.NET使用报表工具FastReport实现打印功能
FastReport是功能非常强大的报表工具,在本篇文章中讲解如何使用FastReport实现打印功能。
一、新建一个窗体程序,窗体上面有设计界面和预览界面两个按钮,分别对应FastReport的设计和预览功能,其实现代码如下:
using FastReport;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Dapper;
namespace FastReportDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_Design_Click(object sender, EventArgs e)
{
// 显示设计界面
CreateReport(true);
}
private void CreateReport(bool tfDesigin)
{
// 获得当前程序的运行路径
string path = Application.StartupPath;
// 定义报表
Report report = new Report();
string strDirectory = path + "\\ReportFiles";
// 判断文件路径是否存在,不存在则创建文件夹
if (!Directory.Exists(strDirectory))
{
// 不存在就创建目录
Directory.CreateDirectory(strDirectory);
}
// 判断文件是否存在
if (!File.Exists(strDirectory + "\\产品明细.frx"))
{
report.FileName = strDirectory + "\\产品明细.frx";
}
else
{
report.Load(strDirectory + "\\产品明细.frx");
}
// 创建报表文件的数据源
DataSet ds = new DataSet();
DataTable dt = GetDataSource();
DataTable dtSource = dt.Copy();
dtSource.TableName = "ProductDetail";
ds.Tables.Add(dtSource);
report.RegisterData(ds);
if (tfDesigin)
{
// 打开设计界面
report.Design();
}
else
{
// 打开预览界面
report.Show();
}
}
private DataTable GetDataSource()
{
DataTable dt = new DataTable();
// 数据库连接
string strCon = @"Initial Catalog=StudentSystem; Integrated Security=False;User Id=sa;Password=1qaz@WSX;Data Source=127.0.0.1;Failover Partner=127.0.0.1;Application Name=TransForCCT";
SqlConnection conn = new SqlConnection(strCon);
string strSql = @"SELECT p.ProductId,p.ProductName,p.Price,c.CategoryName FROM ProductDetail p INNER JOIN Category c
ON p.CategoryId=c.CategoryId";
// 使用Dapper获取数据
IDataReader reader = conn.ExecuteReader(strSql);
dt.Load(reader);
return dt;
}
private void btn_Show_Click(object sender, EventArgs e)
{
// 显示预览界面
CreateReport(false);
}
}
}
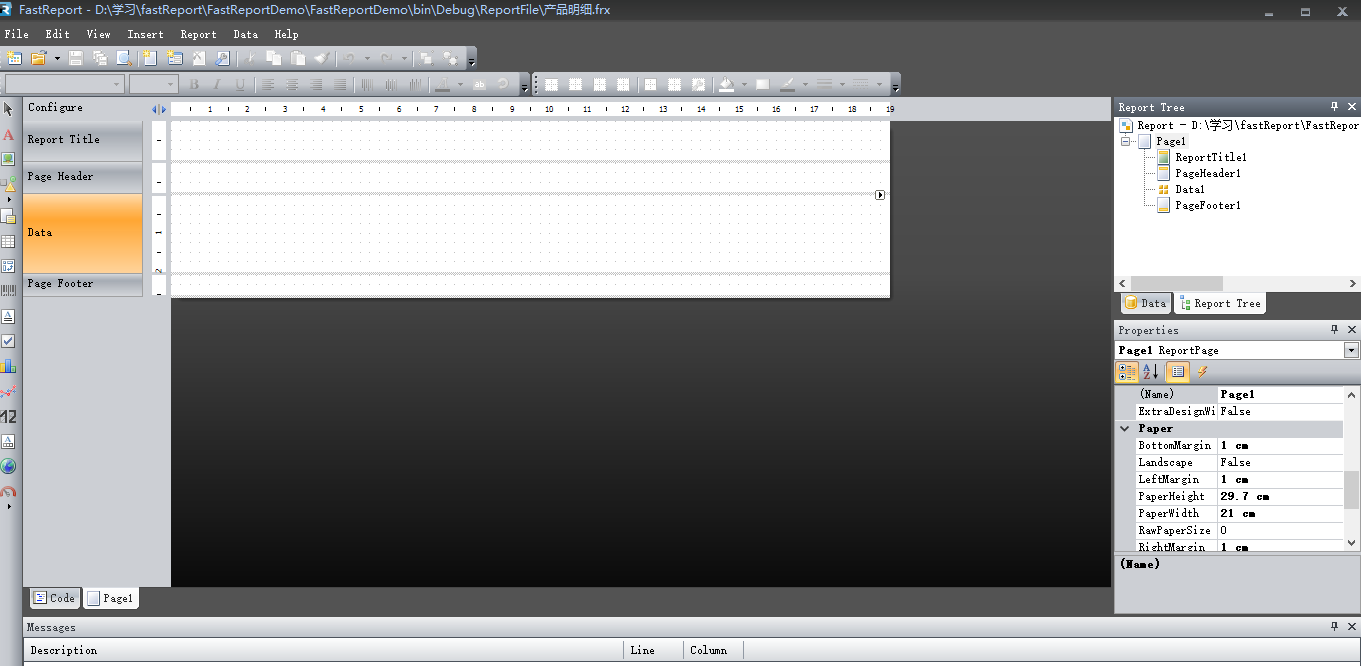
二、运行程序,点击设计界面,打开FastReport的设计界面:

三、选择数据源
在设计之前要先选择数据源,只有选择了数据源,报表文件才会有数据。
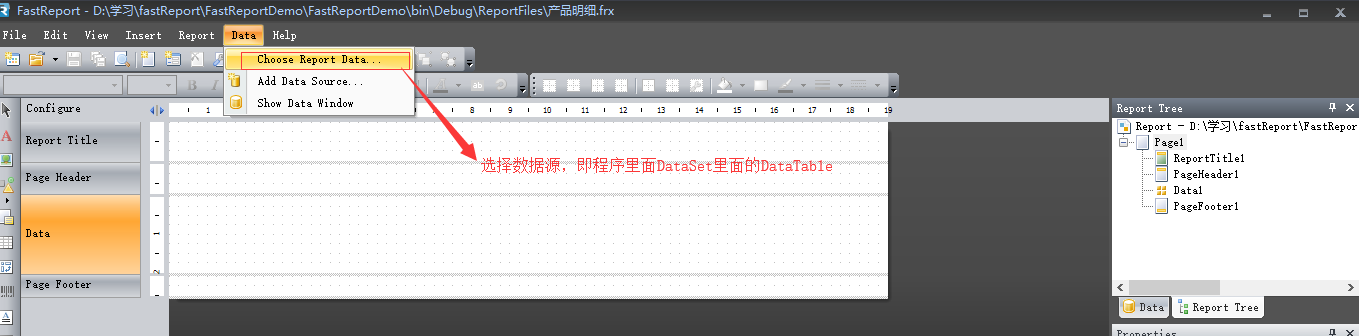
1、在Data文件夹下面选择“Choose Report Data”选项:

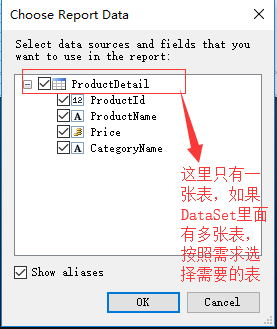
2、在Choose Report Data界面选择程序中要用到的数据源:

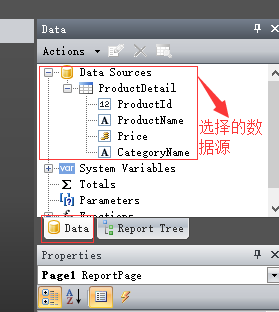
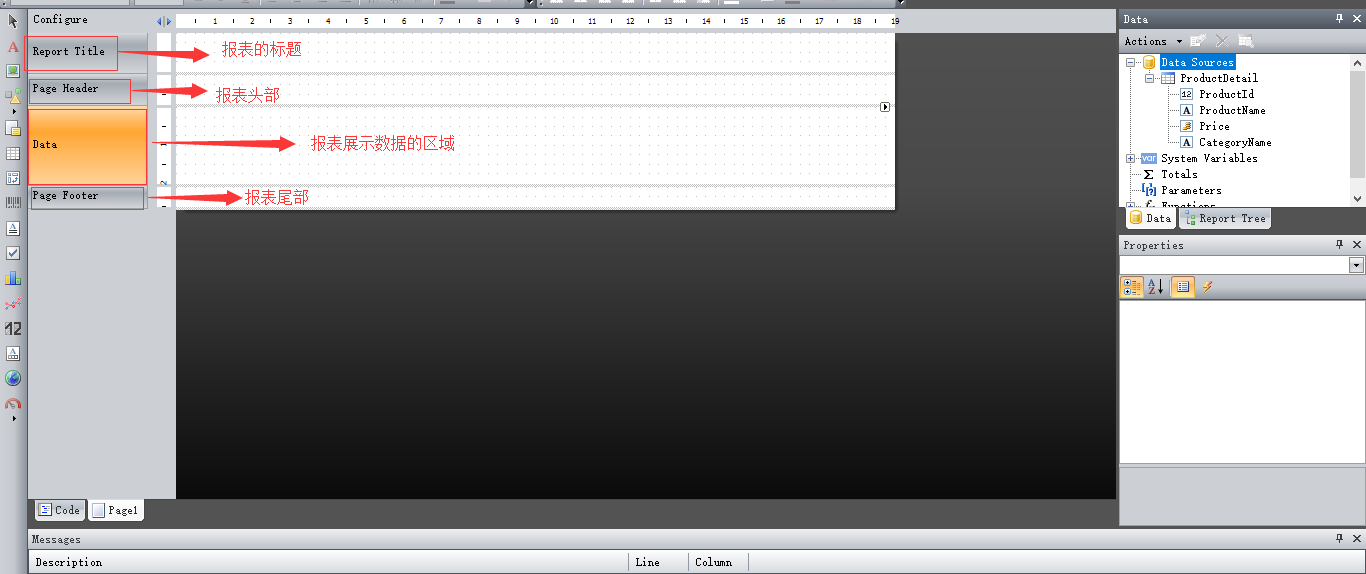
3、点击“OK”按钮以后,在设计界面的右侧会显示选择的数据源:

四、报表的整体结构:

五、设计报表标题
1、设计报表标题要使用到“A”控件:

2、将左侧的"A"控件拖拽到报表标题区域:

3、设置标题:
双击报表标题区域的A控件,即可打开输入标题的界面:

4、输入报表标题,点击“OK”按钮:
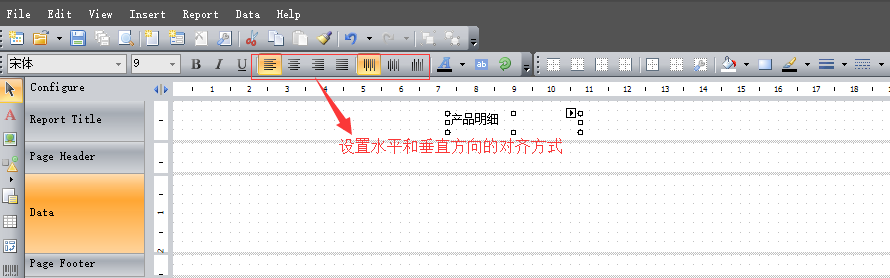
报表标题区域就会显示设计的标题,并可以设置标题的对齐方式。

六:设计报表数据区域
1、设计报表数据,要使用到表格控件,表格控件如下图所示:

2、将表格拖拽到数据区域,设计表格要显示的行数和列数:

3、表格显示的内容:

4、表格界面:

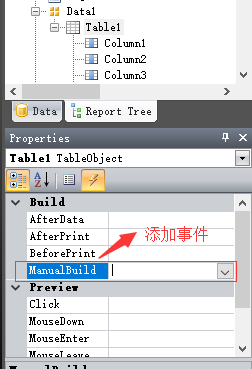
七、设置表格事件
给表格添加数据绑定事件:

设置了事件以后,双击事件即可进入代码编辑界面,绑定事件的代码如下:
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows.Forms;
using System.Drawing;
using System.Data;
using FastReport;
using FastReport.Data;
using FastReport.Dialog;
using FastReport.Barcode;
using FastReport.Table;
using FastReport.Utils;
namespace FastReport
{
public class ReportScript
{
private void Table1_ManualBuild(object sender, EventArgs e)
{
// 设置数据源
DataSourceBase rowData = Report.GetDataSource("ProductDetail");
rowData.Init();
Table1.PrintRow(0);
Table1.PrintColumns();
bool tfvar = false;
while (rowData.HasMoreRows)
{
tfvar = true;
Table1.PrintRow(1);
Table1.PrintColumns();
rowData.Next();
}
if (!tfvar)
{
Table1.PrintRow(2);
Table1.PrintColumns();
}
}
}
}
八、页脚显示打印时间:

九、保存报表格式
设计完报表格式以后,一定要记得保存:

十、效果
因为界面太大,所以分了两个截图显示:


到此这篇关于.NET使用报表工具FastReport实现打印功能的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

