asp.net开发微信公众平台之验证消息的真实性
验证消息的真实性
在MVC Controller所在项目中添加过滤器,在过滤器中重写
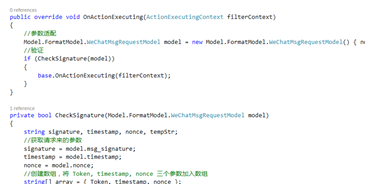
public override void OnActionExecuting(ActionExecutingContext filterContext)方法
新建数据模型

注:服务器接收消息时,不再是signature而是msg_signature
微信服务器推送消息到服务器的HTTP请求报文示例
POST /cgi-bin/wxpush? msg_signature=477715d11cdb4164915debcba66cb864d751f3e6×tamp=1409659813&nonce=1372623149 HTTP/1.1
Host: qy.weixin.qq.com
方法重写,实现对消息的验证
调用微信接入时验证的方法,不过参数需要小改动一下,采用新建的数据模型


在Action方法或在Controller上添加过滤器属性

代码示例
Model
/// <summary>
/// 微信推送消息模型
/// </summary>
public class WeChatMsgRequestModel
{
public string timestamp { get; set; }
public string nonce { get; set; }
public string msg_signature { get; set; }
}
Filter
public class WeChatRequestValidAttribute : ActionFilterAttribute
{
private const string Token = "StupidMe";
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
//参数适配
Model.FormatModel.WeChatMsgRequestModel model = new Model.FormatModel.WeChatMsgRequestModel() { nonce= filterContext.HttpContext.Request.QueryString["nonce"],msg_signature= filterContext.HttpContext.Request.QueryString["msg_signature"],timestamp= filterContext.HttpContext.Request.QueryString["timestamp"] };
//验证
if (CheckSignature(model))
{
base.OnActionExecuting(filterContext);
}
}
private bool CheckSignature(Model.FormatModel.WeChatMsgRequestModel model)
{
string signature, timestamp, nonce, tempStr;
//获取请求来的参数
signature = model.msg_signature;
timestamp = model.timestamp;
nonce = model.nonce;
//创建数组,将 Token, timestamp, nonce 三个参数加入数组
string[] array = { Token, timestamp, nonce };
//进行排序
Array.Sort(array);
//拼接为一个字符串
tempStr = String.Join("", array);
//对字符串进行 SHA1加密
tempStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tempStr, "SHA1").ToLower();
//判断signature 是否正确
if (tempStr.Equals(signature))
{
return true;
}
else
{
return false;
}
}
}
Controller Code
/// <summary>
/// 日志助手
/// </summary>
private static Common.LogHelper logger = new Common.LogHelper(typeof(HomeController));
[Filters.WeChatRequestValid]
public void Valid(Model.FormatModel.WeChatMsgRequestModel model)
{
if (ModelState.IsValid)
{
try
{
//判断是否是POST请求
if (HttpContext.Request.HttpMethod.ToUpper() == "POST")
{
//从请求的数据流中获取请求信息
using (Stream stream = HttpContext.Request.InputStream)
{
byte[] postBytes = new byte[stream.Length];
stream.Read(postBytes, 0, (int)stream.Length);
string postString = System.Text.Encoding.UTF8.GetString(postBytes);
Handle(postString,model);
}
}
}
catch (Exception ex)
{
logger.Error("发生异常,异常信息:" + ex.Message + ex.StackTrace);
}
}
}
以上所述就是本文的全部内容 了,希望大家能够喜欢。
赞 (0)

