标准布局常见问题及解决办法
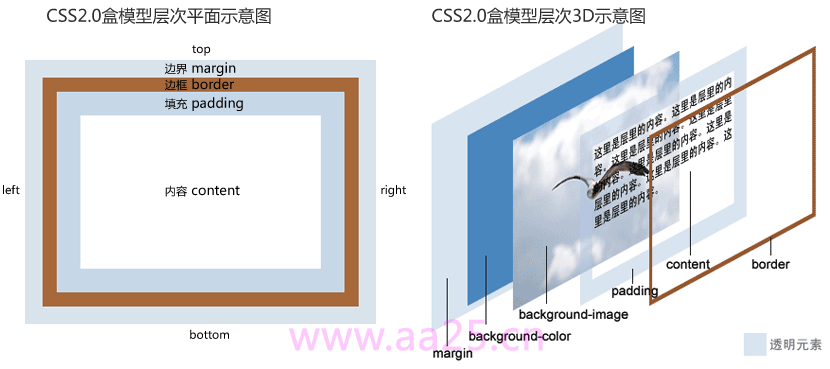
- CSS2.0盒模型层次平面示意图和3D示意图

- 3像素问题及解决办法
- 当使用float浮动容器后,在IE6下会产生3px的空隙,有意思的是右侧容器没设置高度时3px在右侧容器内部,当设定高度后又跑到容器的左侧了,所以对布局精度要求高的话,请参考例29、31的解决方法
- 上边容器浮动后,下边的容器跟着浮动,造成页面错乱
- 如以上例子中的footer必须要单独占一行,但当sidebar浮动后,content的高度小于sidebar的高度时,footer也跟着浮动到sidebar右侧了,造成页面错乱。解决办法是在maincontent和footer之间插入一个容器,设置样式 clear:both; height:0; font-size: 1px; line-height: 0px;用clear:both清除,即可使页面正常
- 当子元素浮动且未知高度时,怎么使父容器适应子元素的高度?
- 这种情况可在父窗口加上 overflow:auto;zoom:1;这两个样式属性,overflow:auto;是让父容器来自适应内部容器的高度,zoom:1;是为了兼容IE6而使用的CSS HACK。zoom:1;通不过W3C的验证,这也是遗憾的一点,幸好IE支持<!--[if IE]>这种写法,可以专门针对IE来写单独的样式,所以可以把这个属性写在页面内的<!--[if IE]>中,这样应该可以通过验证了
- 相对定位与绝对定位
- 规划页面时,许多时候需要用到相对定位或绝对定位,这里边有个技巧,掌握后有些地方就不用繁冗的js了。就是当父容器使用相对定位后,此时子元素再使用绝对定位,位置是相对于父元素。如果父元素没有定位,那么子元素的绝对定位是相对于浏览器
- IE6双倍边距bug
- 当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况。如外边距设置为10px,而左侧则呈现出20px,解决它的方法是在浮动元素上加上display:inline;的样式,这样就可避免双倍边距bug
相关推荐
-
标准布局常见问题及解决办法
CSS2.0盒模型层次平面示意图和3D示意图 3像素问题及解决办法 当使用float浮动容器后,在IE6下会产生3px的空隙,有意思的是右侧容器没设置高度时3px在右侧容器内部,当设定高度后又跑到容器的左侧了,所以对布局精度要求高的话,请参考例29.31的解决方法 上边容器浮动后,下边的容器跟着浮动,造成页面错乱 如以上例子中的footer必须要单独占一行,但当sidebar浮动后,content的高度小于sidebar的高度时,footer也跟着浮动到sidebar右侧了,造成页面错乱.解决办
-
php使用composer常见问题及解决办法
目录 错误问题一 错误问题二 错误问题三 错误问题四 错误问题五 中文镜像使用办法 使用办法 composer是PHP中非常优秀的一个包管理工具,可以帮助我们来管理项目所需要依赖的所有包以及插件,也可以用来从packagist中创建一个项目.但是在初次使用中会出现各种各样的问题,现我将别的开发人员问过我的的关于composer的错误以及解决办法整理如下,希望能够帮大家跳坑: 错误问题一 Failed to decode response: zlib_decode(): data error Re
-
关于Ubuntu系统常见问题及解决办法
目录 一.创建文件夹权限不够 1.1 问题描述 1.2 解决办法 二.Command 'vim' not found... 2.1 问题描述 2.2 解决办法 三.Windows和Ubuntu系统之间相互复制粘贴解决 3.1 问题描述 3.2 解决办法 四.VMware中Ubuntu界面显示过小解决办法 4.1 问题描述 4.2 解决办法 五.Command 'npm' not found... 5.1 问题描述 5.2 解决办法 一.创建文件夹权限不够 1.1 问题描述 使用 mkdir 命令
-
CentOS下PHP7的编译安装及MySQL的支持和一些常见问题的解决办法
最近试了一下PHP7,在编译和支持MySQL上都遇到一些问题,相信不少同学也同样遇到,所以在这里聊一下这个过程.简单来讲编译PHP7只需要3步: 1../buildconf --force 2../configure 3.make && make install 1.3步,都没啥好管的,configure是编译的关键,涉及到PHP对一些库的支持,这里我们使用最小的支持,包括MySQL: curl gd fpm mysqlnd 之所以把curl和gd拿来说,目的是要搞清楚,这些三方库在编译P
-
Android Studio preview 不固定及常见问题的解决办法
Android Studio提供了一个强大的"Preview"工具,可以帮助您预览您的布局文件将如何在用户的设备上呈现.XML布局可能是Android开发中最常用的资源. 您的项目中每个活动至少有一个布局文件. Android Studio的预览工具可帮助您实现这些伟大的设计,并快速迭代它们,甚至不需要运行您的应用程序.它还允许您查看布局的不同配置,例如在纵向或横向时的外观,或者TextView在多个语言环境(如英语,德语或希腊语)上的外观. 即使预览工具是强大的,可以使你的发展日子轻
-
浏览器预览PHP文件时顶部出现空白影响布局分析原因及解决办法
在编写PHP文件过程中,发现在浏览器预览PHP文件时,顶部会出现一行空白,影响了页面的布局. 关于BOM header的解释如下: 通常情况下,使用Windows系统自带的记事本程序编写网页程序,但在编写或修改php博客系统代码后,进行调试时总是会出现如同以下几点问题: –不能登入或者不能登出: –页顶出现一条空白: –页顶出现错误警告: –其它不正常的情况. 分析原因: 由于使用UTF-8编码,在编写或修改代码后都保存为utf-8编码格式.虽然现在几乎所有的文本编辑软件都可以显示并编辑UTF-
-
nginx常见问题整理和解决办法
以下就是我们整理的nginx常见的问题,解决办法我们例举了1-2种,大家可以都测试下. 常见问题 问题一:相同server_name多个虚拟主机优先级访问 server{ listen 80; server_name server1; location{...} } server{ listen 80; server_name server2; location{...} } 解决方法: 配置两个conf文件:server1.conf 和 server2.conf 根据Linux系统中文件顺序读
-
PHP session常见问题集锦及解决办法总结
1. 错误提示 Warning: Cannot send session cookie - headers already sent Warning: Cannot send session cache limiter - headers already sent 分析及解决办法 这一类问题,的原因是你在程序中使用session_start()时,之前已经有实际的html内容输出了.或许你说,我没有啊,我只不过是echo或print一条消息了.很抱歉,你的
-
Android Studio 常见问题及解决方法(推荐)
一.Error:All flavors must now belong to a named flavor dimension 问题描述: Error:All flavors must now belong to a named flavor dimension. 解决办法: 应该是因为使用了productFlavors分包,解决方法就是在build.gradle中的defaultConfig中添加一个flavorDimensions "1"就可以了,后面的1一般是跟你的version
-
Bootstrap页面缩小变形的快速解决办法
bootstrap布局是应用得很广泛的一种网页布局方法,例如:我们用一种中间内容很流行的布局分布:3-6-3式布局.代码如下 <style type="text/css"> body{width:1350px; } header{ background-color:#d9534f; height:120px; } .center{ background-color:#31b0d5; border:1px solid #ff0000; height:300px; margin
随机推荐
- ruby中并发并行与全局锁详解
- Angular2从搭建环境到开发步骤详解
- asp.net 使用驻留在页面中的Cache缓存常用可定时更新的数据
- JavaScript框架(iframe)操作总结
- 批处理实现一行内容分行输出的代码
- Logo1免疫补丁.bat
- 解决Eclipse add external jars运行出现java.lang.NoClassDefFoundError的方法
- 在IOS系统上滚动条滚动到指定的位置出现空白页面的解决方案
- asp.NET连接数的设置方法
- 子窗口给父窗口赋值实现思路及案例演示
- Python的Flask框架中web表单的教程
- JS+CSS实现美化的下拉列表框效果
- 如何调试Linux shell脚本
- “一”为什么念“夭”?
- SQL高级应用之同服务器上复制表到另一数据库中并实现去重复
- IIS7.0 运行ASP 500错误 解决方法
- 如何使用jQuery来处理图片坏链具体实现步骤
- Java数据结构及算法实例:朴素字符匹配 Brute Force
- Android RecyclerView布局就这么简单
- java中如何获取时间戳的方法实例

