windows 下安装nodejs 环境变量设置
要设置两个东西,一个是PATH上增加node.exe的目录C:\Program Files\nodejs,一个是增加环境变量NODE_PATH,值为C:\Program Files\nodejs\node_modules
一、下载
去nodejs下载node.msi安装文件包,里面包含了node.js和npm;
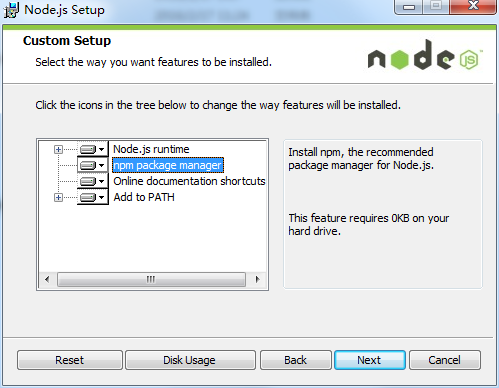
双击node.msi就行了,选择安装路径和npm;

二、设置环境变量
[新版本都不需要设计环境变量了,软件会自动写入环境变量]
计算机(或者我的电脑)右击属性-》高级系统设置-》环境变量。
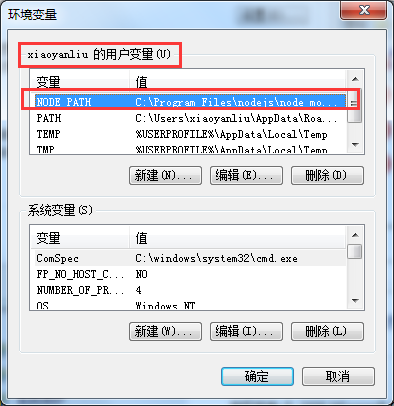
新建一个用户变量。
变量名:NODE_PATH
值:C:\Program Files\nodejs\node_modules
注意:值为nodejs安装目录

三、测试
1、写测试代码test.js
随便找个项目文件夹,再里面新建一个service文件夹,我的目录是E:\nodetest\service
注意:此路径不能有中文
再在里面新建一个UTF-8编码的js文件、文件名字随便起、我的文件叫test.js
在js文件里面增加入下代码
var http=require('http');
http.createServer(function (request,response){
response.writeHead(200,{'Content-Type':'text/plain'})
response.end("hello,world\n");
}).listen(8887);
console.log('Server runing at http://127.0.0.1:8887');
2、运行
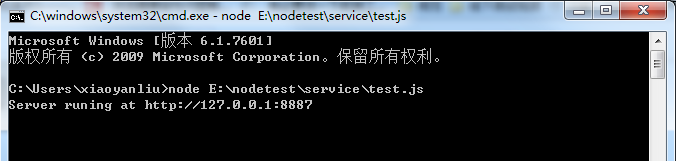
启动nodejs服务,window键+R,输入cmd然后回车
在命令行窗口中输入node E:\nodetest\service\test.js
注意:结尾不用加分号;
成功

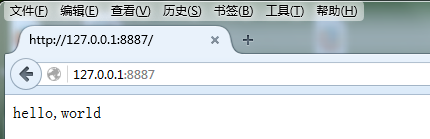
在浏览器中输入http://127.0.0.1:8887/结果如下。

相关推荐
-
NodeJS、NPM安装配置步骤(windows版本) 以及环境变量详解
1.windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的"INSTALL"按钮,直接点击就会自动下载安装了. 2.安装过程基本直接"NEXT"就可以了.(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如"C:\Program Files\nodejs"). 3.安装完成后可以使
-
Node.js中环境变量process.env的一些事详解
前言 最近这两天在和运维GG搞部署项目的事儿.碰到一个问题就是,咱们的dev,uat,product环境的问题. 因为是前后端分离,所以在开发和部署的过程中会有对后端接口的域名的切换问题.折腾了一下午,查询了各种资料这才把这Node环境变量process.env给弄明白. 下面这就做个问题解决的记录.希望能对这个不明白的人有所帮助.话不多说了,来一起看看详细的介绍吧. Node环境变量 首先,咱们在做react.vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生.
-
windows 下安装nodejs 环境变量设置
要设置两个东西,一个是PATH上增加node.exe的目录C:\Program Files\nodejs,一个是增加环境变量NODE_PATH,值为C:\Program Files\nodejs\node_modules 一.下载 去nodejs下载node.msi安装文件包,里面包含了node.js和npm: 双击node.msi就行了,选择安装路径和npm: 二.设置环境变量 [新版本都不需要设计环境变量了,软件会自动写入环境变量] 计算机(或者我的电脑)右击属性->高级系统设置->环境
-
Windows下安装NodeJS的详细步骤
目录 一.下载 二.安装 三.设置缓存文件夹及全局模块存放路径 四.配置环境变量 五.测试 六.安装依赖注意事项 一.下载 访问 Node.js 官网 https://nodejs.org/en/download/,下载: 二.安装 双击安装包进行安装. 三.设置缓存文件夹及全局模块存放路径 在node.js安装路径下,建node_global和node_cache两个文件夹提供全局和缓存文件 1.设置缓存文件夹 npm config set cache "D:\Program Files\no
-
Oracle安装TNS_ADMIN环境变量设置参考
很多oracle产品都有自己的TNS文件,如果你的系统里装了多个Oracle的产品的话,那么客户端连instance的时候,到底是使用那个tnsnames.ora呢?这个时候就需要看TNS_ADMIN这个参数了. Question: What is the tns_admin parameter and how do I use tns_admin to define a common location for my TNS files? Answer: The tns_admin param
-
windows下安装nodejs及框架express
以下通过两种方式介绍windows下安装node.js及框架express 第一种方式: 总共分为四步轻松完成Nodejs的Express安装 第一步.安装 所有要先按装express-generator,否则创建项目时,会提示express命令没找到 npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功 第二步.创建项目 $ express myfi
-
详解Windows下安装Nodejs步骤
最近打算把我们的微信端用Vue.js重构,为什么选择Vue.js,一是之前使用的是传统的asp.net mvc,多页面应用用户体验比单页面要差.二是使用过Angular.js,感觉对开发人员要求较高,上手难度较大,而Vue.js在这方面有优势 .这里记录下Vue.js开发环境 Nodejs在Windows下的安装和配置. 第一步:下载 https://nodejs.org/en/ 笔者目前使用V6.10版本(node的偶数版本是稳定版本(长期支持版),奇数版本可以是开发版本,主要用于集成新功能,
-
windows下添加Python环境变量的方法汇总
如果安装的时候没有选择Add Python.exe to Path 导致在命令提示符下执行python 提示 'python' 不是内部或外部命令,也不是可运行的程序或批处理文件. 可以通过 如下两种方法: 方法一:使用cmd命令添加path环境变量 在cmd下输入: path=%path%;D:\Python27 接着按"Enter"回车键. 其中: D:\Python27 是Python的安装目录. 方法二:在环境变量中添加Python目录 (1) 右键点击"计算机&
-
Python入门开发教程 windows下搭建开发环境vscode的步骤详解
目录 一.环境介绍 二. 搭建python开发环境 2.1 Python版本介绍 2.2 在windows下安装Python环境 2.3 windows下安装VSCode代码编辑器 一.环境介绍 操作系统: win10 64位 python版本: 3.8 IDE: 采用vscode 用到的相关安装包CSDN打包下载地址: http://xiazai.jb51.net/202107/yuanma/Pytho_jb51.rar 二. 搭建python开发环境 2.1 Python版本介绍 因为Pyt
-
Windows下PyTorch开发环境安装教程
Anaconda安装 Anaconda是为方便使用python而建立的一个软件包,其包含常用的250多个工具包,多版本python解释器和强大的虚拟环境管理工具,所以Anaconda得名python全家桶.Anaconda可以使安装.运行和升级环境变得更简单,因此推荐安装使用. 安装步骤: 官网下载安装包 https://www.anaconda.com/distribution/#download-section 运行安装包 选择安装路径:通常选择默认路径,务必勾选Add Anaconda
-
Windows7下安装 Nodejs 并在 WebStorm 9.0.1 下搭建编译 LESS 环境的图文教程
1. 打开Nodejs官网http://www.nodejs.org/,点"DOWNLOADS",点64-bit下载"node-v0.10.33-x64.msi". 2. 下载好后,双击"node-v0.10.33-x64.msi",按照默认选项安装Nodejs,默认安装路径为:C:\Program Files\nodejs. (请根据系统位数自行安装) 3. "开始"-->cmd,打开cmd程序,输入"nod
-
Windows 下python3.8环境安装教程图文详解
python3.8新功能相关文章 Python 3.8 新功能大揭秘[新手必学] Python 3.8 新功能来一波(大部分人都不知道) 第一步 下载python3.8,官网下载较慢,我已经下载好了 64位 32位 第二步 双击安装,记得勾选红框框! 不勾选的话,安装完需要自己配置环境变量 等待即可 第三步 完成安装,检验是否安装成功 ctrl+R打开运行,输入cmd打开命令行 命令行中运行输入python测试是否运行(若电脑中同时有python2和python3则输入python3来指定运行的
随机推荐
- CentOS系统中Redis数据库的安装配置指南
- 基于vue实现swipe分页组件实例
- ASP.NET入门随想之检票的老太太
- Android系统设置中的清除数据会清除哪些数据?
- Android仿微信滑动退出Activity
- Android 实现微信,微博,微信朋友圈,QQ分享的功能
- JavaScript Math 对象常用方法总结
- 简单的php缓存类分享 php缓存机制
- Linux下源码编译安装配置SVN服务器的步骤分享
- js创建对象的区别示例介绍
- navicat无法远程连接mysql的解决方法
- 让IE8浏览器支持function.bind()方法
- jquery实现焦点轮播效果
- 基于Jquery实现键盘按键监听
- 仅Firefox中链接A无法实现模拟点击以触发其默认行为
- FastCGI Error Number: 5 (0x80070005)解决方法
- win2003修改Administrator用户名的方法
- C语言实现txt数据读入内存/CPU缓存实例详解
- 解决PHP 7编译安装错误:cannot stat ‘phar.phar’: No such file or directory
- 关于PHP内置的字符串处理函数详解

