基于Eclipse 的JSP/Servlet的开发环境的搭建(图文)
基于Eclipse 的JSP的开发环境的搭建
说明:顺利地开发、测试和运行JSP程序少不了规范而安全的开发环境,本文将会详细地展示如何搭建JSP的开发环境。 内容详尽,适合零基础学者作为学习参考 。
一、JSP介绍:
1.JSP全称Java Server Pages,是一种动态网页开发技术。它使用JSP标签(通常以<%开头以%>结束)在HTML网页中插入Java代码。
2.JSP是一种Java servlet,主要用于实现Java web应用程序的用户界面部分。网页开发者们通过结合HTML代码、XHTML代码、XML元素以及嵌入JSP操作和命令来编写JSP。
3.JSP通过网页表单获取用户输入数据、访问数据库及其他数据源,然后动态地创建网页。
4.JSP可以直接在HTML网页中动态嵌入元素
5.网页的动态部分用Java编写,而不是VB或其他MS专用语言,更加强大与易用。
6.与服务器交互,能提供复杂的服务,比如访问数据库和图像处理等。
二、搭建本地web服务器。
1.下载一个支持JSP开发的Web服务器软件,本次教程选用的是: Apache Tomcat(官方地址: http://tomcat.apache.org/ )
(1)进入Apache Tomcat官网,本教程选用Tomcat 9,如图所示,点击Download下的“Tomcat 9”。

(2)找到Binary Distributions 下的core,选择符合计算机系统字长的版本,我选用的是64bit的:

(3)下载完成后,将其解压到自己想要存放Tomcat 的磁盘下自定义的文件夹下( 文件夹名不能有空格,最好没有中文字符 ),我将其直接解压到D盘,存放的路径是:D:\apache-tomcat-9.0.13:

(4)解压完成后,进入该文件夹,可以看见有以下几个文件夹:

现在对以上几个文件夹做简要的阐述:
- bin:存放的是二进制执行文件。其中最常用的文件是startup.bat文件。
- conf:配置目录文件夹。最核心的文件是server.xml文件 ,该文件可进行更改端口号等操作。默认端口号是8080(该端口不能被其他进程占用)。
- lib:库文件。tomcat运行时需要的jar包所在的目录
- logs:日志文件夹。
- temp:缓存文件夹,用来存放临时产生的文件。
- webapps:web的应用程序。放置到此目录下的web应用,浏览器便可以直接访问。
- work:用来存放JSP程序编译以后的.class文件。
(5)设置Java的环境变量,若已经设置请忽略此步骤,若未设置请参考我的另外一篇博客(java环境变量的设置)(链接地址:+++++++++++++++++++++)、
(6)现在打开存放Tomcat的文件夹,找到bin文件夹下的startup.bat文件,双击打开该文件。

(7)双击后弹出如图窗口,说明本地Web服务器已经搭建成功,并且本地web服务器正处于待命状态,若想关闭本地web服务器,直接按“Ctrl+C”即可关闭。

三、Eclipse和Tomcat的关联操作
(1)打开Eclipse(若未下载安装, 点击此处下载 ),在菜单栏找到并点击Window,在下拉菜单中找到Preference。弹出Preference窗口,在窗口最左列找到Server,然后点击Server,在下拉菜单中选择Runtime Environment,再点击右上端的add...按钮。
注意:若你的Eclipse里的Preferences里没有Server,点击这里帮你解决。

(2)在弹出的New Server Runtime Environment 窗口中,选择我们下载并已经安装了的Tomcat对应的版本,我使用的是Apache Tomcat v9.0,然后点击Next>

(3)然后核对对应的Tomcat的版本及安装路径是否正确,若不正确,自行根据自己Tomcat的版本和安装路径修改。 重点:安装JRE :点击Installed JREs按钮:如图:

(4)点击进入后来到Preferences窗口的Installed JREs 目录: 注意红色标记框(说明必须引入JRE才行),点击add...按钮进行JRE的引入。

(5)如下图,单击标准虚拟机“Stardard VM”,然后点击下一步Next>

(6)然后根据已经安装了的JRE,如下图所示完成JRE的引入:

(7)点击Finish按钮后,会回到Preferences的Installed JREs 窗口,发现已经成功地引入了JRE,勾选刚引入的JRE:

(8)依次点击Apply and Close按钮(应用该设置并关闭该窗口),保存并关闭我们刚才所有的设置。截止到现在,已经完成Eclipse与Tomcat的关联。现在进行下一步。
四、建立一个简单的JSP程序,测试整个开发运行环境是否能正常运转 。
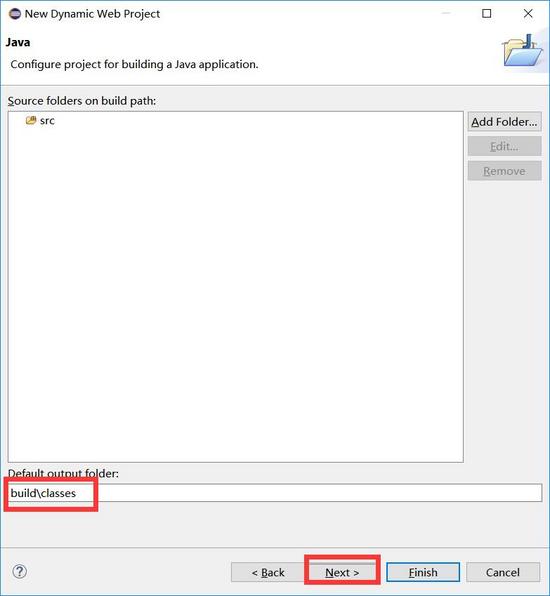
(1)打开Eclipse,点击file---->new----->Dynamic Web Project,弹出下图窗口,根据自身情况设置好对应的参数(一般Eclipse会默认填上),并依次如图操作:



(2)项目建立完成后,展开FristTomcatTest项目,选中WebContent目录,右键--->New----->Jsp File :

在弹出的如下窗口中,设置文件名(随意自定)为:Test.jsp:

(3)点击Finish后发现在WebContent目录下有一个Test,jsp文件,双击该文件,右侧显示该文件中的一些默认代码:

(4)我们现在修改里面的代码如下(绿色框中标识的代码即为修改或添加的代码):

(5)键入“Ctrl+s”键保存上面对文件的修改。 现在,在Eclipse的菜单栏点击Window--->Web Browser----->Default system web brower。
(6) 确保Tomcat未在后台运行 ( 若Tomcat已经在后台开启,Eclipse就无法启动Tomcat并使用本地Web服务器,也就会出现Tomcat的启动错误提示窗口,从而无法完成后续操作,所以要保证后台Tomcat未运行,Eclipse才可以正常运行JSP程序 ),然后选中FirstTomcatProject,右击---->Run As----->Run on Server。将会弹出Run on Server的信息确认窗口:

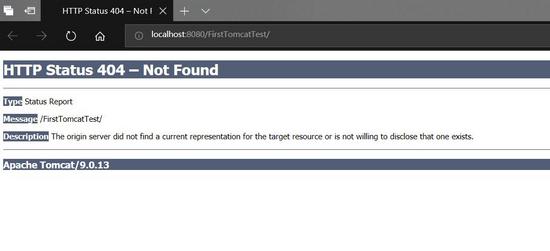
点击Finish按钮后,会跳转到系统默认浏览器:

竟然出现了最常见的404错误,也就是未找到文件,其实仔细查看地址栏就明白为什么了(我们要运行的是JSP文件,但地址栏未精确到相应的jsp文件)别着急,这里有两种解决办法,
- 手动补齐浏览器地址栏的内容:http://localhost:8080/FristTomcatProject/Test.jsp。
- 手动编辑工程配置文件web.xml:打开FristTomcatProject工程下的WebContent----->WEB-INF------>web.xml,双击web.xml文件,在右侧对其内容进行编辑(添加一行):

“Ctrl+s”保存web.xml文件,再次进行FristTomcatProject右键------>Run As----->Run on Server操作。本次浏览器弹出的内容如下:

显示的内容是我们在Test,jsp 中编辑的内容,表示本次关于本地web服务器的搭建,JSP的开发环境的设置以及Eclipse与Tomcatde 关联已经成功。
声明:截止到发布时刻,本次教程使用的是最新版的Eclipse 2018-09编辑器和最新版的Apache Tomcat v9.0
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

