在ASP.NET 2.0中操作数据之五:声明参数
导言
在上一章的教程中,我们看了GridView、DetailsView和FormView绑定到OjbectDataSource控件显示数据,ObjectDataSource调用了类ProductsBLL的GetProducts()方法。方法GetProducts()返回一个有Northwind数据库的Products表的所有记录组成的强类型数据表。类ProductsBLL还包含了其它返回部分数据的方法:GetProductByProductID(productID),GetProductsByCategoryID(categoryID), 和 GetProductsBySupplierID(supplierID) 。这三个方法要求输入一个参数来指示如何筛选返回的产品信息数据。
ObjectDataSource可以调用需要传入参数的方法,不过为了实现这一点,我们需要指定这些参数从哪里获取值。这些参数的值可以通过硬代码传入,也可以从某类来源动态地获取,包括:查询字符串的值(QueryString),会话变量(Session variables),页面上控件的属性值,或者其它。
在这一章的教程里,让我们开始举例说明如何使用参数设置一个硬编码的值。特别地,我们将着眼于添加一个DetailsView到页面来显示一个名为Chef Anton's Gumbo Mix的特殊产品,它的ProductID是5 。下一步,我们将看看如何基于Web控件设置参数的值。特别地,我们将使用一个TextBox让用户键入国家(country),在点击某个按钮后列出驻该国家的供应商。
使用一个硬编码参数值
第一个例子,首先添加一DetailsView控件到BasicReporting文件夹里的DeclarativeParams.aspx页面。从DetailsView控件的智能标记的下拉列表中选择<新建数据源…>,然后选择添加一个ObjectDataSource 。

图 1: 添加一个ObjectDataSource到页面
这将自动打开ObjectDataSource控件的配置数据源导航。在第一屏的导航中选择类ProductsBLL 。

图 2: 选择类ProductsBLL
既然我们要显示一个特定的产品的信息,我们应该使用GetProductByProductID(productID)方法。

图 3: 选择GetProductByProductID(productID) 方法
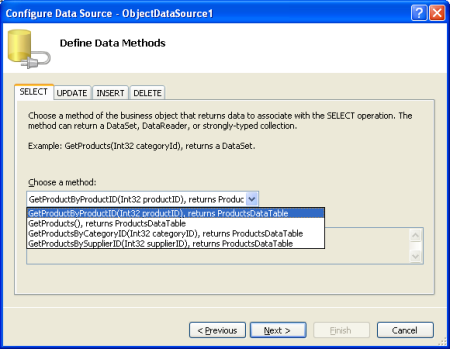
因为我们选择了这个包含参数的方法,导航就多了一屏,在这一屏要求我们定义参数所用的值。在左边的列表中显示我们指定方法的所有参数。对于GetProductByProductID(productID)方法则只有一个参数:productID 。在右边的参数源下拉列表中列举出有可能被作为参数源的几类参数值。既然我们要指定一个硬编码的值5用作productID参数,就让参数源选项是None并在DefaultValue输入框键入5 。

图 4: 参数productID使用硬编码的值
完成了配置数据源向导后,ObjectDataSource控件的声明标记里就包含了一个SelectParameters集合,每一个SelectMethod属性里指定的方法的参数都对应一个Parameter对象。既然我们这个例子中的方法只要求一个参数parameterID ,那么SelectParameters集合里也就只有一个元素。SelectParameters集合可以包含任何来源于System.Web.UI.WebControls命名空间的类。因为是硬编码参数值所以使用基本的Parameter类;如果需要的话你也可以创建自定义参数类型(custom parameter types)。
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" SelectMethod="GetProductByProductID" TypeName="ProductsBLL"> <SelectParameters> <asp:Parameter DefaultValue="5" Name="productID" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource>
注意:如果你在自己的电脑上跟随这些步骤声明标记,你可能会看见这里包含InsertMethod,UpdateMethod和 DeleteMethod 的参数值,比如DeleteParameters 。ObjectDataSource的选择数据源向导自动地指定了这些ProductBLL的方法从而实现插入、更新和删除,因此,除非你明确地清除它们,否则它们将包含在上面的标记里。
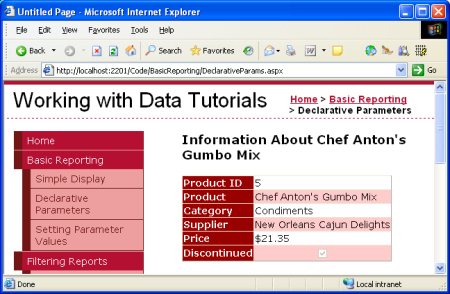
当访问本页面,Data Web服务器控件将调用ObjectDataSource的Select方法,这将调用类ProductsBLL的GetProductByProductID(productID),并使用“5”这个硬编码的值作为输入参数productID 。此方法将返回一个强类型的ProductDataTable对象,它包含一个数据行 - Chef Anton's Gumbo Mix的信息(ProductID为5的产品)。

图 5: 显示Chef Anton's Gumbo Mix的相关信息
设置Web控件的属性作为参数源
OjbectDataSource控件的参数值也可以设置为基于页面上的Web控件的值。为了说明这一点,我们举一个使用GridView来显示位于用户指定的国家的供应商的例子。首先,在页面上添加一个TextBox控件让用户输入国家名称。这个TextBox控件的ID属性设为CountryName 。再添加一个按钮控件到页面。

图 6: 添加一个ID为CountryName的TextBox控件到页面
Next, add a GridView to the page and, from the smart tag, choose to add a new ObjectDataSource. Since we want to display supplier information select the SuppliersBLL class from the wizard's first screen. From the second screen, pick the GetSuppliersByCountry(country) method.
然后,添加一个GridView控件到页面,从它的智能标记,选择添加一个新的ObjectDataSource 。因为我们要显示供应商信息,所以在配置数据源向导第一屏选择类SuppliersBLL 。第二屏,选择GetSuppliersByCountry(country)方法。

图 7: 选择GetSuppliersByCountry(country) 方法
因为GetSuppliersByCountry(country)方法有一个输入参数,所以向导再次显示最后一屏,让你选择参数的值。这一次,设置参数源为Control,这时会出现一个ControlID下拉列表,列表中包含页面上所有控件的名称;从中选择CountryName控件。由于第一次访问本页面时文本框CountryName会为空白,那么就没有值从它返回,也就不显示任何数据。如果你希望默认显示一些结果,那么要在DefaultValue文本框里输入一个默认的参数值。

图 8: 设置CountryName控件的值作为参数值
ObjectDataSource的声明标记跟我们的第一个例子会稍有不同。使用一个 ControlParameter替代了标准的Parameter对象。ControlParameter具有一些额外的属性用来指定Web控件的ID,还有用作参数的属性值(PropertyName)。配置数据源向导足以帮我们决定,例如TextBox,我们很有可能会使用它的Text属性作为参数值。然而,如果你需要使用Web控件的一个不同的属性值,那么你需要在这里更改PropertyName属性,或者从配置数据源向导里点击“高级属性”。
<asp:ObjectDataSource ID="ObjectDataSource2" runat="server" SelectMethod="GetSuppliersByCountry" TypeName="SuppliersBLL"> <SelectParameters> <asp:ControlParameter ControlID="CountryName" Name="country" PropertyName="Text" Type="String" /> </SelectParameters> </asp:ObjectDataSource>
当第一次访问该页面时,文本框CountryName里的内容是空白的。GridView控件仍然会调用ObjectDataSource的Select方法,但是,一个空值会被传入GetSuppliersByCountry(country)方法。表适配器(TableAdapter)会将这个null值转换成数据库里的NULL值(DBNull.Value),然而GetSuppliersByCountry(country)方法所使用的查询已经写明在传入一个NULL值错位参数@CategoryID时将不会返回任何结果。简而言之,不会返回任何供应商。
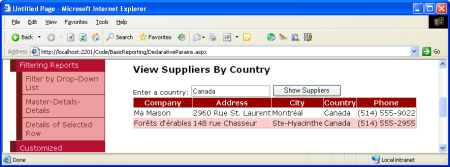
一旦访问正输入一个国家,然后点击Show Suppliers按钮触发一次回传(postback),ObjectDataSource的Select方法被请求,同时传递文本框的Text值作为country参数。

图 9: 显示出位于Canada的供应商
默认显示所有供应商
相对于在第一次访问页面时不显示任何供应商,我们也许会希望一开始显示所有的供应商,并且允许用户通过在文本框里输入国家名称来缩减列表。当文本框空白时,一个null值被传递到类SuppliersBLL的GetSuppliersByCountry(country)方法作为country输入参数。这个null值继续被传递到DAL层的GetSupplierByCountry(country)方法,在那里它会被转换成数据库里的NULL值用作下面这个查询的@Country参数:
SELECT SupplierID, CompanyName, Address, City, Country, Phone FROM Suppliers WHERE Country = @Country
表达式Country = NULL总是返回False,除非有某些记录Country字段的值恰好为NULL,否则不返回任何数据。
为了当文本框空白时返回所有的供应商,我们可以在BLL层的GetSuppliersByCountry(country)方法中加入:当参数country为null值时,调用GetSuppliers()方法而其他情况则调用DAL层的GetSuppliersByCountry(country)方法。这将实现以下的效果:当不指定国家时返回所有的国家,而当提供了country参数则返回适当的供应商子集。
更改类SuppliersBLL的GetSuppliersByCountry(country)方法,如下:
public Northwind.SuppliersDataTable GetSuppliersByCountry(string country)
{
if (string.IsNullOrEmpty(country))
return GetSuppliers();
else
return Adapter.GetSuppliersByCountry(country);
}
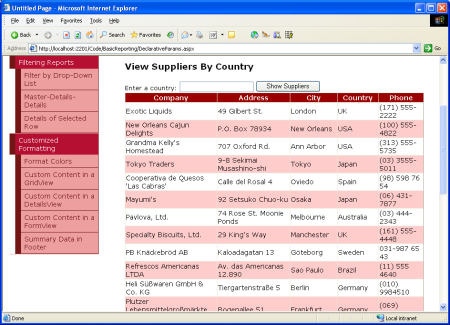
作了这个更改后,第一访问页面DeclarativeParams.aspx (或者当文本框CountryName空白时)将显示所有的供应商。

图 10: 现在,默认显示所有供应商
总结
为了使用带输入参数的方法,我们需要在ObjectDataSource的SelectParameters集合里指定参数的值。不同的参数类型允许从不同的参数源获取它的值。默认的参数类型使用一个硬编码的值,但是也可以非常方便地,从querystiring,Session变量,cookies,或者用户从页面上的Web控件输入的值获取参数,甚者不需要写一行的代码。
这一章的教程了我们通过多个例子图解了如何使用在数据源中使用参数。然而,有些时候我们可能需要使用不能为空的参数,例如当前日期和时间,或者,如果我们的站点使用了Membership时访问者的User ID 。这些情况我们可以通过编程预先设置ObjectDataSource调用的方法的参数值。在下一个章的教程里,我们将看看如何实现这一点。
祝编程快乐!
作者简介
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用微软Web技术。Scott是个独立的技 术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作,24小时内精通ASP.NET 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://ScottOnWriting.NET与他联系。

