IE不支持option的display样式,只能使用remove和add
it works..............
- 发布者
-
中介
个人出售
出租
求购
求租
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
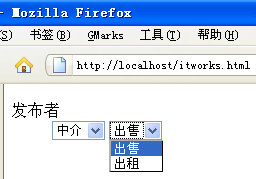
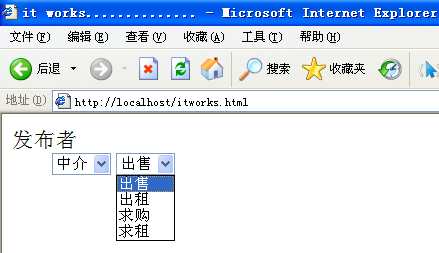
想实现一个很简单的功能:当选中“中介”时,不显示“求购”与“求租”。本以为通过display:none即可实现,结果发现在option元素上使用display:none在firefox中有效,在IE6、IE7、IE8中都无效。


所以,通过javascript设置display:none也是在IE中无效,代码如下:
it works..............
- 发布者
-
中介
个人出售
出租
求购
求租
function role_change_type()
{
var q_role=document.getElementsByName("q_role");
var q_type=document.getElementsByName("q_type");
var q_type_option=q_type[0].getElementsByTagName("option");
if(q_role[0].value=='company')
{
if(q_type[0].value=='buy'||q_type[0].value=='hire')
{
q_type[0].value='sale';
}
for(var i=0;i!=q_type_option.length;i++)
{
if(q_type_option[i].value=="buy"||q_type_option[i].value=="hire")
{
q_type_option[i].style.display="none";
}
}
}
if(q_role[0].value=='person')
{
for(var i=0;i!=q_type_option.length;i++)
{
q_type_option[i].style.display="";
}
}
}
role_change_type();
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
所以,只能通过select元素的remove和add方法,当选中“中介” 时,把“求租”和“求购”删除。代码如下:
it works..............
- 发布者
-
中介
个人出售
出租
求购
求租
var q_role=document.getElementsByName("q_role");
var q_type=document.getElementsByName("q_type");
var q_type_option=q_type[0].getElementsByTagName("option");
alert(q_role[0].value)
if(q_role[0].value=='company')
{
q_type[0].remove(3)
q_type[0].remove(2)
}
function role_change_type()
{
if(q_role[0].value=='company')
{
q_type[0].remove(3)
q_type[0].remove(2)
}
if(q_role[0].value=='person')
{
var x=document.createElement('option');
x.text='求购';
x.value='buy';
var y=document.createElement('option');
y.text='求租';
y.value='hire';
try
{
q_type[0].add(x,null);
q_type[0].add(y,null); // standards compliant
}
catch(ex)
{
q_type[0].add(x);
q_type[0].add(y); // IE only
}
}
}
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这样在IE和firefox中都有效了。真费解啊,IE8竟然还不支持option的display:none 。
上面的代码还有一个问题:在IE7和IE8中 选中“个人”,然后刷新,将导致“求租”和“求购”被删除。在IE6和firefox3.5.5中正常。

