pycharm中成功运行图片的配置教程
如下:




经历了半个月 艰辛配置工作终于运行出图片了
结果
import cv2
import numpy as np
img = cv2.imread("66.jpg")
emptyImage = np.zeros(img.shape, np.uint8)
emptyImage2 = img.copy()
emptyImage3 = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
cv2.imshow("EmptyImage3", emptyImage3)
cv2.waitKey(0)
cv2.destroyAllWindows()

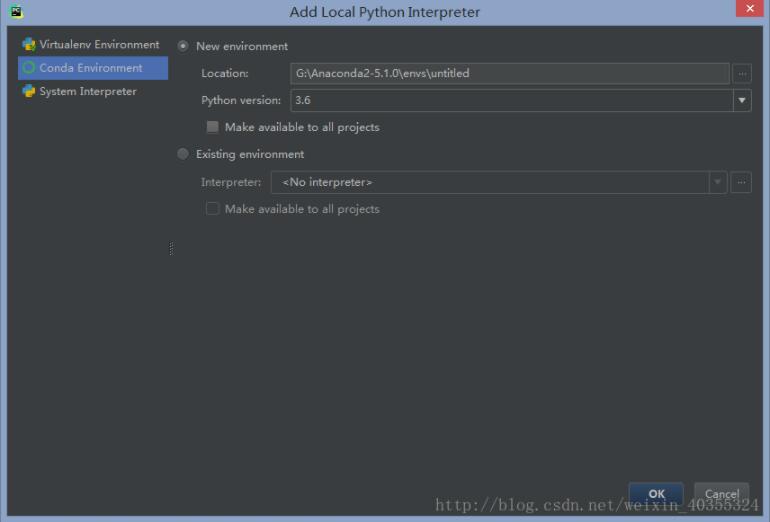
配置环境:python2.7-opencv2.4-anaconda2-5.1.0 64位
以上这篇pycharm中成功运行图片的配置教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Python安装图文教程 Pycharm安装教程
本教程为大家分享了Pycharm及Python安装的详细步骤,供大家参考,具体内容如下 第一步:安装python 1 首先进入网站下载:点击打开链接,进入之后如下图,选择图中红色圈中区域进行下载 2 双击exe文件进行安装,如下图,并按照圈中区域进行设置,切记要勾选打钩的框,然后再点击Customize installation进入到下一步: 3 对于上图中,可以通过Browse进行自定义安装路径,也可以直接点击Install进行安装,点击install后便可以完成安装了. 4 为了检查我们的p
-
windows下pycharm安装、创建文件、配置默认模板
本文为大家分享了windows下pycharm安装.创建文件.配置默认模板的具体步骤,供大家参考,具体内容如下 步骤: 下包 -->安装-->创建文件-->定制模板 一.下包 官方地址 这里有企业版和社区版,老司机都知道社区版是免费的,我们就下载社区版的(穷). 二.安装 狭隘会后一路"下一步"即可: 电脑是32位安装32位,是64位安装64位.顺带勾上.py 点击Install等着 勾上运行这个选项,然后一路下一步. 最后点击右下角start using Pycha
-
pycharm中成功运行图片的配置教程
如下: 经历了半个月 艰辛配置工作终于运行出图片了 结果 import cv2 import numpy as np img = cv2.imread("66.jpg") emptyImage = np.zeros(img.shape, np.uint8) emptyImage2 = img.copy() emptyImage3 = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) cv2.imshow("EmptyImage3", emp
-
Python 中的pygame安装与配置教程详解
安装软件环境及版本说明 OS: Win10 x 64 专业版 Python: 2.7 IDE: PyCharm Community 2018 1. 安装python 1)下载并安装python python官网下载需要的版本,并安装(安装过程很简单,步骤略) https://www.python.org/downloads/windows/ 这里下载的是python2.7 2)配置环境变量 如果安装python时,没有勾选添加python到环境变量PATH,则需要手动添加 3)验证是否安装+配置
-
CentOS 6.5中SSH免密码登录配置教程
0.说明 这里为了方便说明问题,假设有A和B两台安装了centos6.5的主机.目标是实现A.B两台主机分别能够通过ssh免密码登录到对方主机.不同主机的配置过程一样,这里介绍A主机的配置过程. 事先在AB主机分别创建好要免密码登录的用户名,在/etc/hosts文件增加主机名和ip. 创建新用户:useradd linuxidc 设置密码:passwd linuxidc,输入自己想要的密码即可,之后su linuxidc切换用户 修改主机名:vim /etc/sysconfig/network
-
VSCode中ESLint插件修复以及配置教程
目录 vscode+eslint插件+配置教程 如果不好用 排查1: 如果出现后面回车符问题 排查2: 保存时好了但是一瞬间代码又回来了 排查3: 右下角是否开启eslint服务 排查4: 如果保存还是变回去了 排查5: ESLint不生效 排查6: 如果都用心走了一遍, 还不行 总结 vscode+eslint插件+配置教程 1.打开项目, 必须让Vscode左侧工作区根目录是项目文件夹, 确保根目录下(第一级)有eslintrc.js / package.json中有eslint相关配置.
-
在pycharm 中添加运行参数的操作方法
最近又重新看手上的代码,之前弄不明白的地方这次要一次弄明白. 代码中出现了很多sys.arfv[]的运行参数,pycharm怎么添加运行参数呢 打开Run->Edit Configurations,在左侧选择你的工程,由此的箭头处选择你要添加的参数 添加完毕之后满心欢喜开始运行,发现其中的xml读取出了问题 xml.etree.ElementTree.ParseError: not well-formed (invalid token): line 1, column 1 不识别?我这就是标准x
-
在PyCharm中安装Mongo Plugin的详细教程
由于我用的pycharm是最新的,所以按照网上的教程是有些出入的. 下面我将抄一下教程,再补充一些图. 在pycharm中: File>>>settings>>>plugins >>>查看全部再选择mongo plugins(图1)>>>安装之后会重启 >>>重启之后,点左下角有个页面重叠的图标,点击mongo explorer(图2) >>>点击右上角的"工具"图标 >&
-
Python的Flask框架中SERVER_NAME域名项的配置教程
Flask中的SERVER_NAME主要做两件事: 协助Flask在活动的请求(request)之外生成绝对URL(比如邮件中嵌入网站URL) 用于子域名支持 很多人误以为它可以做这两件事之外的其它事情. 一.第一件事:绝对URL 我们知道,url_for默认情况下是生成相对URL,它有个参数_external,如果设置为真,则会生成一个绝对URL(就是HTTP开头带域名等信息的).若不指定SERVER_NAME,默认使用当前活动的请求(request)来生成URL. 下面举个例子演示一下: #
-
Pycharm中使用git进行合作开发的教程详解
前提:pycharm中git和github账号都已设置好. 为了开发过程中尽量减少冲突,master分支用作最终的release,dev分支作为每日的开发和合并代码,然后每个人建立自己的分支,在自己的分支上进行开发,比如我的个人分支是dev_wyb, 建立分支 点击右下角分支图标 点击New Branch,名字可以统一一下"dev_"加名字 提交代码 创建分支后在自己分支下进行开发,比如我在dev_wyb分支下修改了LY.py的代码,会显示蓝色 然后右键->git->com
-
CentOS 7中成功安装MariaDB的方法教程
前言 在自己的VPS的CentOS7安装Oracle的Mysql失败以后,我又开始找CentOS7上面安装MariaDB的方法,于是从网上找到了安装MariaDB一篇文章便实践起来,一步步的安装成功了,所以将自己安装的步骤总结处理分享给大家,下面话不多说,来看看详细的介绍吧. 1.查看MariaDB的yum包 执行命令:yum list mariadb* 2.执行安装 执行命令:yum -y install mariadb* 3.启动MariaDB 执行命令:systemctl start ma
-
使用url_helper简化Python中Django框架的url配置教程
django的url采用正则表达式进行配置,虽然强大却也广为诟病.反对者们认为django的url配置过于繁琐,且不支持默认的路由功能. 我倒觉得还好,只是如果觉得不爽,为什么不自己小小的hack一下,反正也就几行代码的事. 在这个背景下,我整了这个url_helper,利用url_helper可以简化配置和实现url的默认路由.所谓的url_helper其实就只有url_helper.py一个文件,使用的时候只想要import就可以. url_helper的具体用法请参考具体的例子: url_
随机推荐
- Jquery实现仿腾讯娱乐频道焦点图(幻灯片)特效
- 初识简单却不失优雅的Vue.js
- jquery自定义下拉列表示例
- rsync详解之exclude排除文件
- asp.net替换和恢复html特殊字符
- Zend Framework连接Mysql数据库实例分析
- php实现图片缩放功能类
- Python实现二维有序数组查找的方法
- vc中float与DWORD的互想转换实现代码
- C#实现判断当前操作用户管理角色的方法
- 学习python之编写简单乘法口诀表实现代码
- Android 应用的全屏和非全屏实现代码
- js下获得单选框的值的代码
- C语言中的BYTE和char深入解析
- android自定义ImageView仿图片上传示例
- 原生JS进行前后端同构
- pandas数据处理基础之筛选指定行或者指定列的数据
- redis缓存穿透解决方法
- feign服务端发现异常客户端处理的方法介绍
- 关于layui的下拉搜索框异步加载数据的解决方法

