VUE搭建分布式医疗挂号系统后台管理页面示例步骤
目录
- 前言
- 一、搭建前端环境
- (1)引入项目到项目工作区
- (2)根据package.json下载依赖
- (3)启动创建好的前端项目
- 二、前端环境目录结构
- (1)总体目录概览
- (2)关键文件
- package.js
- build/webpack.dev.conf.js
- index.html
- src/main.js
- config/dev.env.js
- src/utils/request.js
- src/api/login.js
- 三、登录改造
- 登入方法改造
- 获取用户信息方法改造
- 登出方法改造
- 前端登出方法改造
- 四、测试
前言
项目已同步至gitHub:
https://github.com/Guoqianliang/yygh_admin

在《基于分布式的医疗挂号系统》中,后台管理的接口在之前的文章中已经写好,接下来开发后台管理的前端页面,前端页面这里选用github上开源的vue-element-admin进行搭建。
这套前端页面主要使用了Vue.js和element-ui技术。

一、搭建前端环境
(1)引入项目到项目工作区
使用vscode打开空文件夹yygh_admin,将文件夹另存为工作区yygh_admin。然后将下载好的前端模板放入工作区。完成后vscode中的目录结构如下:

(2)根据package.json下载依赖
将vue-element-admin项目使用终端打开后,使用npm install 命令,下载js依赖。

(3)启动创建好的前端项目
使用npm run dev 命令启动前端项目,

项目启动后,默认访问本地9528端口:

二、前端环境目录结构
前端项目启动时,使用npm run dev命令后,经过一系列的调用,最终会去调用main.js入口:

(1)总体目录概览

(2)关键文件
package.js
类似于后端Maven的pom.xml文件,包含项目信息,项目依赖,项目启动相关脚本。启动项目的命令:
npm run dev
dev脚本:
webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
webpack-dev-server:一个小型的基于Node.js的http服务器,可以运行前端项目
--inline:一种启动模式
--progress:显示启动进度
--config build/webpack.dev.conf.js:指定webpack配置文件所在位置

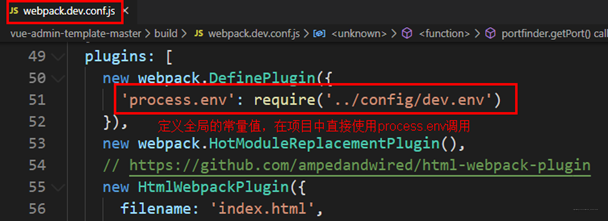
build/webpack.dev.conf.js
webpack的配置文件,包含项目在开发环境打包和运行的相关配置。
引用了 webpack.base.conf.js

定义了项目打包的入口文件main.js,和打包后的文件,默认是app.js。

在HtmlWebpackPlugin配置html模板,生成的js就会自动插入到模板中。如下面的配置,
生成的js文件会被自动插入到名为index.html的页面中。

index.html
此文件为项目默认的html页面。


src/main.js
项目js入口文件,项目的所有前端功能都在这个文件中引入和定义,并初始化全局的Vue对象。

config/dev.env.js
定义全局常量值。


因此,在项目中的任意位置可以直接使用 process.env.BASE_API 常量表示后端接口的主机地址。
src/utils/request.js
引入axios模块,定义全局的axios实例,并导出模块。

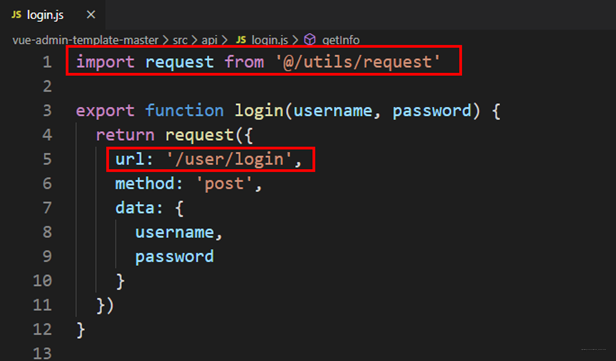
src/api/login.js
引用request模块,调用远程api。

三、登录改造
下面将登陆相关请求接口改为静态数据,不请求接口。修改文件\src\store\modules\user.js 修改Login、GetInfo、LogOut、FedLogOut四个方法,具体修改如下。
登入方法改造
// 登入
Login({ commit }, userInfo) {
// 硬编码
const data = { 'token': 'admin' }
// 将token存储在cookie中
setToken(data.token)
commit('SET_TOKEN', data.token)
// const username = userInfo.username.trim()
// return new Promise((resolve, reject) => {
// login(username, userInfo.password).then(response => {
// const data = response.data
// setToken(data.token)
// commit('SET_TOKEN', data.token)
// resolve()
// }).catch(error => {
// reject(error)
// })
// })
}
获取用户信息方法改造
// 获取用户信息
GetInfo({ commit, state }) {
// 硬编码
const data = { 'roles': 'admin', 'name': 'admin', 'avatar': 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif' }
if (data.roles && data.roles.length > 0) { // 验证返回的roles是否是一个非空数组
commit('SET_ROLES', data.roles)
} else {
reject('getInfo: roles must be a non-null array !')
}
commit('SET_NAME', data.name)
commit('SET_AVATAR', data.avatar)
// return new Promise((resolve, reject) => {
// getInfo(state.token).then(response => {
// const data = response.data
// if (data.roles && data.roles.length > 0) { // 验证返回的roles是否是一个非空数组
// commit('SET_ROLES', data.roles)
// } else {
// reject('getInfo: roles must be a non-null array !')
// }
// commit('SET_NAME', data.name)
// commit('SET_AVATAR', data.avatar)
// resolve(response)
// }).catch(error => {
// reject(error)
// })
// })
}
登出方法改造
// 登出
LogOut({ commit, state }) {
// 硬编码
commit('SET_TOKEN', '')
commit('SET_ROLES', [])
removeToken()
// return new Promise((resolve, reject) => {
// logout(state.token).then(() => {
// commit('SET_TOKEN', '')
// commit('SET_ROLES', [])
// removeToken()
// resolve()
// }).catch(error => {
// reject(error)
// })
// })
}
前端登出方法改造
// 前端 登出
FedLogOut({ commit }) {
// 硬编码
commit('SET_TOKEN', '')
removeToken()
resolve()
// return new Promise(resolve => {
// commit('SET_TOKEN', '')
// removeToken()
// resolve()
// })
}
最后修改\src\util\request.js文件:

四、测试
可以将index.js文件中的useEslint属性改为false,关闭检测机制,然后重启前端项目,


以上就是分布式医疗挂号系统之搭建后台管理系统页面的详细内容,更多关于分布式医疗挂号系统后台管理页面搭建的资料请关注我们其它相关文章!

