pycharm修改界面主题颜色的方法
如下所示:



以上这篇pycharm修改界面主题颜色的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
pycharm 主题theme设置调整仿sublime的方法
选择File->Settings 首先选择整体的theme 在font中scheme选择monokai,但是并不能进行更改,比如字体大小,如果要进行进一步地调整,选择save as,这样就可以在这个新的备份上进行修改了 在monokai基础上(也就是另存为的monokai copy)做一些调整,比如更改大小字号,间距等 调整关键字的颜色在python选项中选择monokai copy,然后调整 以上这篇pycharm 主题theme设置调整仿sublime的方法就是小编分享给大家的全部内容了,希
-
Pycharm 设置自定义背景颜色的图文教程
Pycharm可以通过设置主题来设定背景颜色,但主题的背景颜色也仅仅局限特定的几种,通过如下的方式可以自定义背景颜色. File--Settings--Editor--General--(右侧上方的框框)Text--Default text--选右侧的Background就可以设置背景色了. 图中的灰色背景RGB是192,192,192. 以上这篇Pycharm 设置自定义背景颜色的图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Pycharm使用之设置代码字体大小和颜色主题的教程
1. File->Setting 打开如下所示的对话框,可以在Editor->General->Font下设置字体大小(Size).行距(Line spacing) 2. Editor->Color Scheme 展开如下所示内容,可以选择自己喜欢的主题样式,设置颜色等属性. 以上这篇Pycharm使用之设置代码字体大小和颜色主题的教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
pycharm修改界面主题颜色的方法
如下所示: 以上这篇pycharm修改界面主题颜色的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Yii2创建多界面主题(Theme)的方法
本文实例讲述了Yii2创建多界面主题(Theme)的方法.分享给大家供大家参考,具体如下: Yii2界面主题上的设计总体上和Yii1.x保持一致,区别在于两个地方: 1. 由于Yii2引入了独立的视图(View)类,因此界面主题(Theme)也交由视图来管理: 2. 视图文件和Web资源在目录上做了分离(在应用程序模板中,分别对应于views和web目录) 以高级应用程序模板为例, 首先在frontend/views和frontend/web目录下分别创建一个themes/{your theme
-
iOS应用开发中矢量图的使用及修改矢量图颜色的方法
之前捣鼓了点东西,要适配6和Plus,自己做做切图才发现确实有够烦.基于矢量图生成PNG图形的方法也是事后才知道,学习下,希望接下来可以实践.下面进入译文. iOS应用的视觉形式通常是以图形元素驱动的.在设计开发一款应用时,你需要不同规格的应用图标,例如不同尺寸的Default.png图片,同时还需要为UI的实现准备@1x和@2x图形资源.所有这些图形元素都会让你的产品看上去更吸引人,但弊端也是很明显的 - 你需要为每种规格的图形元素单独切图.而随着iPhone 6及Plus的发布,我们又多了一
-
Android中应用界面主题Theme使用方法和页面定时跳转应用
主题Theme就是用来设置界面UI风格,可以设置整个应用或者某个活动Activity的界面风格.在Android SDK中内置了下面的Theme,可以按标题栏Title Bar和状态栏Status Bar是否可见来分类: 复制代码 代码如下: android:theme="@android:style/Theme.Dialog" 将一个Activity显示为能话框模式 android:theme="@android:style/Theme.NoTitleBar"
-
Python中pycharm编辑器界面风格修改方法
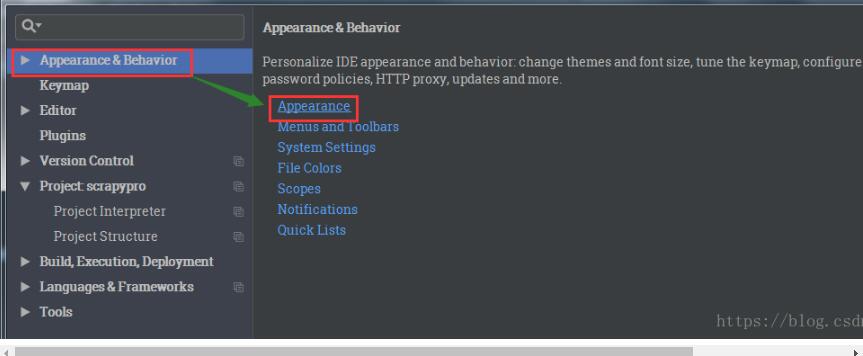
教你配置属于自己的PYcharm界面色彩风格,PYthon学习必备 GO 第一步,换成深色背景,保护视力 PyCharm默认的背景是白色的,比较刺眼.还是换成深色的比较好,而且感觉比较酷一点. 修改方法:进入PyCharm,File ==>setting==> Appearance&Behavior ==> Appearance,右侧找到Theme一项,换成Darcula. 第二步,修改字体,换一个更好看的字体 修改方法:进入PyCharm,File ==> setting
-
Pycharm设置界面全黑的方法
win7 pycharm设置界面全黑色方法: 1.设置默认PyCharm解析器: 操作如下: Python–>Preferences–>Project Interpreter–>Python Interpreter 点击"+"号选择系统安装的Python. 然后再返回Project Interpreter,选择刚添加的解释器. 2.设置缩进符为制表符"Tab". File -> Default Settings -> Code Styl
-
jquery修改网页背景颜色通过css方法实现
我们在浏览一些网站,尤其是一些小说网站的时候,都会有修改页面背景颜色的地方,这个功能使用jquery很容易实现. 效果图: show you code: 复制代码 代码如下: <!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery test</title> <script src="jquery-1.11.1.min.j
-
iOS中修改UITextField占位符字体颜色的方法总结
前言 最近学了UITextField控件, 感觉在里面设置占位符非常好, 给用户提示信息, 于是就在想占位符的字体和颜色能不能改变呢?下面是小编的一些简单的实现,有需要的朋友们可以参考. 修改UITextField的占位符文字颜色主要有三个方法: 1.使用attributedPlaceholder属性 @property(nullable, nonatomic,copy) NSAttributedString *attributedPlaceholder NS_AVAILABLE_IOS(6_0
-
JS修改iframe页面背景颜色的方法
本文实例讲述了JS修改iframe页面背景颜色的方法.分享给大家供大家参考.具体如下: 下面的代码演示了如何在网页里通过JS代码修改嵌入的iframe的网页背景颜色 <!DOCTYPE html> <html> <head> <script> function changeStyle() { var x=document.getElementById("myframe"); var y=(x.contentWindow || x.cont
-
JavaScript动态修改背景颜色的方法
本文实例讲述了JavaScript动态修改背景颜色的方法.分享给大家供大家参考.具体如下: <html> <head> <title>Background Color Changer</title> <script language = JavaScript> <!-- function BG_yellow() { document.bgColor = 0xFFFF00 } function BG_thistle() { document.
随机推荐
- 简单的Html转换UBB的程序
- delphi制作wav文件的方法
- 如何 在Access中选择指定日期前的记录?
- 详解js中常规日期格式处理、月历渲染和倒计时函数
- js判断复选框是否选中及选中个数的实现代码
- 关于你不想知道的所有Python3 unicode特性
- Android制作简单垂直上拉下滑View效果
- Python的Twisted框架中使用Deferred对象来管理回调函数
- javascript显示系统当前时间代码
- 浅析PHP的静态成员函数效率更高的原因
- Python制作简易注册登录系统
- Python迭代和迭代器详解
- 出现“不能执行已释放的Script代码”错误的原因及解决办法
- JS Array.slice 截取数组的实现方法
- 使用PHP免费发送定时短信的实例
- 基于jstl 标签的使用介绍
- 算法系列15天速成 第三天 七大经典排序【下】
- 微信小程序 框架详解及实例应用
- Vestacp整合WHMCS实现自动销售开通虚拟主机服务教程
- java代理模式与动态代理模式详解

