如何用input标签和jquery实现多图片的上传和回显功能
本文主要记录如何用input标签和jquery实现多图片的上传和回显,不会涉及后端的交互,大概的效果看图

效果图
我们从零来做一个这样的demo
第一步:
我们先完善一下我们的页面,默认的input-file标签非常丑,我们美化一下它,不会的可以百度一下,就是外面套个盒子,设置input的opacity为0,然后外面的盒子设计成我们喜欢的样式即可,我就随便做了一下。

大概的样式
还是放一下源码,只谈效果,不放源码的都是耍流氓
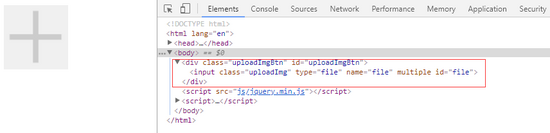
这是body
<body>
<div class="uploadImgBtn" id="uploadImgBtn">
<input class="uploadImg" type="file" name="file" multiple id="file">
</div>
</body>
这是css的样式
.uploadImgBtn {
width: 100px;
height: 100px;
cursor: pointer;
position: relative;
background: url("img/plus.png") no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
.uploadImgBtn .uploadImg {
position: absolute;
right: 0;
top:0;
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
//这是一个用做回显的盒子的样式
.pic{
width: 100px;
height: 100px;
}
.pic img {
width: 100%;
height: 100%;
}
代码的量并没有多少,接下来我们就分析一下如何让图片回显;我知道有两种方式,一种是先上传到服务器,并返回该图片的url,然后渲染在页面中;另一种呢,是利用h5的FileReader对象直接在本地预览图片,用户确认后再上传服务器。
我们是采用第二种形式,既然知道了思路那就开始编程吧
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
for( var i = 0 ; i < length ; i++ ){
var fr = new FileReader(),
div = document.createElement("div"),
img = document.createElement("img");
div.className = 'pic';
fr.onload = function(e){
console.log("回显了图片")
img.src = this.result;
div.appendChild(img)
document.body.appendChild(div);
}
fr.readAsDataURL(files[i]);//读取文件
}
})
})
})
</script>
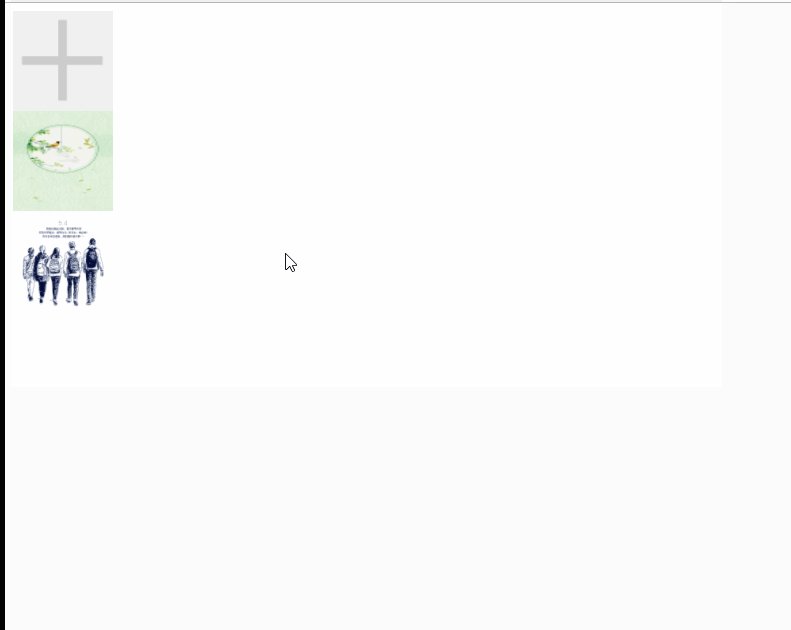
代码的思路也可以说是很简单,先给外面的盒子绑定点击事件,然后获取input标签,给input标签绑定change事件,然后用一个for循环把获得的数据回显出来,for循环里有一个异步事件onload是用来渲染图片,来我们看看效果图

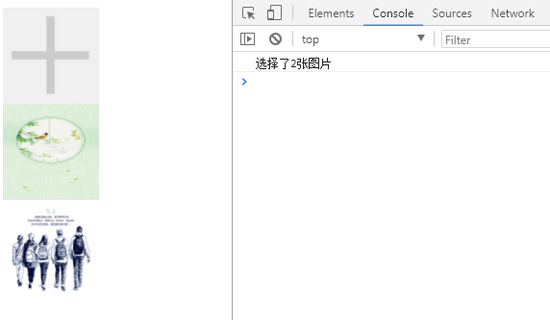
效果图
我们选择了三张图片,却显示了一张,话说我们在for循环里创建了三个div和img却只显示了一张图片,这里面肯定有蹊跷。
我们来仔细分析一下,前面我已经说了,回显的for循环里面有一个异步事件,既然是异步的,可能for循环执行完了,才执行onload事件使我们设置的下标i值和预期的结果不一致;那我们如何解决呢,如果我们能形成一个函数作用域,在里面每次回显一张图片,我觉得我们就可能解决了。我们来尝试一下,我们前端可以使用jquery的each方案,它自带回调函数,形成了函数作用域。我们看一下代码
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var div = document.createElement("div"),
img = document.createElement("img");
div.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
div.appendChild(img);
document.body.appendChild(div);
}
fr.readAsDataURL(value);
})
})
})
})
</script>
在看一下运行的效果

效果图
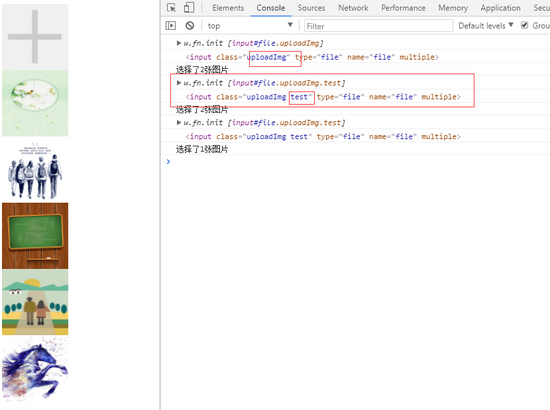
这回就达到了我们的预期效果。这就结束了吗,肯定不是的,当我们再次点击上传图片按钮,肯定会把上一次的结果给覆盖掉,那当我们跑业务的时候,这肯定不是我们想要看到的,那我们如何解决这个问题呢,那肯定是用多个input标签啊,那我们怎么能保证我们点击的时候就是新加的那个input标签呢,我的解决方案是这样的,我们把上一次的input标签的id属性清除掉,为我们新生成的input标签加上这个属性,因为我们是通过id绑定事件的,所以我们就可以为我们新生成的input标签绑定事件了,而原来的input标签因为没有了id属性,而不被选中,我们来看代码
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
console.log($input)
// 2、给input标签绑定change事件
$input.on("change" , function(){
console.log(this)
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var div = document.createElement("div"),
img = document.createElement("img");
div.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
div.appendChild(img);
document.body.appendChild(div);
}
fr.readAsDataURL(value);
})
})
//4、我们把当前input标签的id属性remove
$input.removeAttr("id");
//我们做个标记,再class中再添加一个类名就叫test
var newInput = '<input class="uploadImg test" type="file" name="file" multiple id="file">';
$(this).append($(newInput));
})
})
</script>

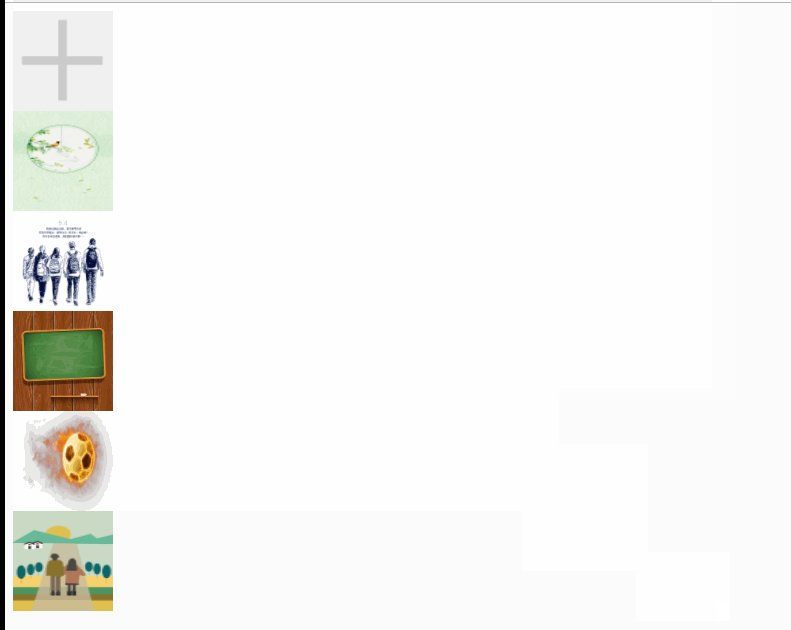
效果图
总结
以上所述是小编给大家介绍的如何用input标签和jquery实现多图片的上传和回显功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

