详解vue数据响应式原理之数组
目录
- src/core/observer/index.js
- src/core/observer/array.js arrayMethods
- 总结
src/core/observer/index.js

src/core/observer/array.js arrayMethods

- 当data的数组对象中本来没有某个属性,然后点击按钮动态增加某个属性的时候,此时此属性是没有get和set的,也就是没有响应式机制,如果想要让你动态增加的某个属性有响应式变化,那么就直接在数据的源头给他初始化这个属性,具体看下一条。
- 当向后端返回的结果的数组对象中新增属性的时候,建议首先循环赋值完成之后再赋值给对应的data中的变量,这样data中变量给每个数组对象里面的属性都会加上get和set
- 例如:后端返回一个数组对象是 [{xx: 1},{xx: 2}],然后我们获取到这个数组对象后把这个数组对象赋值给了this.list,那么我的data中的list的两个数组对象中的xx属性就有get和set了,换句话说就是响应式的了,如果我们想要点击按钮的时候动态给当前数组对象中增加一个cc属性,this.list[0].cc = 2, 请注意 此时cc属性虽然添加到了我们对应的数组对象中,但是它不是响应式的,想要解决这个问题,那就直接在获取后端的数据的时候直接循环添加cc属性,设置为空,然后再赋值给this.list就行了
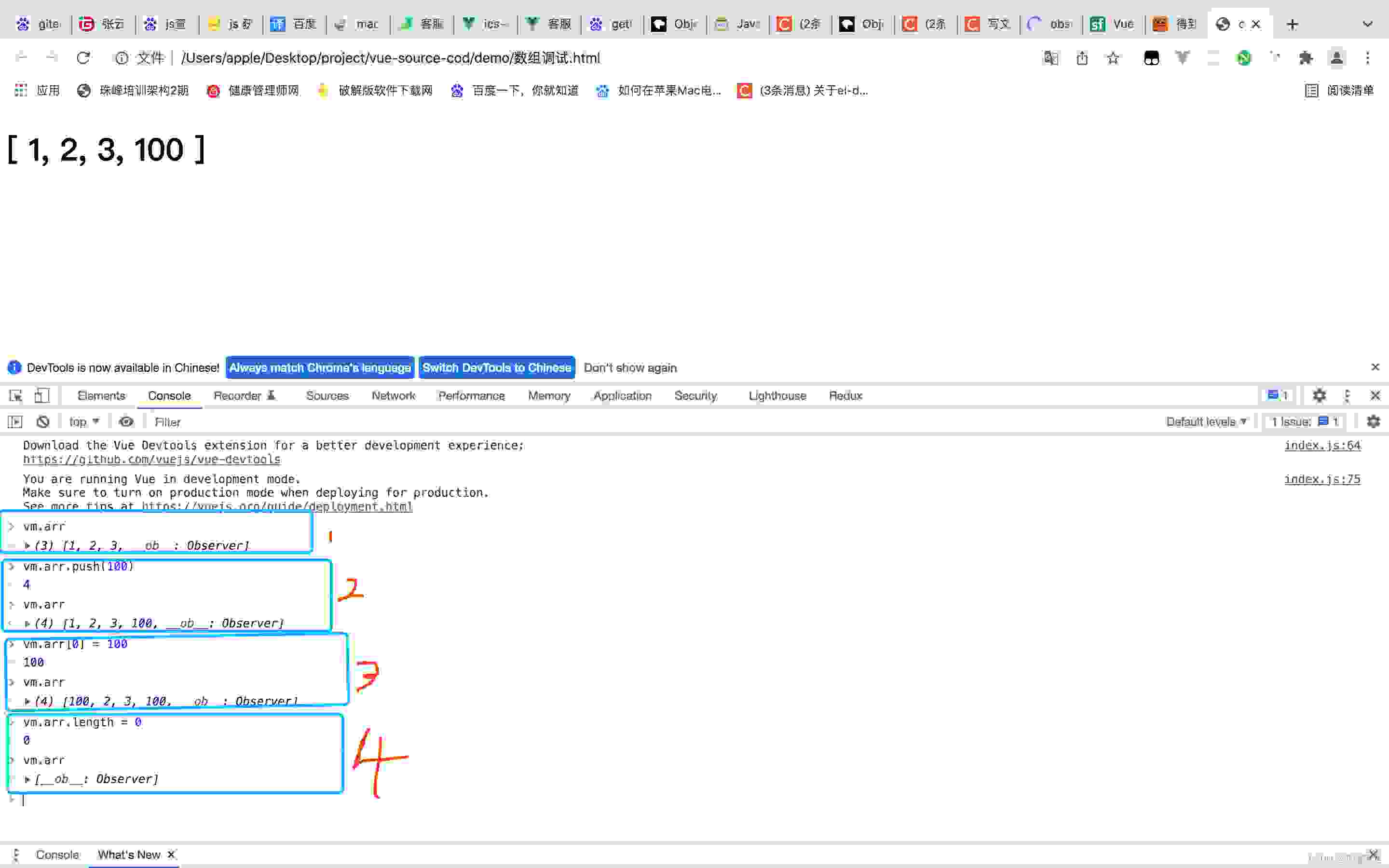
调试

- 我们可以看到上面的数组在最开始第一步的时候只有[1,2,3] 三个元素,然后当我们执行了push方法后增加了一个元素,且视图也实时更新了,这是因为在源码中vue对修改数组的方法做了响应式的处理
- 我们再看第三第四部修改list数组也生效了,但是视图并没有实时更新,这是因为vue在对数组的处理上面只修改了一些数组的方法和对数组中对象增加了响应式的操作,这是因为数组可能有很长,出于性能的考虑,没有对数组的每一个元素都做响应式的处理。如果我们想实现第三第四步响应式可以使用数组的splice方法就行了
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
浅谈Vue数据响应思路之数组
之前梳理Vue数据响应思路时没有考虑数组的情况. js 中数组有很多实例方法,其中有一部分会改变数组本身的值,比如 push pop shift unshift 等,这些方法被称为变异方法,这些变异方法也是 Vue 开发中常用的数组操作方法.那么要实现对数组的观测,首先要考虑的就是如何截获这些变异方法的调用. 简单来说,Vue 是通过保持这些数组变异方法原有功能不变的前提下,对其功能进行扩展来实现拦截的.具体怎么操作,可以先看一下例子: function add10(num) { return
-
Vue如何循环提取对象数组中的值
1.数据如下,提取name和callcount 2代码. getQueryCallStatistics("sesp1", this.provinceId).then((res) => { let arr = []; let arr1 = []; let arr2 = []; let arr3 = []; let arr4 = []; this.xunshiMap = res.data.callstatistics; res.data.callstatistics.forEach(
-
vue清空数组的几个方式(小结)
目录 1. 前言 2. 清空数据的几种方式 2.1 使用ref() 2.2 使用slice 2.3 length赋值为0 2.4 使用splice 3. 总结 1. 前言 前两天在工作当中遇到一个问题,在vue3中使用reactive生成的响应式数组如何清空,当然我一般清空都是这么写: let array = [1,2,3]; array = []; 不过这么用在reactive代理的方式中还是有点问题,比如这样: let array = reactive([1,2,3]); watch(()=
-
浅谈Vue数据响应
Vue 中可以用 $watch 实例方法观察一个字段,当该字段的值发生变化时,会执行指定的回调函数(即观察者),实际上和 watch 选项作用相同.如下: vm.$watch('box', () => { console.log('box变了') }) vm.box = 'newValue' // 'box变了' 以上例切入,我想实现一个功能类似的方法 myWatch. 如何知道我观察的属性被修改了? -- Object.defineProperty 方法 该方法可以为指定对象的指定属性设置 g
-
深入理解Vue的数据响应式
1. ES语法的getter和setter 在开始了解 Vue 的数据响应式原理前应该先搞清楚 ES语法 中的 getter 和 setter 方法的具体用法. getter和setter 方法是以 get 和 set 关键字来为对象添加虚拟属性的一种方式.这种属性其实并不真实存在,而是以取值函数 getter 和存值函数 setter 来模拟的一种属性.目的是对某个属性设置存值函数和取值函数,拦截该属性的存取行为,以便于对该属性的存取做一些限定处理.如下所示(以下代码来源于 mdn) gett
-
vue mvvm数据响应实现
为什么实现数据响应式 当前vue.react等框架流行.无论是vue.还是react框架大家最初的设计思路都是类似的.都是以数据驱动视图,数据优先.希望能够通过框架减少开发人员直接操作节点,让开发人员能够把更多的精力放在业务上而不是过多的放在操作节点上.另一方面,框架会通过虚拟dom及diff算法提高页面性能.这其中需要数据优先最根本的思路就是实现数据响应式.so,本次来看下如何基于原生实现数据响应式. vue中的数据响应 vue中会根据数据将数据通过大胡子语法及指令渲染到视图上,这里我们以大胡
-
详解vue数据响应式原理之数组
目录 src/core/observer/index.js src/core/observer/array.js arrayMethods 总结 src/core/observer/index.js src/core/observer/array.js arrayMethods 当data的数组对象中本来没有某个属性,然后点击按钮动态增加某个属性的时候,此时此属性是没有get和set的,也就是没有响应式机制,如果想要让你动态增加的某个属性有响应式变化,那么就直接在数据的源头给他初始化这个属性,具
-
浅谈Vue 数据响应式原理
前言 Vue的数据响应主要是依赖了Object.defineProperty(),那么整个过程是怎么样的呢?以我们自己的想法来走Vue的道路,其实也就是以Vue的原理为终点,我们来逆推一下实现过程. 本文代码皆为低配版本,很多地方都不严谨,比如 if(typeof obj === 'object')这是在判断obj是否为为一个对象,虽然obj也有可能是数组等其他类型的数据,但是本文为了简便,就直接这样写来表示判断对象,对于数组使用Array.isArray(). 改造数据 我们先来尝试写一个函数
-
vue数据响应式原理知识点总结
vue2.0数据响应式原理 对象 Obect.defineproperty 定义对象的属性mjm defineproperty 其实不是核心的为一个对象做数据双向绑定,而是去给对象做属性标签,设置一系列操作权限,只不过属性里的get和set实现了响应式 var ob = { a: 1, b: 2 } //1-对象 2-属性 3-对于属性的一系列配置 Object.defineProperty(ob, 'a' , { //a对象则是ob的绝对私有属性,,默认都是true writable: fal
-
详解Vue3的响应式原理解析
目录 Vue2响应式原理回顾 Vue3响应式原理剖析 嵌套对象响应式 避免重复代理 总结 Vue2响应式原理回顾 // 1.对象响应化:遍历每个key,定义getter.setter // 2.数组响应化:覆盖数组原型方法,额外增加通知逻辑 const originalProto = Array.prototype const arrayProto = Object.create(originalProto) ;['push', 'pop', 'shift', 'unshift', 'splic
-
详解实现vue的数据响应式原理
这篇文章主要是给不了解或者没接触过 vue 响应式源码的小伙伴们看的,其主要目的在于能对 vue 的响应式原理有个基本的认识和了解,如果在面试中被问到此类问题,能够知道面试官想让你回答的是什么?「PS:文中如有不对的地方,欢迎小伙伴们指正」 响应式的理解 响应式顾名思义就是数据变化,会引起视图的更新.这篇文章主要分析 vue2.0 中对象和数组响应式原理的实现,依赖收集和视图更新我们留在下一篇文章分析. 在 vue 中,我们所说的响应式数据,一般指的是数组类型和对象类型的数据.vue 内部通过
-
Vue深入讲解数据响应式原理
目录 响应式是什么 如何实现数据响应式 实现对象属性拦截 通用的劫持方案 总结 响应式是什么 简而言之就是数据变页面变 如何实现数据响应式 在Javascript里实现数据响应式一般有俩种方案,分别对应着vue2.x 和 vue3.x使用的方式,他们分别是: 对象属性拦截 (vue2.x) Object.defineProperty 对象整体代理 (vue3.x) Proxy 其中对象属性拦截,道理都是相通的 实现对象属性拦截 字面量对象定义 let data = { name:'小兰同学' }
-
vue.js数据响应式原理解析
目录 Object.defineProperty() 定义 defineReactive 函数 递归侦测对象的全部属性 流程分析 observe 函数 Observer 类 完善 defineReactive 函数 One More Thing Object.defineProperty() 得力于 Object.defineProperty() 的特性,vue 的数据变化有别于 react 和小程序,是非侵入式的.详细介绍可以看 MDN 文档,这里特别说明几点: get / set 属性是函数
-
详解Vue.js 响应接口
Vue 可以添加数据动态响应接口. 例如以下实例,我们通过使用 $watch 属性来实现数据的监听,$watch 必须添加在 Vue 实例之外才能实现正确的响应. 实例中通过点击按钮计数器会加 1.setTimeout 设置 10 秒后计算器的值加上 20 . <div id = "app"> <p style = "font-size:25px;">计数器: {{ counter }}</p> <button @click
-
浅谈Vue的响应式原理
一.响应式的底层实现 1.Vue与MVVM Vue是一个 MVVM框架,其各层的对应关系如下 View层:在Vue中是绑定dom对象的HTML ViewModel层:在Vue中是实例的vm对象 Model层:在Vue中是data.computed.methods等中的数据 在 Model 层的数据变化时,View层会在ViewModel的作用下,实现自动更新 2.Vue的响应式原理 Vue响应式底层实现方法是 Object.defineProperty() 方法,该方法中存在一个getter和s
-
详解Vue中的MVVM原理和实现方法
下面由我阿巴阿巴的详细走一遍Vue中MVVM原理的实现,这篇文章大家可以学习到: 1.Vue数据双向绑定核心代码模块以及实现原理 2.订阅者-发布者模式是如何做到让数据驱动视图.视图驱动数据再驱动视图 3.如何对元素节点上的指令进行解析并且关联订阅者实现视图更新 一.思路整理 实现的流程图: 我们要实现一个类MVVM简单版本的Vue框架,就需要实现一下几点: 1.实现一个数据监听Observer,对数据对象的所有属性进行监听,数据发生变化可以获取到最新值通知订阅者. 2.实现一个解析器Compi
随机推荐
- CentOS6.9下mysql 5.7.17安装配置方法图文教程
- Golang多线程刷票的实现代码
- java 正则,object中两个方法的使用(详解)
- aspx文件格式使用URLRewriter实现静态化变成html
- python 数据加密代码
- Python中捕捉详细异常信息的代码示例
- C++单例模式应用实例
- js数值计算时使用parseInt进行数据类型转换(jquery)
- JavaScript Ajax Json实现上下级下拉框联动效果实例代码
- Nginx实现跨域使用字体文件的配置详解
- JavaScript中实现块作用域的方法
- Ruby中的反射(Reflection)应用实例
- 提权vbs代码
- linux shell 脚本实现tcp/upd协议通讯(重定向应用)
- jQuery的图片轮播插件PgwSlideshow使用详解
- Android编程实现多列显示的下拉列表框Spinner功能示例
- 通过js脚本复制网页上的一个表格的不错实现方法
- 详解RequireJS按需加载样式文件
- Android高级开发之性能优化典范
- Spring定时任务中@PostConstruct被多次执行异常的分析与解决

