ASP.NET MVC3关于生成纯静态后如何不再走路由直接访问静态页面
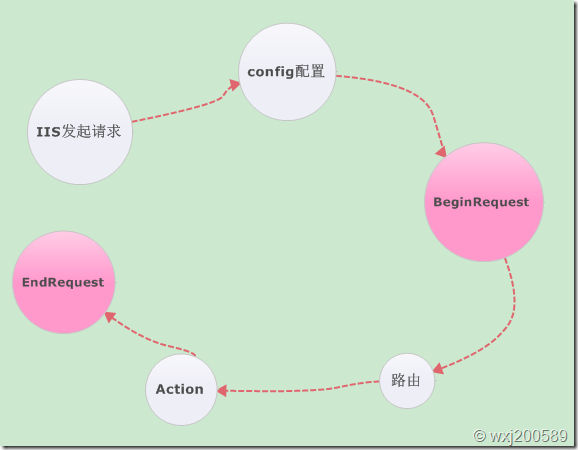
要解决这个问题,我们需要先了解ASP.NET应用程序的生命周期,先看下面作者整理的一张图片:

从图中我们可以清楚的看到:通用IIS访问应用程序时,每次的单个页面URL访问时,都会先经过HttpApplication 管线处理请求,走过BeginRequest 事件之后才会去走路由访问具体的Controller和Action,最后结束的时候会请求EndRequest事件。下面用一张图来表示这个顺序:

注意图中标示的红色部分就是我们要实现的部分,实现如下:
1 新建MyHandler.cs
代码如下:
public class MyHandler:IHttpModule
{
public void Init(HttpApplication application)
{
application.BeginRequest +=
(new EventHandler(this.Application_BeginRequest));
application.EndRequest +=
(new EventHandler(this.Application_EndRequest));
}
private void Application_BeginRequest(Object source,
EventArgs e)
{
// Create HttpApplication and HttpContext objects to access
// request and response properties.
HttpApplication application = (HttpApplication)source;
HttpContext context = application.Context;
string filePath = context.Request.FilePath;
string fileExtension =
VirtualPathUtility.GetExtension(filePath);
if (fileExtension.Equals(".html"))
{
context.Response.WriteFile(context.Server.MapPath(filePath));//直接走静态页面
//此处可以加入缓存,条件也可以根据需要来自己定义
context.Response.End();
}
}
private void Application_EndRequest(Object source, EventArgs e)
{
HttpApplication application = (HttpApplication)source;
HttpContext context = application.Context;
string filePath = context.Request.FilePath;
string fileExtension =
VirtualPathUtility.GetExtension(filePath);
if (fileExtension.Equals(".html"))
{
context.Response.Write("<hr><h1><font color=red>" +
"HelloWorldModule: End of Request</font></h1>");
}
}
public void Dispose() { }
}
2. web.config中加入以下代码,才会运行自定义的管道处理类
代码如下:
<httpModules>
<add name="MvcTest.MyHandler" type="MvcTest.MyHandler"/>
</httpModules>
运行一下自己的代码,看看效果你就全明白了!
补充:根据@小尾鱼的提示,如果直接在自己的项目文件下生产了和URL中一样的目录文件,比如访问:yourdomin.com/product/1.html,你的项目文件夹下真的存在product/1.html这个路径,那么IIS会直接去请求这个静态页面,如果项目中使用了自定义的管道处理程序,那么这个静态页仍然会走我们的自定义管道处理程序,我们可以在这里通过缓存来实现要不要重新成长静态页或删除过期产品的静态页,如果不使用此方法,只能去写执行计划,定时跑这些静态文件了,修改Application_BeginRequest
代码如下:
private void Application_BeginRequest(Object source,
EventArgs e)
{
// Create HttpApplication and HttpContext objects to access
// request and response properties.
HttpApplication application = (HttpApplication)source;
HttpContext context = application.Context;
string filePath = context.Request.FilePath;
string fileExtension =
VirtualPathUtility.GetExtension(filePath);
if (fileExtension.Equals(".html"))
{
//判断缓存是否存在,不存在加入缓存,调用生成静态的类和方法
//产品过期,移除静态文件,302重定向
if (System.IO.File.Exists(context.Server.MapPath(filePath)))
{
context.Response.WriteFile(context.Server.MapPath(filePath));
context.Response.End();
}
}
思路大体如此。

