nginx中proxy_pass各种用法详解
目录
- 代理转发规则
- 第一种:
- 第二种:
- 第三种:
- 第四种:
- 第五种:
代理转发规则
nginx中配置location代理转发规则的时候不同写法对应不同转发规则。
如果proxy_pass使用了URI,当传送请求到后端服务器时,规范化以后的请求路径与配置中的路径的匹配部分将被替换为指令中定义的URI(对应下文第一种情况)。
如果proxy_pass没有使用URI,传送到后端服务器的请求URI一般客户端发起的原始URI(下文第二种情况)。
访问地址:http://localhost/proxy/abc.html
以下是几种常见的匹配情况:
第一种:
location /proxy/ {
proxy_pass http://127.0.0.1:8080/;
}
代理到:http://127.0.0.1:8080/abc.html
第二种:
location /proxy/ {
proxy_pass http://127.0.0.1:8080;
}
相对于第一种proxy_pass缺少/
代理到:http://127.0.0.1:8080/proxy/abc.html
第三种:
location /proxy/ {
proxy_pass http://127.0.0.1:8080/api/;
}
代理到:http://127.0.0.1:8080/api/abc.html
第四种:
location /proxy/ {
proxy_pass http://127.0.0.1:8080/api;
}
相对第三种少/
代理到:http://127.0.0.1:8080/apiabc.html
location /proxy {
proxy_pass http://127.0.0.1:8080/api;
}
代理到:http://127.0.0.1:8080/api/abc.html
第五种:
location /proxy {
proxy_pass http://127.0.0.1:8080/;
}
代理到:http://127.0.0.1:8080//abc.html
注意此处有两个反斜杠//
location /proxy {
proxy_pass http://127.0.0.1:8080;
}
代理到:http://127.0.0.1:8080/proxy/abc.html
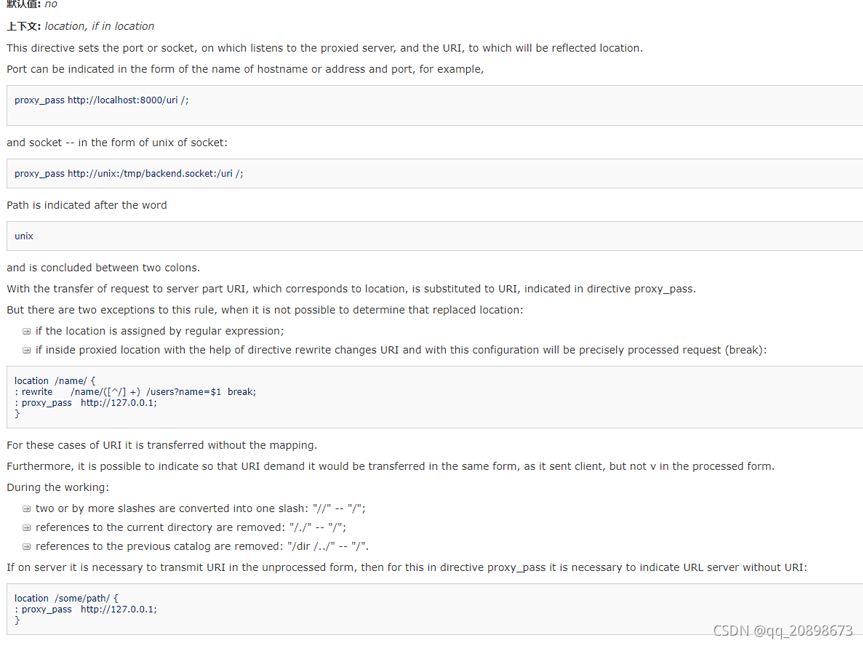
以下是官方文档的一段解释:

NGINX-httpproxy模块官方文档
阿里tengine翻译的中文文档-推荐阅读
到此这篇关于nginx中proxy_pass各种用法详解的文章就介绍到这了,更多相关nginx proxy_pass用法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Nginx服务器的反向代理proxy_pass配置方法讲解
就普通的反向代理来讲 Nginx的配置还是比较简单的,如: location ~ /* { proxy_pass http://127.0.0.1:8008; } 或者可以 location / { proxy_pass http://127.0.0.1:8008; } Apache2的反向代理的配置是: ProxyPass /ysz/ http://localhost:8080/ 然而,如果要配置一个相对复杂的反向代理 Nginx相对Apache2就要麻烦一些了 比如,将url中以/wap/开
-
Nginx location 和 proxy_pass路径配置问题小结
目录 一.Nginx location 基本配置 1.1.Nginx 配置文件 1.2 .Python 脚本 二.测试 2.1.测试 location 2.2.测试 location 2.3.测试三 location 2.4.location 不加 2.5.location 末尾 2.6. location 末尾 三.总结 本文是基于 location 的匹配末尾是否配置 / 和 proxy_pass 末尾是否配置 / ,进行测试,完全还原了整个测试过程.帮助了解具体的情况. 一.Nginx l
-
详解Nginx proxy_pass的一个/斜杠引发的血案
背景 一个nginx的server模块下需要proxy到两个server,所以就通过location的不同路径来区分转发到不同的服务器上. 一开始是这么写的 location / { proxy_pass http://server1/; } location /index { proxy_pass http://server2/; } 但是忘记了server1上有个服务路径是/indexNew,结果就被proxy到了server1,出现404问题,然后紧急修改配置如下: location /i
-
解决Nginx 配置 proxy_pass 后 返回404问题
一. Nginx 配置 proxy_pass 后 返回404问题 故障解决和定位 1.1. 问题 在一次生产涉及多次转发的配置中, 需求是下面的图: 在配置好了 proxy_pass 之后,请求 www.djx.com 直接返回 404,没有什么其他的异常. 但是我们直接请求后端 www.baidu.com 是正常响应的.这就很怪异的. 看日志请求也是转发到了 www.baidu.com 的.但是请求响应就是404. 1.2. 寻找问题原因 我们的默认的 Nginx的 proxy_set_hea
-
Nginx代理proxy pass配置去除前缀的实现
目录 一个种方案是proxy_pass后面加根路径/. 另一种方案是使用rewrite 使用Nginx做代理的时候,可以简单的直接把请求原封不动的转发给下一个服务. 比如,访问abc.com/appv2/a/b.html, 要求转发到localhost:8088/appv2/a/b.html 简单配置如下: upstream one { server localhost:8088 weight=5; } server { listen 80; server_name abc.com; acces
-
nginx 反向代理之 proxy_pass的实现
格式很简单: proxy_pass URL; 其中URL包含:传输协议(http://, https://等).主机名(域名或者IP:PORT).uri. 示例如下: proxy_pass http://www.xxx.com/; proxy_pass http://192.168.200.101:8080/uri; proxy_pass unix:/tmp/www.sock; 对于proxy_pass的配置有几种情况需要注意: 假设server_name为www.xxx.com 当请求http
-
记一次nginx中proxy_pass的使用问题
最近排查一个web服务的问题,webserver使用的nginx,最终发现是踩了nginx中proxy_pass的一个坑,这里记录下来. 踩坑经过 一个线上的http服务,示例nginx关键配置如下: server { listen 80; server_name ligang.gdemo.com; server_tokens off; keepalive_timeout 5; charset utf-8; include /home/ligang/devspace/gobox-demo/con
-
nginx中proxy_pass各种用法详解
目录 代理转发规则 第一种: 第二种: 第三种: 第四种: 第五种: 代理转发规则 nginx中配置location代理转发规则的时候不同写法对应不同转发规则. 如果proxy_pass使用了URI,当传送请求到后端服务器时,规范化以后的请求路径与配置中的路径的匹配部分将被替换为指令中定义的URI(对应下文第一种情况). 如果proxy_pass没有使用URI,传送到后端服务器的请求URI一般客户端发起的原始URI(下文第二种情况). 访问地址:http://localhost/proxy/ab
-
php中yum命令用法详解
在php中关于yum命令还是比较多的,主要是因为在配置linux环境,linux中安装.卸载等各种操作中,因此,掌握命令还是相当重要的,在很多命令中,最常见使用的就是yum命令,总共有七个yum命令,每一种使用操作都相当的实用,下面就这些命令,详细给大家做下讲解. 1.yum install 命令表示安装,后面跟包名,常见的有: yum install git yum install nginx yum install php 2.yum remove 卸载某个工具包 3.yum update
-
基于C++中setiosflags()的用法详解
cout<<setiosflags(ios::fixed)<<setiosflags(ios::right)<<setprecision(2); setiosflags 是包含在命名空间iomanip 中的C++ 操作符,该操作符的作用是执行由有参数指定区域内的动作: iso::fixed 是操作符setiosflags 的参数之一,该参数指定的动作是以带小数点的形式表示浮点数,并且在允许的精度范围内尽可能的把数字移向小数点右侧: iso::right 也是se
-
Angular 中 select指令用法详解
最近在angular中使用select指令时,出现了很多问题,搞得很郁闷.查看了很多资料后,发现select指令并不简单,决定总结一下. select用法: <select ng-model="" [name=""] [required=""] [ng-required=""] [ng-options=""]> </select> 属性说明: 发现并没有ng-change属性 ng-
-
java 中 ChannelHandler的用法详解
java 中 ChannelHandler的用法详解 前言: ChannelHandler处理一个I/O event或者拦截一个I/O操作,在它的ChannelPipeline中将其递交给相邻的下一个handler. 通过继承ChannelHandlerAdapter来代替 因为这个接口有许多的方法需要实现,你或许希望通过继承ChannelHandlerAdapter来代替. context对象 一个ChannelHandler和一个ChannelHandlerContext对象一起被提供.一个
-
Java中isAssignableFrom的用法详解
class1.isAssignableFrom(class2) 判定此 Class 对象所表示的类或接口与指定的 Class 参数所表示的类或接口是否相同,或是否是其超类或超接口.如果是则返回 true:否则返回 false.如果该 Class 表示一个基本类型,且指定的 Class 参数正是该 Class 对象,则该方法返回 true:否则返回 false. 1. class2是不是class1的子类或者子接口 2. Object是所有类的父类 一个例子搞定: package com.auuz
-
php 中的closure用法详解
Closure,匿名函数,是php5.3的时候引入的,又称为Anonymous functions.字面意思也就是没有定义名字的函数.比如以下代码(文件名是do.php) <?php function A() { return 100; }; function B(Closure $callback) { return $callback(); } $a = B(A()); print_r($a);//输出:Fatal error: Uncaught TypeError: Argument 1
-
JavaScript中eval()函数用法详解
eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行. 如果参数是一个表达式,eval() 函数将执行表达式.如果参数是Javascript语句,eval()将执行 Javascript 语句. 语法 复制代码 代码如下: eval(string) 参数 描述 string 必需.要计算的字符串,其中含有要计算的 JavaScript 表达式或要执行的语句. eval()函数用法详解: 此函数可能使用的频率并不是太高,但是在某些情况下具有很大的作用,下面就介绍一下eva
-
C# 中string.split用法详解
第一种方法 string s=abcdeabcdeabcde; string[] sArray=s.Split('c') ; foreach(string i in sArray) Console.WriteLine(i.ToString()); 输出下面的结果: ab deab deab de 第二种方法 我们看到了结果是以一个指定的字符进行的分割.使用另一种构造方法对多个字 符进行分割: string s="abcdeabcdeabcde"; string[] sArray1=s.
-
JS、jQuery中select的用法详解
1.js var obj=document.getElementById(selectid); obj.options.length = 0; //清除所有内容 obj.options[index] = new Option("three",3); //更改对应的值 obj.options[index].selected = true; //保持选中状态 obj.add(new Option("4","4")); "文本",&
随机推荐
- 用Flash和XML来构造一个聊天室
- JavaWeb中使用JavaMail实现发送邮件功能实例详解
- java IO流文件的读写具体实例
- 针对iOS10新增Api的详细研究
- 禁止ViewState的3种解决方法
- 深入理解选择框脚本[推荐]
- Asp.Net 生成静态页并实现分页效果
- PHP 线程安全与非线程安全版本的区别深入解析
- python基于urllib实现按照百度音乐分类下载mp3的方法
- 解决RecyclerView无法onItemClick问题的两种方法
- Javascript中的 “&” 和 “|” 详解
- sqlserver性能调优经验总结
- jQuery ztree实现动态树形多选菜单
- jQuery表单验证简单示例
- 用函数式编程技术编写优美的 JavaScript
- 服务器性能变慢 c盘temp文件夹存在大量sess开头文件的问题原因及解决
- Android TextView高级显示技巧实例小结
- php之可变函数的实例详解
- beego获取ajax数据的实例
- React Native 真机断点调试+跨域资源加载出错问题的解决方法

