ASP.NetCore使用Swagger实战
踩坑不背锅,.NET Core 试深浅 关于Swagger什么是swagger所带来的帮助 使用Swagger
关于Swagger
什么是swagger
使人和计算机在看不到源码或者看不到文档或者不能通过网络流量检测的情况下能发现和理解各种服务的功能。

Swagger™ 的目标是为 REST APIs 定义一个标准的,与语言无关的接口。只需要按照它的规范去定义接口及接口相关的信息。再通过Swagger衍生出来的一系列项目和工具,就可以做到生成各种格式的接口文档,生成多种语言的客户端和服务端的代码,以及在线接口调试页面等。
所带来的帮助
当项目处于启动阶段
如果有了稳定的后台框架,直接依据业务需求编写服务端被调用层的代码(即controller及其入参出参对象),然后通过Swagger生成相关描述文件,使用者就可以直接使用了。
如果后台框架不成熟或在设计中,但是依据业务需求我们可以完成更多的工作而不是等待,先根据数据需求编写Swagger描述文件,通过该描述文件生成接口文档,指引项目的相关开发。
当项目处于迭代阶段
在项目的持续开发中,后端人员无需关注Swagger描述文件和接口文档,有需求变更导致接口变化,可直接编程实现,然后生成新的描述文件和接口文档后,给到前端即可。
使用Swagger
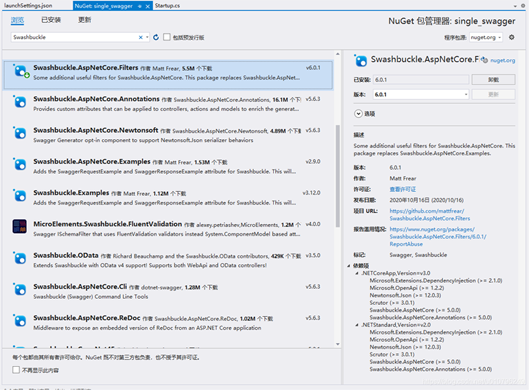
首先,先创建一个新的WebAPI项目,并在Nuget中找到对应的包,搜索Swashbuckle会出现很多应用包,可以根据描述选择自己需要的引用。我在这里使用的是Swashbuckle.AspNetCore.Filters

接下来在Startup中插入如下代码
注册服务
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Title = "HTTP API 目录",
Version = "v1",
Description = "目录微服务HTTP API。"
});
});
中间件
//启用中间件服务生成Swagger作为JSON终结点
app.UseSwagger();
//启用中间件服务对swagger-ui,指定Swagger JSON终结点
app.UseSwagger().UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
然后,就可以使用了,请求对应地址 https://localhost:44375/swagger/index.html,现在就可以看到示例代码中的WeatherForecast.cs了。

到此这篇关于ASP.NetCore使用Swagger实战的文章就介绍到这了,更多相关ASP.NetCore使用Swagger内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

