vue内置组件transition简单原理图文详解(小结)
基本概念
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
简单用法
- 用
v-if/v-show控制显示隐藏,使用transition 组件控制其变化过程 - 一个页面子组件 router-view 的消失隐藏,使用transition 组件控制其变化过程
<template> // 子组件 <transition name="fade1"> <router-view></router-view> </transition> // if/show控制 <transition name="fade2"> <div v-show="isTage"></div> </transition> </template>
类名介绍
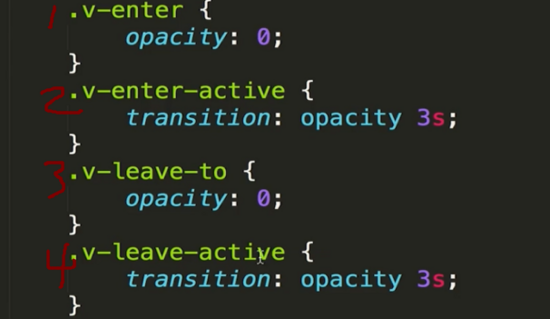
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
以上为vuejs官网介绍 下面我平时记载的笔记,结合图文,更容易理解些
变化原理


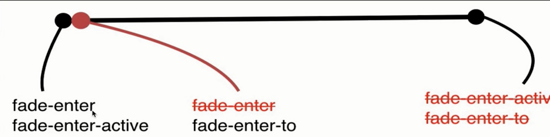
动画流程出现:
开始前一帧: 点击出现动画,元素由none变为block,动画开始前一帧,插入 opacity:0 属性 “1” ,和监听opacity属性变化时间为3s “2”
动画第二帧: opacity:0 ,属性 “1” 去除,引起**“2”**监听执行时间变化
动画最后一帧: 动画结束,去除所有

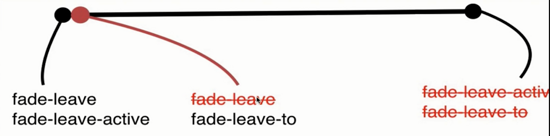
动画流程消失:
开始前一帧: 点击消失动画,元素由block变为none,动画开始前一帧,只插入监听opacity属性变化时间为3s “4”
动画第二帧: 插入, “3” 属性opacity:0引起 “2” 监听执行事件变化
动画最后一帧: 动画结束,去除所有
平时功能加个过渡动画看着两个图足够了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
关于vue状态过渡transition不起作用的原因解决
总所周知,vue中的transition标签可以方便得进行动画过渡,使用的方法也很简单. <transition name="你要的名字"> 过渡的元素... </transition> 这里需要主要一点的是:过渡的元素只能是以下之一: 条件渲染 (使用 v-if) 条件展示 (使用 v-show) 动态组件 组件根节点 常用的过渡名称有fade等 你可以这样用 <transition name="fade"> 过渡的元素...
-
Vue中的transition封装组件的实现方法
vue版本信息:2.5.2 问题起源于使用Vue做网站时涉及到的一个小部件显示动画,阅读了Vue的文档后结合网上各位的经验,花了点时间研究了下. 最终的效果如上图所示,当鼠标移入灰色方块时弹出层会至上而下显示出来,类似于 拉链式窗帘(?). 实例 实现上图所示的效果代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta
-
解决vue组件中click事件失效的问题
最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动.在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click.v-bind:click.@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功. 后来在使用vuex的时候一直报"[vuex] unknown mutation type: changeCity&
-
Vue 过渡(动画)transition组件案例详解
Vue过度(动画),本质走的是CSS3:transtion,animation. 控制器div显示/隐藏,代码如下: <div id="box"> <input type="button" value="按钮" @click="toggle"> <div id="div1" v-show="isShow"></div> </div&g
-
vue transition 在子组件中失效的解决
错误代码: 子组件: <template> <div v-show="showMine"> <div class="mask" @click.self="onMask"></div> <transition name="slide-fade"> <div class="my_group" v-if="showMine"&g
-
解决vue 引入子组件报错的问题
错误信息: Do not use built-in or reserved HTML elements as component id: header 源码: <script> import header from "./components/header" import aside from "./components/aside" import footer from "./components/footer" export de
-
解决vue 中 echart 在子组件中只显示一次的问题
问题描述 一次项目开发过程中,需要做一些图表,用的是百度开源的 echarts. vue推荐组件化开发,所以就把每个图表封装成子组件,然后在需要用到该图表的父组件中直接使用. 实际开发中,数据肯定都是异步获取的.所以我们在 mounted 生命周期中获取数据.对vue生命周期不熟悉的,可以去看一下我之前写一篇文章vue2.0项目实战(4)生命周期和钩子函数详解 由于父组件请求的数据并不是一成不变的,会根据不同的条件请求不同的数据,此时需要图表进行更新. 代码示例 在父组件中 // Main.vu
-
vue内置组件transition简单原理图文详解(小结)
基本概念 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css 在过渡钩子函数中使用 JavaScript 直接操作 DOM 可以配合使用第三方 JavaScript 动画库,如 Velocity.js 简单用法 用 v-if/v-show 控制显示隐藏,使用transition 组件控制其变化过程 一个页面子组件 router-view 的消失隐藏,使用transi
-
vue 内置组件 component 的用法示例详解
目录 component is 内置组件切换方法一: component is 内置组件切换方法二: component is 内置组件切换方法一: component组件(单独拿出一个组件来专门进行切换使用) 使用is来绑定你的组件:如下面的reviewedPlan planDetailsList attachmentList等引入的组件名 changeViewFun 是用来切换组件的方法 通过给is绑定的currentView来实现切换组件 pathUrl就是当前的路由 <template>
-
手写Vue内置组件component的实现示例
目录 前言 内置组件component的使用 component组件的原理分析 虚拟DOM与原生DOM render函数的使用 尝试手写实现component 总结 最近在复习Vue的源码,今天带大家手写实现一下Vue内置组件component,比较简单,最近面试有被问到. 前言 Vue大家都很熟悉,除了原生的组件,其自己也封装了一下内置组件,比如component,transition,keep-alive等等. component算是用的比较多的了,当我们遇到需要根据不同条件显示不同组件的时
-
vue内置组件component--通过is属性动态渲染组件操作
我就废话不多说了,大家看代码吧~ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="https://cdn.bootcss.com
-
Vue 内置组件keep-alive的使用示例
目录 一.keep-alive 用法 使用示例: 1.缓存所有页面: 2.根据条件缓存部分页面 3.结合vue-router,缓存部分页面 二.keep-alive 生命周期 1. activated 2. deactivated keep-alive 是Vue内置的组件之一, 主要用于保留组件状态或避免重新渲染. 作用 在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验. 一.keep-alive 用法 < keep-alive> 包裹动态组件
-
vue内置组件keep-alive事件动态缓存实例
在App.vue文件中配置 <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view> 在路由中配置 { path: '/backstage', component: res
-
LRU算法在Vue内置组件keep-alive中的使用
vue的keep-alive内置组件的使用也是使用了改算法,源码如下: export default { name: "keep-alive", // 抽象组件属性 ,它在组件实例建立父子关系的时候会被忽略,发生在 initLifecycle 的过程中 abstract: true, props: { // 被缓存组件 include: patternTypes, // 不被缓存组件 exclude: patternTypes, // 指定缓存大小 max: [String, Numb
-
vue组件三大核心概念图文详解
前言 本文主要介绍属性.事件和插槽这三个vue基础概念.使用方法及其容易被忽略的一些重要细节.如果你阅读别人写的组件,也可以从这三个部分展开,它们可以帮助你快速了解一个组件的所有功能. 本文的代码请猛戳 github博客 ,纸上得来终觉浅,大家动手多敲敲代码! 一.属性 1.自定义属性props prop 定义了这个组件有哪些可配置的属性,组件的核心功能也都是它来确定的.写通用组件时,props 最好用对象的写法,这样可以针对每个属性设置类型.默认值或自定义校验属性的值,这点在组件开发中很重要,
-
Android Binder 通信原理图文详解
目录 前言 1. Binder的作用 2. 进程与Binder驱动如何通信 3. ServiceManager进程的作用 Binder Client.Binder Server.ServiceManager关系 ServiceManager注册进Binder 4. 进程添加服务到ServiceManager的流程 其它进程找到SM 添加服务到ServiceManager BBinder作用 5. 进程从ServiceManager获取服务的流程 其它进程找到SM 从ServiceManager获
-
JS内置对象和Math对象知识点详解
Math对象 <script> // Math数学对象 不是一个构造函数 ,所以我们不需要new 来调用 而是直接使用里面的属性和方法即可 console.log(Math.PI); // 一个属性 圆周率 console.log(Math.max(1, 99, 3)); // 99 console.log(Math.max(-1, -10)); // -1 console.log(Math.max(1, 99, 'pink老师')); // NaN console.log(Math.max(
随机推荐
- js对文章内容进行分页示例代码
- js+html5生成自动排列对话框实例
- JavaScript中的isXX系列是否继续使用的分析
- Oracle中查看正在运行的SQL进程脚本分享
- DedeCMS dede_channeltype表字段注释
- asp.net网站的404错误页面的正确设置方法第1/2页
- python使用range函数计算一组数和的方法
- Android实现自定义的弹幕效果
- Bootstrap实现响应式导航栏效果
- ruby中执行周期性任务(定时任务)的3种方法
- jQuery客户端分页实例代码
- jQuery中slidedown与slideup方法用法示例
- javascript 中的继承实例详解
- 微信小程序 switch组件详解及简单实例
- Android五子棋游戏程序完整实例分析
- ftp类(example.php)
- php与mysql建立连接并执行SQL语句的代码
- 基于Oracle闪回详解(必看篇)
- ThinkPHP5.0框架验证码功能实现方法【基于第三方扩展包】
- JavaWeb 使用Session实现一次性验证码功能

