Vue2.0 给Tab标签页和页面切换过渡添加样式的方法
使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢?
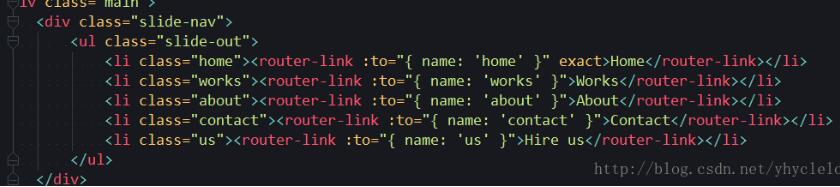
1.在app.vue文件中你的nav中添加路由地址

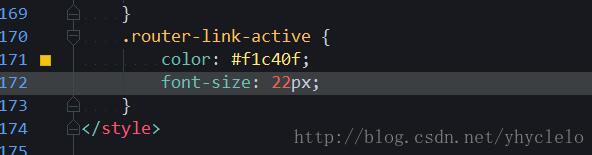
2.依然在app.vue文件中,添加样式

不用在任何位置加class,只要在css中写上这个名称,样式自己随意改。
如何在单页切换的时候添加过渡?
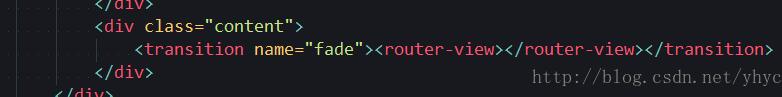
1.在app.vue文件中,将router-view包裹在transition中,transition加个name。

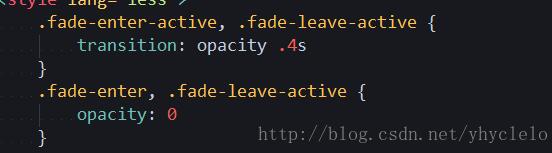
2.在app.vue中添加css样式(你的transition的name是什么,第一个单词就是什么)

以上这篇Vue2.0 给Tab标签页和页面切换过渡添加样式的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- 详解vue2.0 使用动态组件实现 Tab 标签页切换效果(vue-cli)
- Vue2.0 多 Tab切换组件的封装实例
- 详解使用vue实现tab 切换操作
- vue刷新和tab切换实例
- vue 动态修改a标签的样式的方法
相关推荐
-
Vue2.0 多 Tab切换组件的封装实例
Vue2.0 多 Tab切换组件简单封装,满足自己简单的功能,可以直接拿去使用! 首先上效果图: 功能简单介绍: 1.支持tab切换 2.支持tab定位 3.支持tab自动化 仿React多Tab实现,总之可以正常使用满足日常需求, 1.使用方法: ==index.vue文件== <TabItems> <div name="买入" class="first"> <Content :isContTab = "0" /&
-
详解vue2.0 使用动态组件实现 Tab 标签页切换效果(vue-cli)
在 vue 中,实现 Tab 切换主要有三种方式:使用动态组件,使用 vue-router 路由,使用第三方插件. 因为这次完成的功能只是简单切换组件,再则觉得使用路由切换需要改变地址略微麻烦,所以使用的是动态组件实现,如果是在大型应用上,可能使用 vue-router 会方便一些. 先看下最终实现的效果,结构比较简单,顶部的三个 Tab 标签用于切换,内容区域分别为三个子组件. 效果预览 关键代码及分析如下: <template> // 每一个 tab 绑定了一个点击事件,传入的参数对应着
-
vue 动态修改a标签的样式的方法
公司要做一个类似今日头条的项目,用前后端分离的方式做成HTML5页面,先在微信中运行,领导说想看看效果怎么样.今日头条头部的导航是可以滚动和添加类别的,我们这个项目也是一样.所以在导航这个地方就需要在点击不同分类的同时,样式也是跟着变的,我在网上搜索了一下,发现了下面的代码,简洁清淅,不过具体网址忘记了,先把代码贴出来给大家看一下,想知道网址的可以去网上搜索一下. <!DOCTYPE html> <html lang="en"> <head> <
-
vue刷新和tab切换实例
首先写个子组件用来放刷新的内容,命名为pull(可以看例子最后面放的.) 然后再要刷新的页面引用 <template> <div class="fbjbox container"> <div class="fbjbox1"> <tab ref='tab' :list="['推荐','热门','最新']" width="33%" @change='tabchange' style=&qu
-
详解使用vue实现tab 切换操作
在使用jQuery类库实现tab功能时,是获取鼠标在mousenter或click时的index值,然后切换到当前的标题和内容,把其他的标题和内容的状态去掉: $('.tab .title').find('.item') .removeClass('current').eq(index).addClass('current'); // 为index位置的title添加current $('.tab .content').find('.item') .hide().eq(index).show()
-
Vue2.0 给Tab标签页和页面切换过渡添加样式的方法
使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢? 1.在app.vue文件中你的nav中添加路由地址 2.依然在app.vue文件中,添加样式 不用在任何位置加class,只要在css中写上这个名称,样式自己随意改. 如何在单页切换的时候添加过渡? 1.在app.vue文件中,将router-view包裹在transition中,transition加个name. 2.在app.vue中添加css样式(你的transition的name是什么,第一个单词就是什么) 以上
-
纯css+js写的一个简单的tab标签页带样式
最近经常要用tab标签页,所以写了一个简单的,以后用的话直接拷贝一个,稍微改改就OK了. 先看效果图: 接下来看下代码怎么写的吧: 一.sp文件easytab.jsp 复制代码 代码如下: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String b
-
JavaScript实现的原生态Tab标签页功能【兼容IE6】
本文实例讲述了JavaScript实现的原生态Tab标签页功能.分享给大家供大家参考,具体如下: 标签页是一个很常见的东西,在一些框架中也就很常见的, 但未必所有人都知道怎么写,很多人知道怎么在网上复制一份是真的, 这样不好,往往需要用大量的时间去修改网上复制下来的东西,还不如自己写一份快. 一.基本目标 创建一个如下的标签页,在IE8中与谷歌浏览器中的效果如下,几乎没有区别 谷歌浏览器: IE8: 二.制作过程 1.首先布置好场景,在一个图层内: 图层1~图层4四个超级链接是一个图层,然后各自
-
JavaScript表格隔行变色和Tab标签页特效示例【附jQuery版】
本文实例讲述了JavaScript表格隔行变色和Tab标签页特效.分享给大家供大家参考,具体如下: 最近一直在看JavaScript知识,偶尔也穿插一点Jquery,感觉Jquery用起来真爽,减少了很多的代码量,而且学习也不是很高.接下来给大家分享两个小的特效,表格隔行变色和Tab标签页,大家来体会一下. 表格隔行变色 效果图: 原生Js实现代码: <!DOCTYPE html> <html lang="en"> <head> <meta c
-
Bootstrap开发中Tab标签页切换图表显示问题的解决方法
前言 在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其他页面的时候显示内容没有发生动态的调整,本篇随笔介绍解决Tab标签页切换图表显示问题,以及图表控件可以实现窗口动态变化进行调整尺寸. 1)常规的图表处理 例如下面界面有两个Tab标签页,如下所示,第一个标签页显示正常. 部分界面代码如下所示 <div class="portlet-bod
-
小程序实现tab标签页
本文实例为大家分享了小程序实现tab标签页的具体代码,供大家参考,具体内容如下 页面效果: HTML: <view wx:if="{{userType==0}}" style="height:100%"> <view class="tab_box" style="width: 100%"> <view class="tabs_v"> <block wx:for=&q
-
bootstrap-closable-tab可实现关闭的tab标签页插件
本文实例为大家分享了bootstrap-closable-tab可实现关闭的tab标签页的具体代码,供大家参考,具体内容如下 Demo下载地址:bootstrapclosabletab_jb51.rar 这是从网上找的一款可以关闭的tab标签页插件: 1.这是基于bootstrap的插件,因此要引入bootstrap的相关插件 前提得引入jquery: 2.引入该插件: 代码如下: //子页面不用iframe,用div展示 var closableTab = { //添加tab addTab:f
-
vue实现兄弟组件之间跳转指定tab标签页
目录 兄弟组件之间如何跳转指定tab标签页 场景 vue.js实现tab页面的跳转 tab标签 tab标签对应的展示的内容 vue实例中对应的数据以及函数 兄弟组件之间如何跳转指定tab标签页 场景 index跳转至list的第三个标签栏并刷新列表 // index methods: { ... go(){ this.$router.push({ name: 'list', //要跳转的路由name query: {
随机推荐
- AngularJS 表达式详解及实例代码
- Swift教程之下标详解
- AngularJS 实现弹性盒子布局的方法
- 详解Angular4 路由设置相关
- vue分类筛选filter方法简单实例
- 阻止对Windows注册表的远程访问
- linux并发连接50万的配置方法
- python实现将内容分行输出
- C#自定义字符串压缩和解压缩的方法
- PHP三层结构(下) PHP实现AOP第1/2页
- 比较详细PHP生成静态页面教程
- PHP实现递归目录的5种方法
- 使用Python编写简单网络爬虫抓取视频下载资源
- 如何设置iframe高度自适应在跨域情况下的可用方法
- 用js代码改变单选框选中状态的简单实例
- BootStrap tooltip提示框使用小结
- JavaScript实现无穷滚动加载数据
- document对象execCommand的command参数介绍
- 浅谈Java反射与代理
- 从零学python系列之教你如何根据图片生成字符画

