JavaScript实现动态表格的方法详解
目录
- JavaScript实现动态表格
- 基本效果如下
- 代码如下:
- 第一种方式(较简单,建议使用)
- 方式二
- 改进版
- 代码如下:
- 总结
JavaScript实现动态表格
(改建版,代码见最下面)

基本效果如下
点击添加,可以将输入框中的值,新增到表格中;点击删除可以删除本行内容。

代码如下:
第一种方式(较简单,建议使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格02</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入id值">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" id="btn_add" value="添加">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>id号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>001</td>
<td>小燕子</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>002</td>
<td>紫薇</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>003</td>
<td>永琪</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>004</td>
<td>尔康</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
</table>
<script>
//使用innerHTML给添加按钮绑定事件
var element = document.getElementById("btn_add");
element.onclick=function(){
//获取文本框中的内容
var id = document.getElementById("id").value;
var name=document.getElementById("name").value;
var gender=document.getElementById("gender").value;
//获取table
var table=document.getElementsByTagName("table")[0];
//新增一行
table.innerHTML+="<tr>"+"<td>"+id+"</td><td>"+name+"</td><td>"+gender+"</td><td>"
+"<a href=\"javascript:void(0);\" οnclick=\"delTr(this);\">删除</a></td></tr>";
}
//删除方法
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格02</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入id值">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" id="btn_add" value="添加">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>id号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>001</td>
<td>小燕子</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>002</td>
<td>紫薇</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>003</td>
<td>永琪</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>004</td>
<td>尔康</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
</table>
<script>
//使用innerHTML给添加按钮绑定事件
var element = document.getElementById("btn_add");
element.onclick=function(){
//获取文本框中的内容
var id = document.getElementById("id").value;
var name=document.getElementById("name").value;
var gender=document.getElementById("gender").value;
//获取table
var table=document.getElementsByTagName("table")[0];
//新增一行
table.innerHTML+="<tr>"+"<td>"+id+"</td><td>"+name+"</td><td>"+gender+"</td><td>"
+"<a href=\"javascript:void(0);\" οnclick=\"delTr(this);\">删除</a></td></tr>";
}
//删除方法
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>
简单解释


删除的事件绑定在table表格中,注意看!
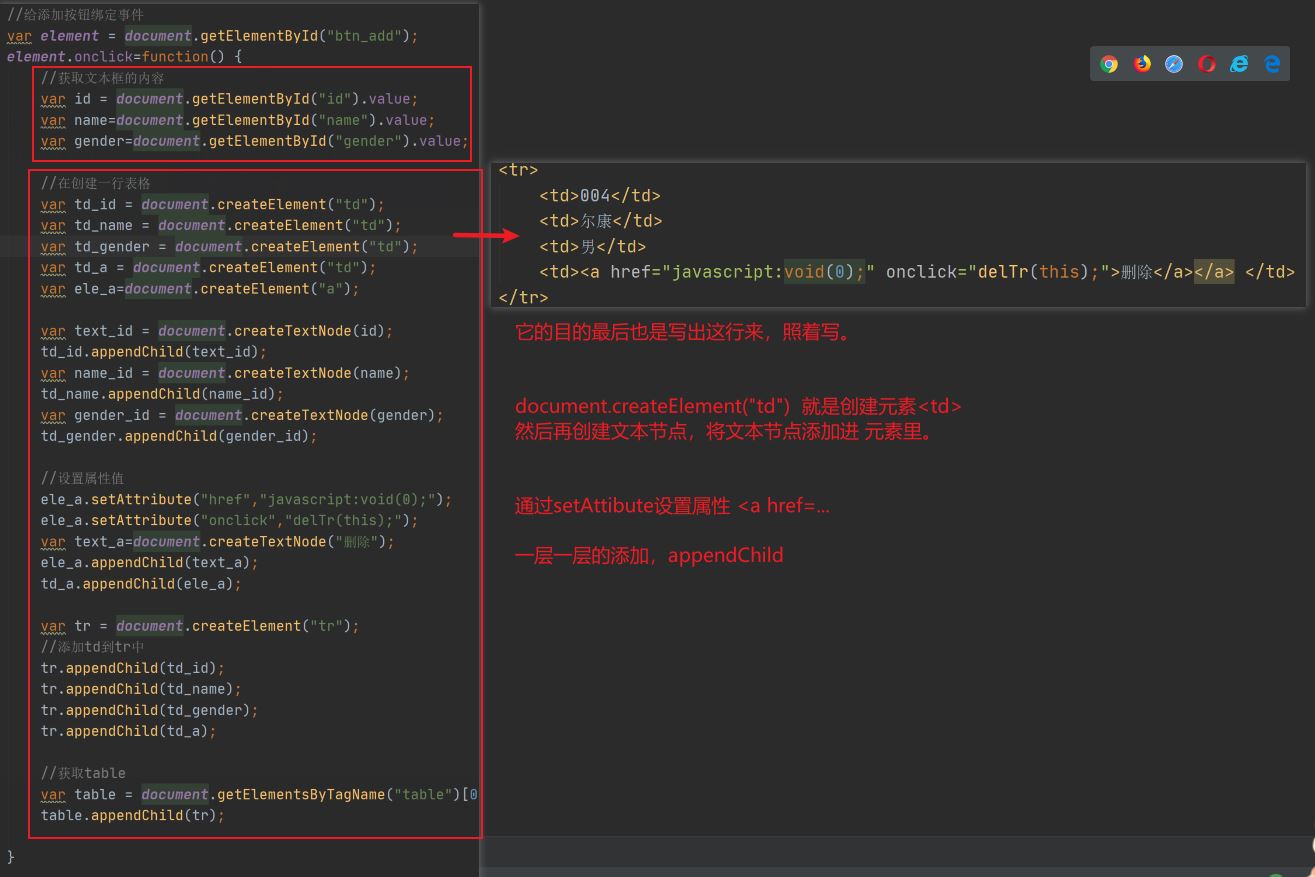
方式二
只需要在上述基础上,修改
<script>
//给添加按钮绑定事件
var element = document.getElementById("btn_add");
element.onclick=function() {
//获取文本框的内容
var id = document.getElementById("id").value;
var name=document.getElementById("name").value;
var gender=document.getElementById("gender").value;
//在创建一行表格
var td_id = document.createElement("td");
var td_name = document.createElement("td");
var td_gender = document.createElement("td");
var td_a = document.createElement("td");
var ele_a=document.createElement("a");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
var name_id = document.createTextNode(name);
td_name.appendChild(name_id);
var gender_id = document.createTextNode(gender);
td_gender.appendChild(gender_id);
//设置属性值
ele_a.setAttribute("href","javascript:void(0);");
ele_a.setAttribute("onclick","delTr(this);");
var text_a=document.createTextNode("删除");
ele_a.appendChild(text_a);
td_a.appendChild(ele_a);
var tr = document.createElement("tr");
//添加td到tr中
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gender);
tr.appendChild(td_a);
//获取table
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr);
}
//删除方法
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
简单解释

改进版
又加了一些新功能:鼠标悬停变色,全选,全不选,反选。
效果:框框可以选中,可以全选,可以全不选,可以反选。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格02</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入id值">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" id="btn_add" value="添加">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>id号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>001</td>
<td>小燕子</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>002</td>
<td>紫薇</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>003</td>
<td>永琪</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>004</td>
<td>尔康</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
<script>
//使用innerHTML给添加按钮绑定事件
var element = document.getElementById("btn_add");
element.onclick=function(){
//获取文本框中的内容
var id = document.getElementById("id").value;
var name=document.getElementById("name").value;
var gender=document.getElementById("gender").value;
//获取table
var table=document.getElementsByTagName("table")[0];
//新增一行
table.innerHTML+="<tr>"+"<td><input type=\"checkbox\" name=\"cb\" ></td>"+"<td>"+id+"</td><td>"+name+"</td><td>"+gender+"</td><td>"
+"<a href=\"javascript:void(0);\" οnclick=\"delTr(this);\">删除</a></td></tr>";
}
//删除方法
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
//给前边的选不选添加事件
//1.在页面加载完后绑定事件
window.onload=function(){
//给全选按钮绑定单击事件
document.getElementById("selectAll").onclick=function(){
//获取所有的checkbox
var cbs = document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++){
cbs[i].checked=true;
}
}
//全部选按钮绑定事件
document.getElementById("unSelectAll").onclick=function(){
var cbs = document.getElementsByName("cb");
for(var i = 0; i < cbs.length; i++){
cbs[i].checked=false;
}
}
//反选按钮绑定事件
document.getElementById("selectRev").onclick = function(){
//反选
var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
//设置每一个cb的状态为相反
cbs[i].checked = !cbs[i].checked;
}
}
//第一个的点击事件
document.getElementById("firstCb").onclick = function(){
var cbs = document.getElementsByName("cb");
//alert("被点击了");
//console.log(cbs);
for (var i = 1; i < cbs.length; i++) {
//设置每一个cb的状态和第一个cb的状态一样
cbs[i].checked = this.checked;
}
}
//给所有tr绑定鼠标移到元素之上和移出元素事件
var trs = document.getElementsByTagName("tr");
//遍历
for (var i = 0; i < trs.length; i++) {
//移到元素之上
trs[i].onmouseover = function(){
this.className = "over";
}
//移出元素
trs[i].onmouseout = function(){
this.className = "out";
}
}
}
</script>
</body>
</html>
总结
最后这个代码还有点问题,点击最上边的框框可以全选或者都不选所有。但是当新增几行之后,这个功能就实现不了了。
新增几行之后,鼠标的悬停变色也不能实现了。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
赞 (0)

