OpenGL Shader实例分析(4)闪光效果
本文实例为大家分享了OpenGL Shader实例闪光效果的具体代码,供大家参考,具体内容如下
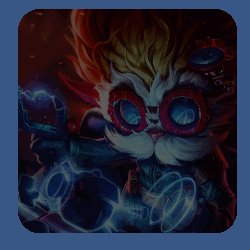
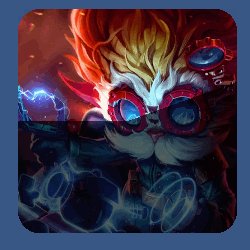
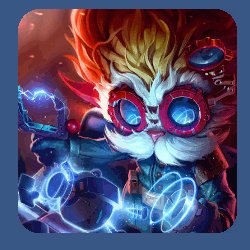
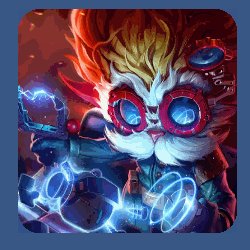
在游戏中,当战斗结束后,对一些获取的宝贝需要进行闪光处理。这篇文章介绍一个进行闪光处理的shader,运行效果如下:

代码如下:
Shader "stalendp/imageShine" {
Properties{
_image("image", 2D) = "white" {}
_percent("_percent", Range(-5, 5)) = 1
_angle("angle", Range(0, 1)) = 0
}
CGINCLUDE
#include "UnityCG.cginc"
sampler2D _image;
float _percent;
float _angle;
struct v2f {
float4 pos:SV_POSITION;
float2 uv : TEXCOORD0;
};
v2f vert(appdata_base v) {
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord.xy;
return o;
}
fixed4 frag(v2f i) : COLOR0{
// 计算圆角
float2 uv = i.uv.xy - float2(0.5,0.5);
float rx = fmod(uv.x, 0.4);
float ry = fmod(uv.y, 0.4);
float mx = step(0.4, abs(uv.x));
float my = step(0.4, abs(uv.y));
float alpha = 1 - mx*my*step(0.1, length(half2(rx,ry)));
fixed2x2 rotMat = fixed2x2(0.866,0.5,-0.5,0.866); // 旋转矩阵,旋转30度
fixed4 k = tex2D(_image, i.uv);
// k = fixed4(fixed3(k.r+k.g+k.b)/3, 1); //灰度设置
uv = i.uv - fixed2(0.5, 0.5);
_angle = 6.283*(_angle - 0.5);
float hui = (2 - sign(_angle - atan2(uv.y, uv.x))) / 3; // 百分比计算
uv = (i.uv + fixed2(_percent, _percent)) * 2; // 缩放并位移
uv = mul(rotMat, uv); //旋转
fixed v = saturate(lerp(fixed(1), fixed(0), abs(uv.y)));
k += fixed4(v,v,v,v); // 加上光线
k *= fixed4(fixed3(hui, hui, hui), alpha); // 圆角的运用
return k;
}
ENDCG
SubShader {
Tags{ "Queue" = "Transparent" }
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
ENDCG
}
}
FallBack Off
}
当然把所有的功能集成在一起,效率可能不是很高,所以实际运用的过程中还需要对特定的情况作优化,这里只是对功能进行呈现而已。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

