享
- asp 关键词字符串分割如何实现方法
- C++继承介绍
- C语言数据结构二叉树简单应用
- PHP基于IMAP收取邮件的方法示例
- nodejs 整合kindEditor实现图片上传
- Nginx配置srcache_nginx模块搭配Redis建立缓存系统
- 简单的Jquery全选功能
- JavaScript DOM学习第四章 getElementByTagNames
- 经过测试,看来Administrastor,账户真的不安全
- C#6.0中10大新特性的应用和总结
- Android 实现手机接通电话后振动提示的功能
- redis使用watch秒杀抢购实现思路
- Opencv实现对象提取与测量

