input+select(multiple) 实现下拉框输入值
于是尝试了用input+select来实现,结果如下:


具体代码及演示地址:www.homdian.com/test.aspx
这种方法其实是在下拉框上压一个文本框,能够实现输入,也能够实现下拉框的选择。但根据输入值用用异步的方式绑定下拉框选项时,
document.form1.ddlMovName.focus();
var WshShell = new ActiveXObject("Wscript.Shell");
try{
WshShell.SendKeys("%{DOWN}");
}
catch(e){}
WshShell.Quit;
以上这段可以实现展开下拉框,但是会弹出如下提示(测试环境IE7)

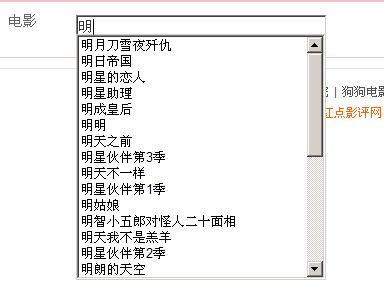
感觉不友好,所以没有用。于是又尝试用input+select(multiple),效果如下:

具体代码及演示地址:www.homdian.com/test1.aspx
这种方法已基本满足我的需求,在此贴出,希望大家能够提供更好的方法。谢谢。
相关推荐
-
android 使用uinput模拟输入设备的方法
在google remote中,android接收端接收socket发来的IR CODE,然后将IR CODE模拟出来发给系统处理,这就是google remote接收端的原理. 系统端怎样模拟input event呢? 方法一:通过Instrumentation.sendKeyDownUpSync 实现,简单使用但是问题在于sendKeyDownUpSync发出的event,无法运行到interceptKeyBeforeDispatching,也就无法正常作用 HOME,VOL...方法二:通
-
input:checkbox多选框实现单选效果跟radio一样
最近遇到一个小小的问题,就是有时候我们使用单选radio的时候,会发现当我们选中一个之后,再也无法一个都不选了,即选中后没有取消的功能,此时便想到了功能强大的checkbox,但他是多选,怎么才能让他变成单选,效果跟radio一样呢,本菜鸟就自己写了个小程序,代码很简单,只有四行. 废话不多说,直接代码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
-
基于jQuery的input输入框下拉提示层(自动邮箱后缀名)
效果图 代码部分 复制代码 代码如下: // JavaScript Document (function($){ $.fn.extend({ "changeTips":function(value){ value = $.extend({ divTip:"" },value) var $this = $(this); var indexLi = 0; //点击document隐藏下拉层 $(document).click(function(event){ if($(
-
jQuery插件datalist实现很好看的input下拉列表
HTML5中定义了一种input框很好看的下拉列表--datalist,然而目前它的支持性并不好(万恶的IE,好在你要渐渐退役了...).于是最近更据需求写了一个小型datalist插件,兼容到IE8(IE7应该没多少人用了吧?).实现的具体需求如下: 当被选中的时候(触发blur焦点)(不管是鼠标还是tab键)清空input框并且显示自定义的下拉列表,然后可以用键盘的上下键选择(鼠标当然肯定没理由不可以啦),单击鼠标左键或者enter键将选中的列表的值输入到input框. 具体的实现代码如下:
-
ui组件之input多选下拉实现方法(带有搜索功能)
我的风格,先上效果图,如果大家感觉还不错,请参考实现代码. 废话不说 先看div层次结构 <!-- 最外层div 可以任意指定 主要用于定义子元素宽度 --> <div class="col-xs-10" style="width:800px"> <!-- 表单label 添加文字提示 --> <label for="" class="label-control">全文检索<
-
input+select(multiple) 实现下拉框输入值
于是尝试了用input+select来实现,结果如下: 具体代码及演示地址:www.homdian.com/test.aspx 这种方法其实是在下拉框上压一个文本框,能够实现输入,也能够实现下拉框的选择.但根据输入值用用异步的方式绑定下拉框选项时, 无法展开下拉框,到网上找了段代码: 复制代码 代码如下: document.form1.ddlMovName.focus(); var WshShell = new ActiveXObject("Wscript.Shell"); try{
-
Selenium处理select标签的下拉框
Selenium是一个开源的和便携式的自动化软件测试工具,用于测试Web应用程序有能力在不同的浏览器和操作系统运行.Selenium真的不是一个单一的工具,而是一套工具,帮助测试者更有效地基于Web的应用程序的自动化. 有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select id="status" class="form-contro
-
iview实现select tree树形下拉框的示例代码
本文介绍了iview实现select tree树形下拉框的示例代码,分享给大家,具体如下: html部分 <Tree :data="treeData" ref="tree" :render="renderContent"></Tree> 数据部分 export const treeData= [ { title: 'parent 1', expand: true, selected: true, value: '1', c
-
Bootstrap select多选下拉框实现代码
前言 项目中要实现多选,就想到用插件,选择了bootstrap-select. 附上官网api链接,http://silviomoreto.github.io/bootstrap-select/. 没有中文的.对付看吧.有机会每个方法实践一下,会总结的.我自己也等着呢. 需要引用的它们 <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cl
-
jQuery实现select下拉框获取当前选中文本、值、索引
话不多说,请看代码: //直接保存后缀.htnl用谷歌浏览器打开,亲测有效 <head> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script> $(function(){ //为Select添加事件,当选择其中一项时触发 $("select:eq(0)").change(function(){ //code }
-
Layui 设置select下拉框自动选中某项的方法
1. 需求场景分析 用户需要更改某一项活动的信息,活动信息中包含需要用下拉框选择的字段A.在用户点击进行修改弹出对话框的瞬间需要填补已有的活动信息,自动选择字段A已经存在的值. 2. Layui的select下拉框是怎么实现的 为了获得一个select标配的下拉框,我们需要在html中填写的内容如下: <div class="layui-form-item"> <label class="layui-form-label"><span
-
Element input树型下拉框的实现代码
1.效果图 1.1 input聚焦时显示下拉框,再次点击下拉框或点击其他处下拉框消失,主要靠z-index添加遮罩实现 1.2 实时过滤效果 2.代码 ( vue.js + element-ui ) 2.1 html <el-form :model="form" size="mini" > <el-row> <el-col :span='12'> <el-form-item label="会计主管" &g
-
jQuery对下拉框,单选框,多选框的操作
下拉框: //得到下拉菜单的选中项的文本(注意中间有空格)var cc1 = $(".formc select[@name='country'] option[@selected]").text();//得到下拉菜单的选中项的值var cc2 = $('.formc select[@name="country"]').val();//得到下拉菜单的选中项的ID属性值var cc3 = $('.formc select[@name="country"
-
可编辑下拉框的2种实现方式
可编辑下拉框-HTML 复制代码 代码如下: <div style="position:relative;"> <select style="width:120px;" onchange="document.getElementById('input').value=this.value"> <option value="A类">A类</option> <option va
-
jQuery设置下拉框显示与隐藏效果的方法分析
本文实例讲述了jQuery设置下拉框显示与隐藏效果的方法.分享给大家供大家参考,具体如下: jQuery的 hide() 和 show() 方法分别用来隐藏和显示 HTML 元素,而 toggle() 方法则可以切换 hide() 和 show() 方法,也就是显示被隐藏的元素,并隐藏已显示的元素. $("select").hide(); // 隐藏下拉框 $("select").show(); // 显示下拉框 $("select").togg
随机推荐
- 基于C#动手实现网络服务器Web Server
- vue.js移动端app之上拉加载以及下拉刷新实战
- 一套比较完整的javascript面试题(部分答案)
- iOS开发系列--地图与定位源代码详解
- Python实现设置windows桌面壁纸代码分享
- spring boot实战之使用JSP的示例
- MySQL获取所有分类的前N条记录
- node.js中的fs.symlink方法使用说明
- SuperSlide标签切换、焦点图多种组合插件
- JS+Ajax+Jquery实现页面无刷新分页以及分组 超强的实现第1/2页
- jquery ajax实现批量删除具体思路及代码
- jQuery ajax请求返回list数据动态生成input标签,并把list数据赋值到input标签
- c# in depth的泛型实现实例代码
- 使用Ruby来处理JSON的简单教程
- Mongodb数据库的备份与恢复操作实例
- 基于EasyUI的基础之上实现树形功能菜单
- 浅析jquery与checkbox的checked属性的问题
- 用JavaScript实现PHP的urlencode与urldecode函数
- JavaScript中链式调用之研习
- javascritp实现input输入框相关限制用法

