浅谈HBuilderX开发小程序的一些问题
第一步:你要有一个微信小程序,在微信开发者平台上

至于怎样申请微信开发者appid和微信开发者平台上面的东西可以自己去百度下,重点讲的是在HBuilderX开发小程序
第二步:在你的微信开发者工具里面新建一个小程序

第三步:把你新建好的项目导入到HBuilderX里面去

然后点击运行--运行到小程序模拟器,就可以自动打开微信开发者工具,就可以实现在Hbuilder开发,微信开发者工具预览。但是!!!如果一切正常的情况下是这样的,如果不正常的话,那你将很难受,好在我已经填了许多坑,我就把不正常的情况给大家说下。
首先,如果你已经导入了项目到hbuilderx里面,但是点击运行时,运行到小程序那一行是不可点或者点了之后控制台报不能连接到微信开发者工具,这时候你就要打开自己的微信开发者工具了,如图下操作
在微信开发者工具的上方 点击设置--安全设置

ok,这时候你就可以在hbuilderx开发,微信开发者工具里预览了。但是如果你没有申请到appid的话在微信开发者里面只能pc端预览,而不能手机扫码预览,因为它会提示你本项目不是开发者开发。
还有一个问题是引用vant库时的报错
当我按照所有流程来时
第一步:npm i vant-weapp -S --production
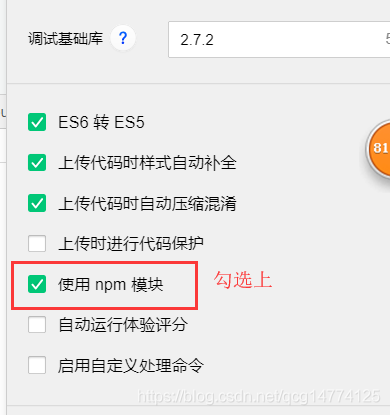
第二步:

第三步:就是在你的代码里写下
<van-button type="primary">按钮</van-button>
这时候你运行的时候他就开始调皮了

这个问题我在度娘还愣是没找到完全的解决方案
这时候就又要回到微信开发者工具了 点击设施--项目设置

然后再hbuilderx里面打开该项目的命令行工具输入以下命令
npm init npm install --production vant-weapp
这时候你再回到hbuilderX里面你会发现多了一个文件

然后再在你要用到的文件json里面写下路径
{
"usingComponents": {
"van-button": "vant-weapp/button/index"
}
}
到此这篇关于浅谈HBuilderX开发小程序的一些问题的文章就介绍到这了,更多相关HBuilderX开发小程序内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
HBuilderX开发一个简单的微信小程序的实现步骤
目录 一.配置 二.运行 一.配置 在微信开发者工具的设置中开启,如图: 在HBuilderX中新建项目,选择uni-app,如图: 在HBuilderX中编写代码 目录结构如图: 编写代码: index.less .content{ padding: 0 40rpx; image{ width: 100%; } .title{ display: block; text-align: center; font-size: 50rpx; font-weight: bold; } .operate{
-
浅谈HBuilderX开发小程序的一些问题
第一步:你要有一个微信小程序,在微信开发者平台上 至于怎样申请微信开发者appid和微信开发者平台上面的东西可以自己去百度下,重点讲的是在HBuilderX开发小程序 第二步:在你的微信开发者工具里面新建一个小程序 第三步:把你新建好的项目导入到HBuilderX里面去 然后点击运行--运行到小程序模拟器,就可以自动打开微信开发者工具,就可以实现在Hbuilder开发,微信开发者工具预览.但是!!!如果一切正常的情况下是这样的,如果不正常的话,那你将很难受,好在我已经填了许多坑,我就把不正常的情
-
浅谈iOS开发中static变量的三大作用
(1)先来介绍它的第一条也是最重要的一条:隐藏 当我们同时编译多个文件时,所有未加static前缀的全局变量和函数都具有全局可见性.为理解这句话,我举例来说明.我们要同时编译两个源文件,一个是a.c,另一个是main.c. 下面是a.c的内容 char a = 'A'; // global variable void msg() { printf("Hello\n"); } 下面是main.c的内容 int main(void) { extern char a; // extern v
-
浅谈Servlet开发技术基础
一.Servlet概述 1.sun公司提供的动态web资源开发技术.本质是上一段java小程序,要求这个小程序必须实现Servlet接口,以便服务器能够调用. 2.开发Servlet的两个步骤 *实验:Servlet的快速入门 (1)步骤一:写一个java程序实现Servlet接口(此处直接继承了默认实现类GenericServlet) package cn.itheima; import java.io.*; import javax.servlet.*; public class First
-
浅谈多线程_让程序更高效的运行
Java Thread 的一些认识: Java是抢占式线程,一个线程就是进程中单一的顺序控制流,单个进程可以拥有多个并发任务,其底层是切分CPU时间,多线程和多任务往往是使用多处理器系统的最合理方式 进程可以看作一个程序或者一个应用:线程是进程中执行的一个任务,多个线程可以共享资源 一个Java 应用从main 方法开始运行,main 运行在一个线程内,也被称为 "主线程",Runnable也可以理解为Task (任务) JVM启动后,会创建一些守护线程来进行自身的常规管理(垃圾回收,
-
浅谈Java开发中的安全编码问题
1 - 输入校验 编码原则:针对各种语言本身的保留字符,做到数据与代码相分离. 1.1 SQL 注入防范 严重性高,可能性低. (1) 参数校验,拦截非法参数(推荐白名单): public String sanitizeUser(String username) { return Pattern.matches("[A-Za-z0-9_]+", username) ? username : "unauthorized user"; } (2) 使用预编译: Stri
-
浅谈Vue开发人员的7个最好的VSCode扩展
在Visual Studio中添加正确的VS Code扩展可以让你作为开发者的生活变得更加轻松. 它们可以帮助格式化.可伸缩性.强制执行最佳实践,从而自动化开发过程中许多容易忘记的任务.它们也可以只是有趣的扩展,使我们的代码看起来更漂亮/更容易编写. 作为一个Vue爱好者,我花了很多时间为Vue开发人员寻找最好的VS Code扩展.这里有一些让我的生活变得如此简单的方法. 准备好了吗? 让我们直接切入正题. Vetur 如果你从这篇文章中下载了一个VS Code扩展,它一定是Vetur. 一个针
-
浅谈Java开发架构之领域驱动设计DDD落地
目录 一.前言 二.开发目标 三.服务架构 3.1.应用层{application} 3.2.领域层{domain} 3.3.基础层{infrastructrue} 3.4.接口层{interfaces} 四.开发环境 五.代码示例 六.综上总结 一.前言 整个过程大概是这样的,开发团队和领域专家一起通过 通用语言(Ubiquitous Language)去理解和消化领域知识,从领域知识中提取和划分为一个一个的子领域(核心子域,通用子域,支撑子域),并在子领域上建立模型,再重复以上步骤,这样周而
-
微信小程序使用uni-app开发小程序及部分功能实现详解
目录 一.uni-app 1.简介 2.开发工具 3.新建 uni-app项目 4.把项目运行到微信开发者工具 二.实现tabBar效果 1.创建tabBar页面 2.配置tabBar 三.配置网络请求 1.依照官网提示安装.导入.使用 2.实战 四.uni-app 里面小程序分包 1.创建分包目录 2.在 pages.json 文件中配置 3.创建分包页面 五.公用方法封装 六.搜索功能 1.搜索组件 2.搜索建议实现 3.本地存储 4.过滤器 七.上拉加载.下拉刷新 1.上拉加载 2.下拉刷
-
使用apifm-wxapi快速开发小程序过程详解
前言 我们要开发小程序,基本上都要涉及到以下几个方面的工作: 1.购买服务器,用来运行后台及接口程序: 2.购买域名,小程序中需要通过域名来调用服务器的数据: 3.购买 SSL 证书,小程序强制需要 https 的地址,传统无证书不加密的 http 请求微信不支持: 4.后台程序员开发后台程序,这样才能登录后台进行商品管理.订单维护.资金财务管理等等: 5.后台程序员开发小程序可用的 restfull api 接口或者是 websocket 接口: 6.开发的后台及接口程序的安全性.功能性.稳定
-
Taro UI框架开发小程序实现左滑喜欢右滑不喜欢效果
Taro 就是可以用 React 语法写小程序的框架,拥有多端转换能力,一套代码可编译为微信小程序.百度小程序.支付宝小程序.H5.RN等 摘要: 年后入职了一家新公司,与前同事交接完之后,发现公司有一个四端的项目(iOS,Android,H5,小程序),iOS和安卓都实现了左滑右滑的效果,而h5和小程序端没实现,询问得知前同事因网上没找到对应的插件,相关博客也特别少,所以没做就搁置下来了. 趁这段时间相对来说比较富裕,于是乎在网上也搜索了一下,发现确实很少,但是有人提到可以用小程序可拖动组件m
随机推荐
- Javascript面向对象编程(二) 构造函数的继承
- Lua中的协同程序探究
- mysql中如何判断当前是字符 mysql判断字段中有无汉字
- PHP以指定字段为索引返回数据库所取的数据数组
- 深入理解JavaScript中的块级作用域、私有变量与模块模式
- perl跳过首行读取文件的实现代码
- JS通过调用微信API实现微信支付功能的方法示例
- php封装的验证码工具类完整实例
- PHP显示今天、今月、上月、今年的起点/终点时间戳的代码
- JS函数的定义与调用方法推荐
- Python实现随机选择元素功能
- C#二进制序列化实例分析
- vue 2.0项目中如何引入element-ui详解
- JavaScript获取表单内所有元素值的方法
- JS使用ActiveXObject实现用户提交表单时屏蔽敏感词功能
- PowerShell常用正则表达式和语法参考
- 实例讲解C++编程中lambda表达式的使用
- jquery 图片截取工具jquery.imagecropper.js
- jQuery实现表头固定效果的实例代码
- Vue.js展示AJAX数据简单示例讲解

