用PHP的超级变量$_GET获取HTML表单(Form) 数据
$_GET 是 PHP 的超级变量之一。
当 HTML 表单 (HTML Form) 的 method 为 get 时 , $_GET 用来获取 HTML Form 的数据。
获取 HTML 表单 (HTML Form) 文本输入框 (input type="text") 数据
下面是一个 HTML 文件,这个 HTML 含有一个 HTML 表单 (HTML Form),主要用来让用户输入用户姓名的。
代码如下:
<html>
<head><title>Blablar.com HTML Form Method Get Example</title></head>
<body>
<form action ="get.php" method ="get">
Name: <input type="text" name="username" />
<input type ="submit" value="ok" />
</form>
</body>
</html>
该 HTML 的显示界面如下:
arw("?PsQ;?C1bL@f?5vLJb?7xOEY?7u4S?A@qKEy?O?A@t8TzODi?8X3G?1^jQK@lAWNJ@l;wL@s29x?5?C@t?N", ark7);

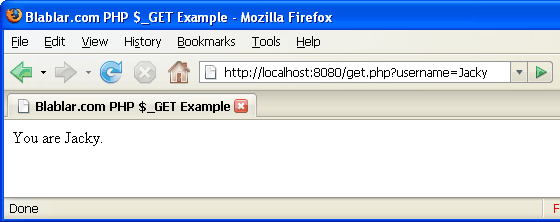
当你在这个 HTML 文件的表单文本框输入框里输入姓名,比如 "Jacky",然后鼠标点击ok 按钮,会跳转到 get.php,在 get.php 里会显示如下图。
arw("=4luI@cSil=W=OeZB@c=v>bBMb@e=zkDr=5@e=ki0qwEb=LeZB@bBmx>0YGa=KnaH@e=z=L@q", ark5);

<html>
<head><title>Blablar.com PHP $_GET Example</title></head>
<body>
You are <?php echo $_GET["username"]?>.
</body>
</html>
取表单控件的 name 值,可以获得该表单控件的数据。
比如 "username" 就是表单控件文本输入框的 name 值,
代码如下:
<input type="text" name="username" />
用 $_GET["username"] 可以获得该文本输入框的数据。
代码如下:
<?php
echo $_GET["username"]
?>
获取 HTML 表单 (HTML Form) 单选框 (input type="radio") 数据
取表单单选框的 name 值,可以获得表单单选框的值。
下面是一个含有表单单选框的 HTML 文件,代码如下:
代码如下:
<html>
<head><title>Blablar.com</title></head>
<body>
<form action = "radio.php" method = "get">
<input type="radio" name="fruit" value = "Apple">Apple</input><br />
<input type="radio" name="fruit" value = "Orange">Orange</input><br />
<input type="radio" name="fruit" value = "Mango">Mango</input><br />
<input type="submit" value="ok">
</form>
</body>
</html>
图示如下:
arw("=LAy7?gBHp@T=9DpNH=;9sQE=;Je2As@0=;Ov3?l@0=44o2KYH?XSDt@BVGEx?xbTJy?xvB;WT?W7Ab@0=;?X@Q", ark0);

在该HTML 文件里,随便选择一项,比如选择 "Orange",然后点击按钮 ok,浏览器会跳转到 radio.php,在 radio.php 里的显示结果是 "Orange"。radio.php 的源代码如下:
代码如下:
<html>
<head><title>Blablar.com</title></head>
<body>
<?php echo $_GET["fruit"]?>
</body>
</html>
$_GET["fruit"]中的fruit 是表单单选框的 name 值。
获取 HTML 表单 (HTML Form) 复选框 (input type="checkbox") 数据
用户可以通过 HTML Form 复选框选择多个值,所以 $_GET 得到的不止一个值,是个数组。
在写 HTML Form 复选框的 name 值时注意,name 值最后要加上[ ]。
<html>
<head><title>Blablar.com</title></head>
<body>
<form action = "checkbox.php" method = "get">
<input type="checkbox" name="fruit[ ]" value = "Apple">Apple</input><br />
<input type="checkbox" name="fruit[ ]" value = "Orange">Orange</input><br />
<input type="checkbox" name="fruit[ ]" value = "Mango">Mango</input><br />
<input type="submit" value="ok">
</form>
</body>
</html>
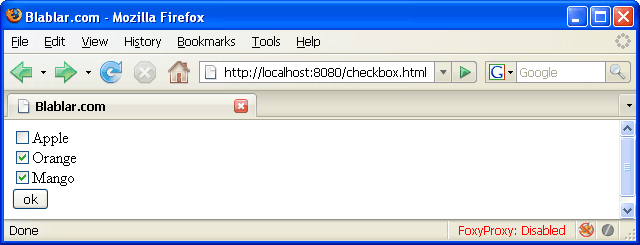
该HTML 文件显示结果如图:
arw("@ki1U=Hel^=x@ih^yl@gf7vm@gcSac3foC=UMsr@gpSt=F=U;vc@l=F=jJod7Ys@XpSt=QVt1x>gbo4y>gYhNYkIsx?HpSt=RUiM=W@g=Q=y", ark1);

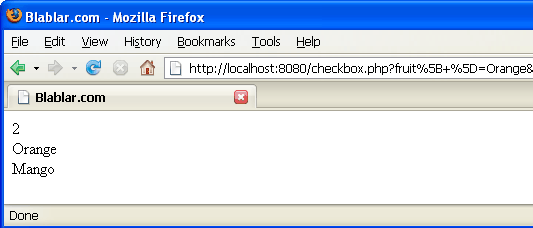
如果你选择Orange和Mango,并点击OK按钮,浏览器会跳转到 checkbox.php,并显示如图结果。
arw(">6q;K=NQd0?Z>MhID=NGpHGcSCZ>O=R@7fe7>M=N2jF?Z>M=KQUECk1?rALh>JhID>aKm0@7FLmF^zB7=LKqG?u>O=K?a", ark4);

<html>
<head><title>Blablar.com</title></head>
<body>
<?php
echo count($_GET["fruit"]),"<br />";
foreach ($_GET["fruit"] as $value)
{echo $value,"<br />";
}
?>
</body>
</html>
用 count 函数得到数组$_GET["fruit"]的元素个数,如果用户选了2项,得到的结果就是2。然后用 foreach 循环输出$_GET["fruit"]每个元素的值,也就是用户所选项目的值,Orange和Mango。
下一章节我们讲述用 PHP 超级变量 $_POST 获取 HTML 表单 (HTML Form) 的数据。

