js前端图片加载异常兜底方案
目录
- 背景
- <img>加载错误解决方案
- 内联事件
- 全局img添加事件
- 利用error事件捕获
- 替换src方式的最优解
- CSS处理的最优解
- <img>加载超时解决方案
- 嗅探切换Domain(CNAME)
- 服务端下发Domain(CNAME)
- background-image加载异常解决方案
- 自定义事件
- 嗅探加载情况
- 添加事件捕获
背景
网络环境总是多样且复杂的,一张图片可能会因为网路状况差而加载失败或加载超长时间,也可能因为权限不足或者资源不存在而加载失败,这些都会导致用户体验变差,所以我们需要一个图片加载异常的兜底方案。
<img>加载错误解决方案
内联事件
直接在img标签上使用内联事件处理图片加载失败的情况,但是这种方式代码侵入性太大,指不定就会有地方漏掉。
<img src='xxxxx' onerror="this.src = 'default.png'">
全局img添加事件
第一个方案侵入性太大,我们将入口收敛,为所有img标签统一添加error处理事件。
const imgs = document.getElementsByTagName('img')
Array.prototype.forEach.call(imgs, img => {
img.addEventListener('error', e => {
e.target.src = 'default.png'
})
})
利用error事件捕获
为每个img添加事件处理函数的代价还是高了点,我们知道一般事件会经历三个阶段:
- 捕获阶段
- 处于目标阶段
- 冒泡阶段
根据MDN文档中的描述:
When a resource (such as an <img> or <script>) fails to load, an error event using interface Event is fired at the element that initiated the load, and the onerror() handler on the element is invoked. These error events do not bubble up to window, but can be handled with a EventTarget.addEventListener configured with useCapture set to true.
我们可以知道img和srcipt标签的error并不会冒泡,但是会经历捕获阶段和处于目标阶段。前两个方案就是利用处于目标阶段触发事件函数,这一次我们在捕获阶段截获并触发函数,从而减少性能损耗。
document.addEventListener(
'error',
e => {
let target = e.target
const tagName = target.tagName || ''
if (tagName.toLowerCase = 'img') {
target.src = 'default.png'
}
target = null
},
true
)
替换src方式的最优解
上面的方案有两个缺点:
- 如果是因为网络差导致加载失败,那么加载默认图片的时候也极大概率会失败,于是会陷入无限循环。
- 如果是网络波动导致的加载失败,那么图片可能重试就会加载成功。
所以我们可以为每个img标签额外添加一个data-retry-times计数属性,当重试超过限制次数后就用base64图片作为默认兜底。
document.addEventListener(
'error',
e => {
let target = e.target
const tagName = target.tagName || ''
const curTimes = Number(target.dataset.retryTimes) || 0
if (tagName.toLowerCase() === 'img') {
if (curTimes >= 3) {
target.src = 'data:image/png;base64,xxxxxx'
} else {
target.dataset.retryTimes = curTimes + 1
target.src = target.src
}
}
target = null
},
true
)
CSS处理的最优解
上面方式是采用替换src的方式来展示兜底图,这种解决方式有一个缺陷:
- 原图的资源链接无法从标签上获取(虽然可以通过加data-xxx属性的方式hack解决)。
所以还有一种更好的方式,就是利用CSS伪元素::before和::after覆盖原本元素,直接展示兜底base64图片。
CSS样式如下:
img.error {
display: inline-block;
transform: scale(1);
content: '';
color: transparent;
}
img.error::before {
content: '';
position: absolute;
left: 0; top: 0;
width: 100%; height: 100%;
background: #f5f5f5 url(data:image/png;base64,xxxxxx) no-repeat center / 50% 50%;
}
img.error::after {
content: attr(alt);
position: absolute;
left: 0; bottom: 0;
width: 100%;
line-height: 2;
background-color: rgba(0,0,0,.5);
color: white;
font-size: 12px;
text-align: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
JS代码如下:
document.addEventListener(
'error',
e => {
let target = e.target
const tagName = target.tagName || ''
const curTimes = Number(target.dataset.retryTimes) || 0
if (tagName.toLowerCase() === 'img') {
if (curTimes >= 3) {
target.classList.remove('error')
target.classList.add('error')
} else {
target.dataset.retryTimes = curTimes + 1
target.src = target.src
}
}
target = null
},
true
)
<img>加载超时解决方案
目前大多数应用都会接入CDN来加速资源请求,但是CDN存在节点覆盖不全的问题,导致DNS查询超时,此时如果切换Domain可能就会加载成功。
嗅探切换Domain(CNAME)
我们可以使用嗅探的方式,测试CDN提供的Domain是否能够正常访问,如果不行或者超时就及时切换成可访问Domain。 其中有几个注意点:
- 为了防止嗅探图片缓存,需要添加时间戳保持新鲜度
- Image图片加载没有超时机制,使用setTimeout模拟超时
// 防止嗅探图片存在缓存,添加时间戳保持新鲜度
export const imgUri = `/img/xxxxx?timestamp=${Date.now()}${Math.random()}`;
export const originDomain = 'https://sf6-xxxx.xxxx.com'
// 可采用配置下发的方式
export const cdnDomains = [
'https://sf1-xxxx.xxxx.com',
'https://sf3-xxxx.xxxx.com',
'https://sf9-xxxx.xxxx.com',
];
export const validateImageUrl = (url: string) => {
return new Promise<string>((resolve, reject) => {
const img = new Image();
img.onload = () => {
resolve(url);
};
img.onerror = (e: string | Event) => {
reject(e);
};
// promise的状态不可变性,使用setTimeout模拟超时
const timer = setTimeout(() => {
clearTimeout(timer);
reject(new Error('Image Load Timeout'));
}, 10000);
img.src = url;
});
};
export const setCDNDomain = () => {
const cdnLoop = () => {
return Promise.race(
cdnDomains.map((domain: string) => validateImageUrl(domain + imgUri)),
).then(url => {
window.shouldReplaceDomain = true;
const urlHost = url.split('/')[2];
window.replaceDomain = urlHost;
});
};
return validateImageUrl(`${originDomain}${imgUri}`)
.then(() => {
window.shouldReplaceDomain = false;
window.replaceDomain = '';
})
.catch(() => {
return cdnLoop();
});
};
// 替换URL
export const replaceImgDomain = (src: string) => {
if (src && window.shouldReplaceDomain && window.replaceDomain) {
return src.replace(originDomain.split('/')[2], window.replaceDomain);
}
return src;
};
服务端下发Domain(CNAME)
该方案需要后台同学配合,由后台判断当前当前可用Domain并返回。
getUsefulDomain()
.then(e => {
window.imgDomain = e.data.imgDomain || ''
})
background-image加载异常解决方案
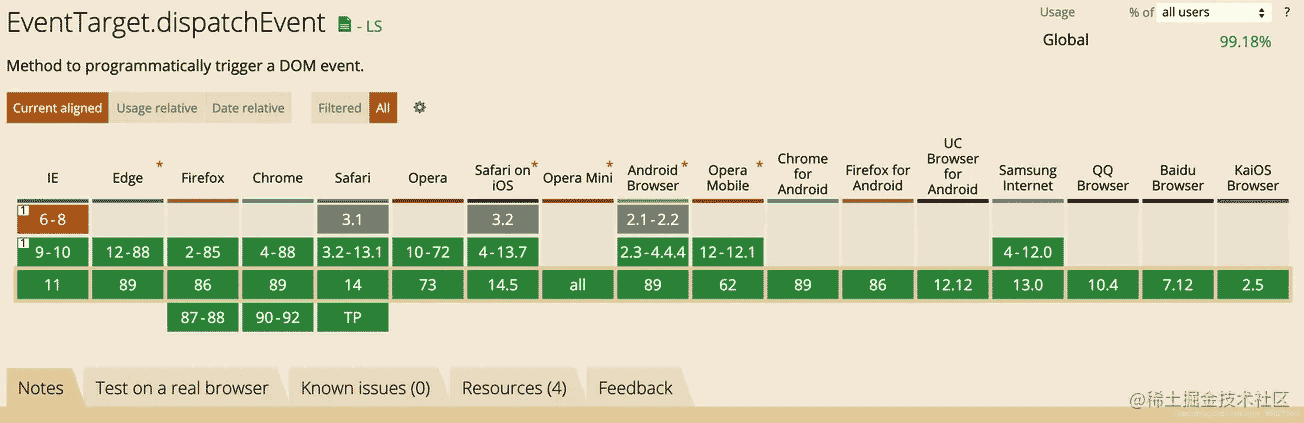
实际应用中背景图也会加载失败,通常这些元素没有error事件,所以也就无从捕获error事件了。此时就可以利用dispatchEvent,它同样拥有捕获阶段,MDN文档上是这么介绍的:
Dispatches an Event at the specified EventTarget, (synchronously) invoking the affected EventListeners in the appropriate order. The normal event processing rules (including the capturing and optional bubbling phase) also apply to events dispatched manually with dispatchEvent().

可以看到支持度也还是可以的,我们首先需要自定义一个事件并初始化这个事件,在背景图加载失败的时候触发这个自定义事件,最后在上层捕获这个事件并执行事件函数。
自定义事件
自定义事件有两种方式:
- 使用createEvent() 和 initEvent(),但是根据MDN文档,initEvent方法已经从浏览器标准中移除,并不安全,但支持度很高。

- 使用new Event()的方式,但是支持率稍微差一点

这里以第二种为例,根据MDN文档的用法创建一个自定义事件:
const event = new Event('bgImgError')
嗅探加载情况
使用前面定义的方法嗅探图片资源的情况。
validateImageUrl('xxx.png')
.catch(e => {
let ele = document.getElementById('bg-img')
if (ele) {
ele.dispatchEvent('bgImgError')
}
ele = null
})
添加事件捕获
document.addEventListener(
'bgImgError',
e => {
e.target.style.backgroundImage = "url(data:image/png;base64,xxxxxx)"
},
true
)
CDN与DNS知识汇总
图片加载失败后CSS样式处理最佳实践
优雅的处理图片异常
以上就是js前端图片加载异常兜底方案的详细内容,更多关于js前端图片加载异常方案的资料请关注我们其它相关文章!

