微信小程序实现页面导航与传参功能详解
目录
- 一、页面导航
- 概述
- 分类
- 声明式导航
- 导航到tabBar页面
- 导航到非tabBar页面
- 后退导航
- 编程式导航
- 导航到tabBar页面
- 导航到非tabBar页面
- 后退导航
- 导航传参
- 声明式导航传参
- 编程式导航传参
一、页面导航
概述
顾名思义,页面导航指的是页面之间的相互跳转,
而页面传参就是在加载页面时将特定的参数传递过去从而成为该页面的参数。
分类
声明式导航:在页面上声明一个<navigator>导航组件,通过点击该组件实现页面跳转
编程式导航:通过调用小程序专门的导航API,实现页面之间的跳转
声明式导航
导航到tabBar页面
tabBar页面指的是被配置为底部tabBar的页面,点击实现页面间快速切换
配置步骤
声明<navigator>组件
指定URL属性,即需要跳转到的页面的路径,注意路径必须以 / 开头
指定open-type属性,即实现跳转的方式,跳转到tabBar页面该属性必须为 switchTab
示例代码
<navigator url="/pages/index/index" open-type="switchTab">导航到home首页</navigator>
导航到非tabBar页面
非tabBar页面指的是没有被配置为底部tabBar的页面
配置步骤
- 声明<navigator>组件
- 指定URL属性,即需要跳转到的页面的路径,注意路径必须以 / 开头
- 指定open-type属性,即实现跳转的方式,跳转到tabBar页面该属性必须为 navigator
- (为了开发方便,官方规定此时open-type属性也可以省略不写)
示例代码
<navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator>
后退导航
配置步骤
- 声明<navigator>组件
- 指定open-type属性,即实现跳转的方式,后退跳转该属性必须为 navigateBack
- 指定delta的值,表示要后退的层级数,必须是整数
示例代码
<navigator open-type="navigateBack" delta="1">返回上一页</navigator>
编程式导航
导航到tabBar页面
配置步骤
- 声明一个按钮组件
- 为按钮绑定事件函数
- 在时间处理函数中调用wx.switchTab(Object object)方法
- 在函数体内指定url、success、fail等属性
其中object参数对象的属性列表如下:

(注意:url属性是必填项,其它是可选项)
示例代码:
.wxml
<button bindtap="gotoIndex" type="default">点击跳转到home首页</button>
.js
//按钮点击事件处理函数,实现跳转到首页
gotoIndex(){
wx.switchTab({
url: '/pages/index/index',
success:function(){
console.log('跳转成功!')
},
fail:function(){
console.log('跳转失败!')
},
complete:function(){
console.log('已经触发跳转事件!')
}
})
}
导航到非tabBar页面
配置步骤
- 声明一个按钮组件
- 为按钮绑定事件函数
- 在时间处理函数中调用wx.navigateTo(Object object)方法
- 在函数体内指定url、success、fail等属性
示例代码
代码与上述同理,只是调用的小程序API不同,这里需要调用wx.navigateTo(Object object)方法
后退导航
配置步骤
- 声明一个按钮组件
- 为按钮绑定事件函数
- 在时间处理函数中调用wx.navigateBack(Object object)方法
- 在函数体内指定delta、success、fail等属性
其中object参数对象的属性列表如下:

示例代码
.wxml
<button bindtap="gotoBack" type="default">点击返回上一页面</button>
.js
gotoBack(){
wx.navigateBack({
//delta属性默认值为1 ,所以下面语句可写可不写
delta:1
})
}
导航传参
声明式导航传参
navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值之间用 = 相连
- 不同的参数用 & 分隔
示例代码
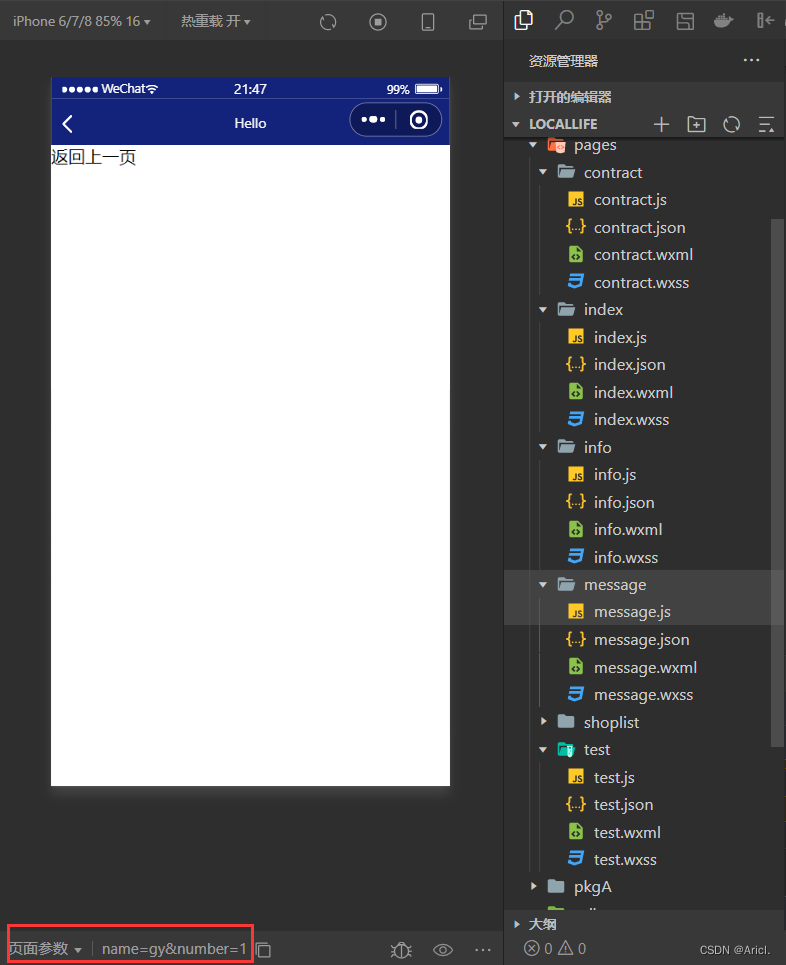
<navigator url="/pages/info/info?name=gy&number=1" open-type="navigate">导航到info页面</navigator>
传参结果

编程式导航传参
当调用wx.navigateTo(Object object)方法进行页面跳转时,也可以携带参数,与声明式导航传参同理,将参数写进url中,方法一致
示例代码
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info?name=gy&number=1',
success:function(){
console.log('跳转成功!')
},
fail:function(){
console.log('跳转失败!')
},
complete:function(){
console.log('已经触发跳转事件!')
}
})
}
到此这篇关于微信小程序实现页面导航与传参功能详解的文章就介绍到这了,更多相关小程序页面导航内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

