Unity 2017使用UGUI实现大转盘抽奖
本文实例为大家分享了Unity 2017实现大转盘抽奖的具体代码,供大家参考,具体内容如下
涉及到的插件:Dotween
在“Hierarchy”面板创建一个Image,这个Image用来显示大转盘的那个圆盘,我用的UGUI里默认的那个圆圆的图片,放大后很模糊,不过不打紧

接着创建一个Panel名字改成“奖品组”,这个是奖品的父物体,记得吧Panel里的Image,Canvas Renderer组件删了
然后在创建一个Panel名字改成“Awar”用制作奖品的,一样的吧Image,CanvasRenderer组件删除
然后在Awar中创建Image,Text,分别吧名字改为“Ico,desc”,然后设置一下自己想要的效果,我设置的Ico上方,Desc下方
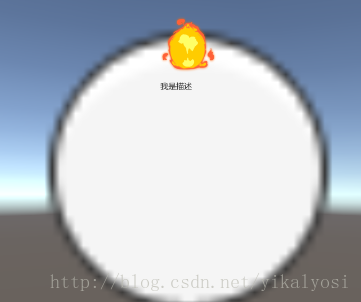
如图:

结构图:

*需要注意的地方:把Awar的小蓝点移动到圆盘的中心如图:

如果这步没做后面的自动生成代码生成就不准喽
然后写一个代码:生成的脚本
public class GenerateAwar:MonoBehaviour{
public GameObject AwarGameObject; //上面制作的Awar物体
public int Count = 10; // 生成个数,当你根据数据生成个数的时候记得修改
void OnEnable ()
{
var angle = 360 / Count; // 计算每个奖品的Z轴度数
var additionAngle = 0; //当前角度
for (var i = 0; i < Count; i++)
{
var obj = Instantiate(AwarGameObject);
additionAngle = angle + additionAngle;
obj.transform.Rotate(Vector3.forward,additionAngle);
Log.Error(obj.transform.localRotation.eulerAngles.z);
obj.transform.SetParent(transform,false);
obj.SetActive(true);
}
}
}
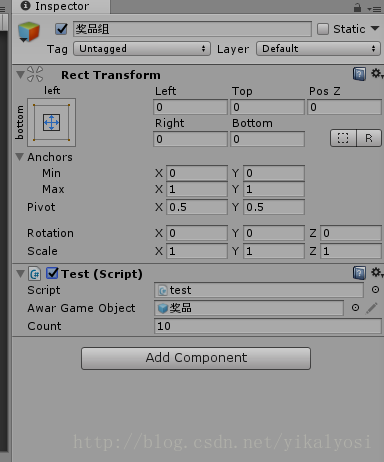
然后挂到”奖品组“身上
如:

那个奖品就是Awar,我名字改不回来了,似乎是unity的问题,哇哈哈哈
然后运行,就能看到如图效果:

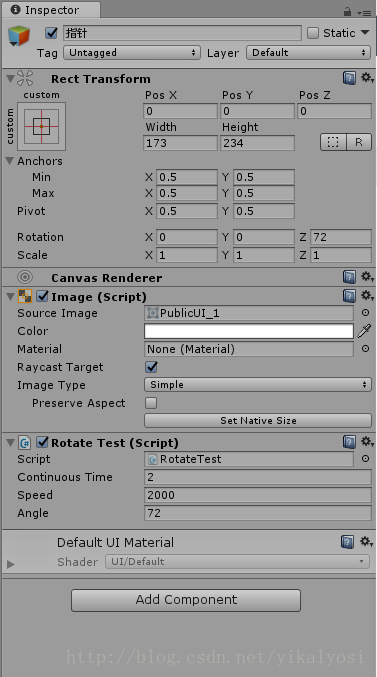
然后创建一个指针放在中心编写一个脚本:旋转指针的脚本
//这个脚本挂在指针身上,
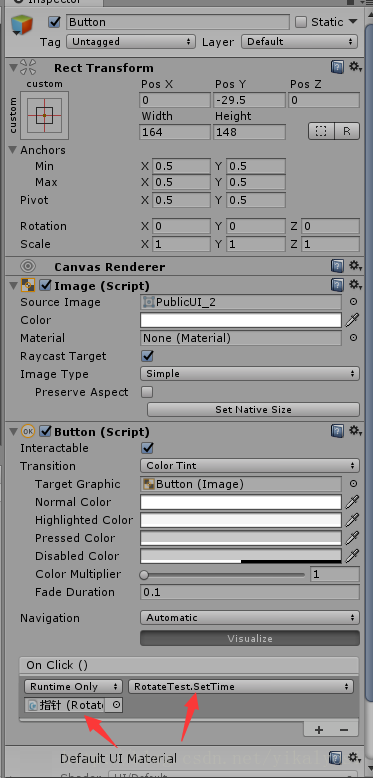
//然后在抽奖按钮的Button事件里拖入指针选择这个类的SetTime方法
public class RotatePointer : MonoBehaviour
{
private bool _isRotate = false;//是否旋转
public float ContinuousTime = 2;//旋转时间
public float Speed = 2000;//旋转速度
public float Angle = 0; // 这个是设置停止的角度
private float _time;
// Update is called once per frame
void Update () {
if (!_isRotate)return; //不旋转结束
if (Time.time < _time) // 没结束
{
transform.Rotate(Vector3.forward * Speed * Time.deltaTime);
}
else
{
//结束,使用DoTween旋转到结束角度,耗时1秒
//这里有个360,使用来防止指针回转的,如果不加这个360,你会看到指针倒退
transform.DORotate(new Vector3(0, 0, 360 + Angle), 1f, RotateMode.FastBeyond360);
_isRotate = false; // 设置不旋转
}
}
//外部调用,初始化时间和打开旋转
public void SetTime()
{
_time = Time.time + ContinuousTime;
_isRotate = true;
}
//外部调用,设置停止角度
public void SetAngle(float angle)
{
Angle = angle;
}
}
指针:

开始按钮:

因为电脑上没什么制作动图的软件,如果效果我就结束,旋转个1张
旋转:

结束:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

