React Native基础入门之调试React Native应用的一小步
React Native(以下简称RN)为传统前端开发者打开了一扇新的大门。其中,使用浏览器的调试工具去Debug移动端的代码,无疑是最吸引开发人员的特性之一。
试想一下,当你在手机屏幕按下一个按钮,处理事件的代码就可以立即在浏览器的调试工具里进行断点调试,而且每当你对代码进行修改,界面便可以完成快速地重载,省去昂长的编译时间,这会是多么提高工作效率。
传统的Web前端开发人员自然很熟悉浏览器的调试工具,但是对于如何将其在RN中使用以便和移动端结合起来,也许会相当陌生。这也成为了一些开发者跨入RN移动开发大门的第一道小门槛。
本文是笔者一边参考官方文档,一边摸索RN调试过程的记录。希望能够帮助新手开发者走出一小步,更快地迈过这道门槛。
在开始之前,你需要搭建好本地开发环境,并有一部Android 5.0版本以上的手机可供连接至电脑。
首先,使用官方工具react-native-cli创建好一个初始化的工程,并安装好依赖。
安装的命令为“react-native init DebugTest”(DebugTest为我们这次的项目名称)
安装完成后,就会多出一个名为DebugTest项目文件夹,文件夹内结构如下:

图1. 项目初始结构
让我们把项目运行起来。我这里是在Windows下开发Android平台的应用,并且在此之前,已经用USB线连接好了一台Android版本7.1.1的真机。
运行项目的方法,就是进入DebugTest项目目录,此时执行命令行react-native run-android。注意,这里启动时会新弹出另一个窗口,用于在8081端口启动一个叫做Metro Bundler的服务,这个窗口在开发时是需要保持运行着的。

图2. Metro Bundler 窗口
同时,可以看到原cmd命令行窗口,显示在真机上安装了apk,并自动对8081端口进行了某种映射,使真机上的应用和我们将要调试的代码建立了动态的关联。这个过程会比较消耗开发者电脑的系统资源,耐心等待一会儿就好。

图3. 原cmd命令行窗口
当Metro Bundler窗口显示index.js的映射进度达到100%时,手机上就可以看到默认的应用界面了。

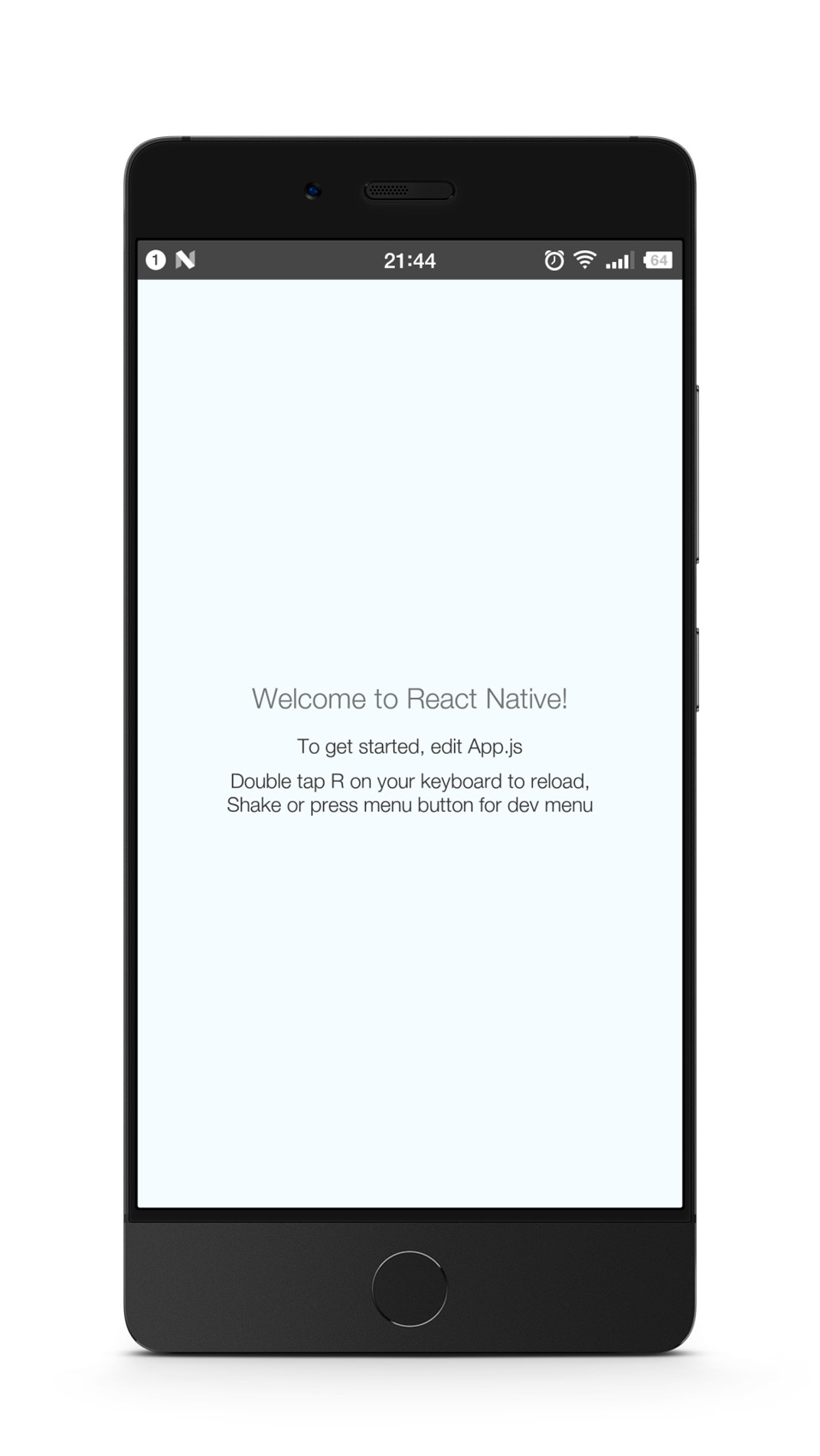
图4. 默认应用界面
同时,我们也可以退出应用,在手机的桌面上找到这个安装好的应用。这里,它的名字就是DebugTest,图标是一个默认的安卓样子。
我们进入这个应用,这时如果摇一摇手机,会弹出调试相关的设置:

图5. 调试设置界面
Reload就是重刷整个应用,类似于在浏览器的F5刷新。
Debug JS Remotely这个我们先留一个悬念,待会再来看。
先看看Enable Live Reload和Enable Hot Reloading。这两个都可以实现在代码保存时自动更新界面,它们区别是:Live Reload会重刷整个界面,相当于手动执行一次Reload。而Hot Reloading控制得更精准,它不会重刷整个界面,只会更新修改代码时影响的那个范围。官方文档里描述的是:This will allow you to persist the app's state through reloads. 也就是说,Hot Reloading时整个应用的状态是不会改变的,页面也是不会整个重刷的。有趣的是,与Live Reload对比,Hot Reloading的Reloading这个正在进行时的语法,也似乎意味着Hot Reloading是当程序正在运行时去热乎乎地替换。
也许是因为各种 Reloading过于强大,它有时会出一点问题,比如在开启Live Reload或者Hot Reloading后,偶尔代码错误时手机上弹出的红屏界面在代码修改好后仍然不能恢复,这种时候,就需要手动Reload界面才能解决。
让我们只是Enable Live Reload,然后从react-native引入Button,在View里加上一个按钮。

图6. 添加按钮
这个时候,保存代码。手机界面确实立即就变化了!说明Live Reload确实生效了。
不过,不是我们想要的界面,而是出现红屏错误提示。

图7. 红屏错误提示
不用怕,遇到问题很正常。这时,可以从头细心阅读错误提示,发现它指出The title prop of a Button must be a string,并且这个error is located at: in Button (at App.js:37)。根据这个线索,我们看到App.js的第37行,正是刚才添加的Button代码。
查阅文档发现,在RN里,Button组件有许多属性,其中onPress和title这两个属性是required的,也就是必须要有。

图8. 官方文档关于Button的节选
所以我们修改代码,

图9. 补全Button需要的属性
保存,手机界面就刷新了,并显示出刚才添加的Button。

图10. 正常运行
这里还有一小点值得注意,如果只给Button里的title设了值,而没有给onPress设置,界面不会出红色错误,而是在最下面出现一条黄色警告。仔细看,会发现其实这两个属性的Type不一样。由此可知,当需要的类型是string而实际是undefined时,会报error,而需要的类型是function而实际是undefined时,只会报warnning。
同时可以看到,在上面的代码中,当按钮按下时,会调用一个打log的事件。但是打出的log在哪儿可以看到呢?
有两种方法。 第一种是在命令行显示,在项目当前目录(注意,一定要在项目当前目录)再启动一个新命令行窗口,输入

就可以在最下面看到输出的内容了,它不仅可以实时反馈现有的输入,还保存了之前的输入。比如,下面三次输入,前两次输入是在之前还没有开启这个命令行窗口时按下的。

也许你会想:我不是想在命令窗口看到输出,而是想能够在浏览器里那样看到输出,甚至断点调试。这就是查看log的第二种方法。
回到本文的初衷。让我们回头再看看调试设置界面中的Debug JS Remotely选项,现在点击它。这时会弹出Chrome的一个标签(当然,本地需要预先安装有Chrome)。

图11. 打开Remote JS Debugging后弹出的浏览器标签
注意:这里的Status:Debugger session #0 active就表示程序与该页面成功建立连接了。
这个时候在浏览器开发者工具的调试窗口,也能看到打出的log。而且它还可以更进一步地进行断点调试。
为更好地尝试调试功能,我们修改一下代码,添加一个sayHello方法输出log。

图12. 重新绑定onPress事件
保存,和预想的一样,页面刷新了,因为Live Reload。
如同调试Web前端代码一样,我们打开浏览器的开发者工具,找到代码文件,并在sayHello函数里打一个断点。这个时候,按下手机上的Test按钮,可以看到程序执行到断点停下了,这与调试网页代码是多么相似:

图13. 浏览器上的断点调试
不过,与调试纯网页代码有两点不同。
第一,浏览器的页面上看不到应用界面,只能在手机上看到界面。
第二,手机上的界面在程序被断住的情况下,仍然可以接收事件。举个例子,就在此时,手机上该应用的界面表面上没什么反应,但是,如果你再多次按下Test按钮,事件都会被记住,到时候会挨个响应。只是现在程序断在了第一次按下按钮的时候。
我们让程序继续(如果在断点期间多次按下按钮,会有多次被断住)。

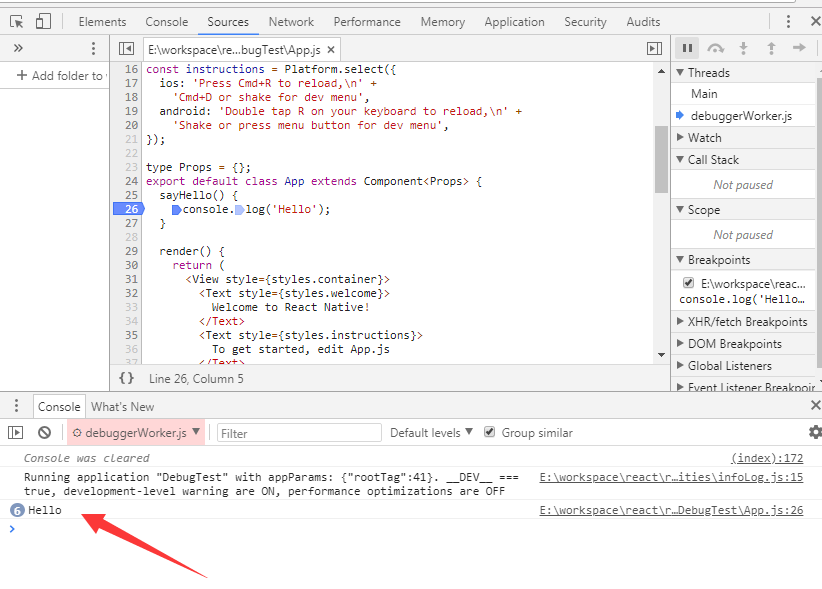
图14. 浏览器控制台输出
我们按下了6次,调试工具下也显示出6次输出。这是与调试网页时的不同:当调试网页时,一旦执行到断点,浏览器的页面其实就不可点击了。
到这一步,是不是觉得使用RN开发也没有那么难呢?
至于Toggle Inspector, Show Perf Monitor, Start/Stop Sampling Profiler和Dev Settings,我们暂时可以不用管它们。
目前已经知道了调试设置中Remote JS Debugging, Live Reload和 Hot Reloading。相信我们已经可以比较从容地Debug简单的 RN应用了。这里以Windows下的Android为例,其实在Mac下开发iOS也是相似的。
总结
希望本文的分享对尝试RN的新手朋友有所帮助。如果大家对下篇想讲的内容有自己的想法,请留言告诉我,我们一定会认真考虑。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家也可以留言交流,谢谢大家对我们的支持。

