解析react 函数组件输入卡顿问题 usecallback react.memo
目录
- 现象
- 分析
- 解决
- 方案一:
- 方案二:
- 弊端
现象
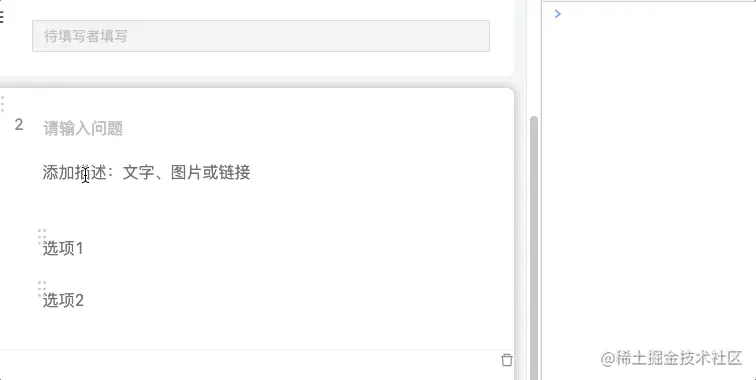
在输入问题时,输入框响应巨慢。
效果图

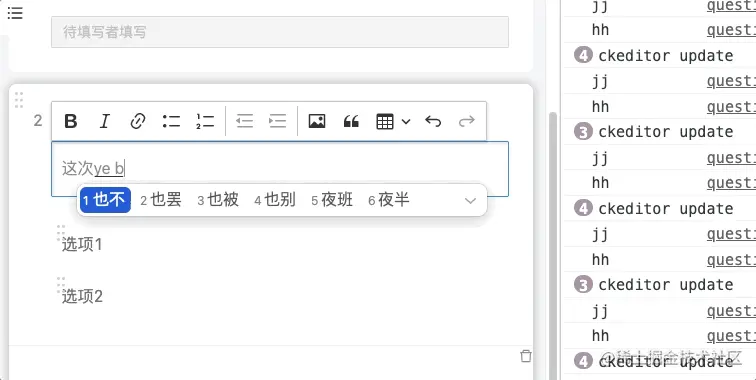
分析
右侧控制台显示,子组件不停在mount unmount,子组件中使用了CKEditor组件,每次mount开支较大,导致输入卡顿
代码如下:
const qdata = (q.qdata || [
{ id: getQuestionId('OPTION') },
{ id: getQuestionId('OPTION') },
]) as SelectOption[];
const renderEdit = () => {
console.log('hh');
return (
<div
className={classnames(
styles.question_content_radio,
styles.question_content_radio_edit,
)}
>
{qdata.map((i, index) => (
<DNDCard key={i.id} id={i.id} index={index} moveCard={() => {}}>
<div className={styles.radio_item}>
<CKInlineEditor
config={{ placeholder: '选项' + (index + 1) }}
data={i.title}
onChange={(data) => {
}}
></CKInlineEditor>
</div>
</DNDCard>
))}
</div>
);
};
qdata每次都会重新生成新的随机id,导致组件不停卸载,挂载
const qdata = (q.qdata || [
{ id: getQuestionId('OPTION') },
{ id: getQuestionId('OPTION') },
]) as SelectOption[];
{qdata.map((i, index) => (
<DNDCard key={i.id} id={i.id} index={index} moveCard={() => {}}>
<div className={styles.radio_item}>
<CKInlineEditor
config={{ placeholder: '选项' + (index + 1) }}
data={i.title}
onChange={(data) => {
}}
></CKInlineEditor>
</div>
</DNDCard>
))}
解决
方案一:
使用React.memo 包裹子组件,使其在只有关心的属性更新时再重新渲染,类似pure component.
Recat.memo 的函数签名
function memo<P extends object>(
Component: FunctionComponent<P>,
propsAreEqual?: (prevProps: Readonly<P>, nextProps: Readonly<P>) => boolean
): NamedExoticComponent<P>;
export default memo(QuestionRadio, (prevprops, nextprops) => {
return prevprops.q.qdata === nextprops.q.qdata && prevprops.isEdit === nextprops.isEdit;
});
效果图, 子组件没有随之渲染

方案二:
使用useCallback包裹 指定render函数,避免其在每次渲染时重复创建函数,保存函数引用。
useCallback中引用的值是第一次创建时的值,采用闭包保存下来,因此后面渲染用到的qdata属性都是不变的,这样该段代码<DNDCard key={i.id} id={i.id} index={index} moveCard={() => {}}>中的key值就不会因为随意变动而导致组件不停卸载,挂载。
这样就避免了
ckeditor组件被重复卸载重新挂载。
代码如下
const renderEdit = useCallback(() => {
console.log('hh');
return (
<div
className={classnames(
styles.question_content_radio,
styles.question_content_radio_edit,
)}
>
{qdata.map((i, index) => (
<DNDCard key={i.id} id={i.id} index={index} moveCard={() => {}}>
<div className={styles.radio_item}>
<CKInlineEditor
config={{ placeholder: '选项' + (index + 1) }}
data={i.title}
onChange={(data) => {
}}
></CKInlineEditor>
</div>
</DNDCard>
))}
</div>
);
}, []);
效果图,子组件还是渲染了,但是避免了 CKInlineEditor的开支

弊端
使用usecallback包裹renderEdit后,该函数中的所有变量都会采用第一次创建该函数时的值,不会随之更新。导致界面无法正确显示数据。
此处功能正常是因为qdata是一个对象数组,引用地址没变,但其值发生了变化,所以界面显示正常。
如果是值类型,就有问题了
我们不能依赖该性质来投机取巧,而应该明确的指定useCallback的依赖项。
最终的办法是将生成随机ID的代码提出到组件外,分析了半天,发现是自己的代码有问题
如下:
const defaultOptions = [
{ id: getQuestionId('OPTION') },
{ id: getQuestionId('OPTION') },
];
const QuestionRadio: React.FC<{
q: SurveyQuestion;
isEdit: boolean;
index: number;
}> = ({ q, isEdit, index }) => {
const { loading, run, error } = useEditQuestionTitle();
const qdata = (q.qdata || defaultOptions) as SelectOption[];
....
...
}
到此这篇关于react 函数组件输入卡顿问题 usecallback react.memo的文章就介绍到这了,更多相关react 函数组件输入卡顿内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

