vue车牌号校验和银行校验实战
在看这篇文章之前,我建议大伙可以去把项目demo拉到本地看看。如果觉得写得不好,可以一起提提issues,一起维护。或者大伙有刚需,可以留言,后期会不断完善。
使用方法:
git clone https://github.com/13725102796/css3-demo.git cd css3-demo npm i (yarn install) npm start
浏览器打开localhost: 8080 即可访问
先谈谈车牌号的校验。之前折腾了好久,网上文章也比较杂乱。后来无意中发现了一个比较好用的库 ——plate-number-input
就直接用来改造了。具体效果如下:

用法如下:
npm i plate-number-input
import PlateNumberInput from 'plate-number-input'
const input = new PlateNumberInput({
el: "#plateNumapp",
defaultNumber: '默认号码',
isNewpower: false,
//
onBtnSaveClick: ()=>{
// 点击保存回调事件,input.getNumber()代表获取当前输入的号码
console.log(input.getNumber())
}
});
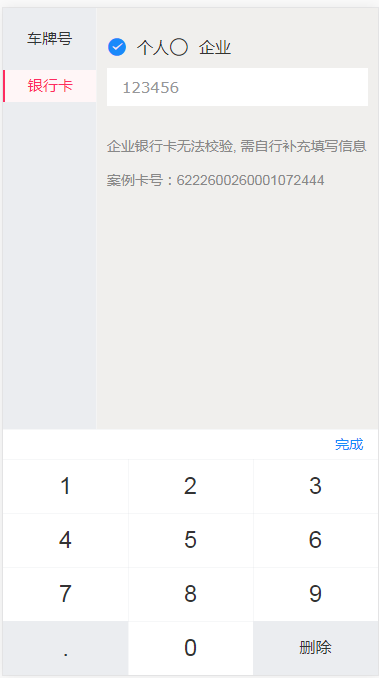
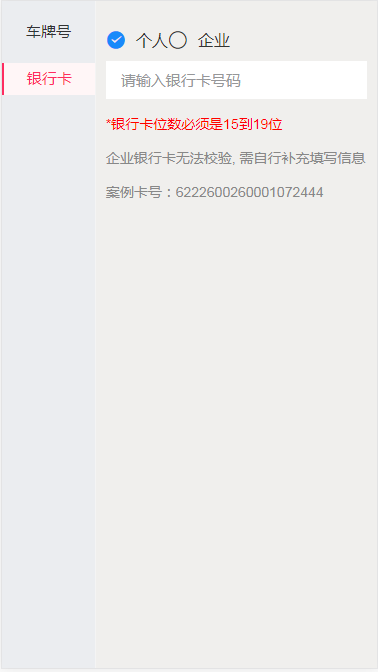
下个案例 —— 银行卡校验
(注: 银行卡校验只能通过个人卡号的校验,企业卡号是无法校验,因为调用是支付宝校验的接口,企业只能做到校验号码位数)
具体效果如下:


npm i bankcardinfo
import BIN from "bankcardinfo";
BIN.getBankBin(this.form.bank_account)
.then(data => {
console.log(data);
if(data.bankName){
console.log(data.bankName + data.cardTypeName)
}
})
.catch(err => {
let errMsg = (err.split(':')[1]).split(',')[0]
console.log(errMsg )
});
具体业务逻辑还是要靠自己去写。企业银行要自行补充该卡的银行名称,获取不了。
demo里面还有一个很唯美的轮播,如果能帮上大家的忙,别忘了给个star!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue.js 表单校验插件
Vuerify 是一个简单轻量的数据校验插件.内置基础的校验规则和错误提示.可自定义规则,规则类型支持正则.函数或者字符串.校验规则可全局注册也可以组件内注册.插件会给 vm 添加 $vuerify 对象,同时 watch 数据并校验合法性,如果有错误会存入 vm.$vuerify.$errors. 安装 npm i vuerify -S 使用 安装插件 import Vue from 'vue' import Vuerify from 'vuerify' Vue.use(Vuerify, /*
-
vue+VeeValidate 校验范围实例详解(部分校验,全部校验)
搜索很久,没有发现有关于vue+VeeValidate部分校验的.自己写一个. 主要是两个场景: 1. 校验范围内,所有的字段. 2. 校验全局所有字段. 主要方法: 1.validate(fields, scope) 2. validateAll(fields) 场景: 遍历得到多个列表,每一个列表都可以独立保存当前列表.在保存当前列表的时候,需要校验当前列表输入框的合法性. 代码: <div class=" col-xs-12 col-md-6 col-lg-4" v-for
-
vue表单自定义校验规则介绍
如下所示: <div id="app"> <el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-width="100px" class="demo-ruleForm"> <el-form-item label="密码" prop="pass"
-
VeeValidate在vue项目里表单校验应用案例
VeeValidate是什么: VeeValidate是Vue.js的验证库,它有很多验证规则,并支持自定义规则.它基于模板,因此它与HTML5验证API相似并且很熟悉.您可以验证HTML5输入以及自定义Vue组件.它也是以本地化为基础构建的,实际上我们有大约44种语言由精彩的社区成员支持和维护. 本文包含VeeValidate包含以下几点应用: 1.基本安装使用 2.本地化支持 3.自定义规则和错误消息 4.验证HTML5输入和自定义Vue组件 5.统一提交按钮处理 先看看页面效果: 如果要看
-
vue项目关闭eslint校验
简介eslint eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格. 官方文档:https://eslint.org 这篇文章总结了eslint的规则:Eslint规则说明 关闭eslint校验 有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校验. 下面就介绍一下vue项目中如何关闭这个校验. 首先我们在创建一个vue项目的时候,会有一
-
vue中vee validate表单校验的几种基本使用
今天主要记录一下用vee-validate来进行表单校验的几个基本使用.包括最基础的必填和长度校验:异步请求服务的校验(重名校验),还有延迟校验.如何引入等就不在这里赘述了,直接进入主题. 1.必填和长度校验 直接采用v-validate属性进行配置,不同的校验采用 '|' 隔开.是否有报错根据 errors.has('userName') 进行判断,'userName'对应的是表单的name属性的值. errors.first('userName)会展示表单校验中第一个错误信息. <el-co
-
Vue ElementUi同时校验多个表单(巧用new promise)
前言 有ABCD四个表单,提交的时候同时校验(是的,后台管理系统的需求就是这样),巧用new promise. 实现的方法有很多种,我讲下自己觉得比较优雅的方式,欢迎各位大大的指正哈. 代码 let formArr=['formA','formB','formC','formD']//假设这是四个form表单的ref var resultArr=[]//用来接受返回结果的数组 var _self=this function checkForm(formName) { //封装验证表单的函数 va
-
Vue2.0表单校验组件vee-validate的使用详解
vee-validate使用教程 本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 npm install vee-validate@next --save 注意:@next,不然是Vue1.0版本 bower install vee-validate#2.0.0-beta.13 --save 二.引用 import Vue from 'vue'; import VeeValidate
-
vue 使用自定义指令实现表单校验的方法
笔者近期在公司的项目中使用自定义指令完成了表单校验. 这里将思路分享给大家,并写了一个小demo.这个自定义指令还需要大家自行完善. demo可见Github:vue-form-param-check 首先关于自定义指令的介绍可以参考官网. 首先,在github上已经有了一些开源组件可以支持表单校验.但是对于一些小项目而言,引入一个很大的东西实际上并不好.所以这里利用vue的自定义指令对表单校验进行了简单的实现. 分析 在平时我们所见的表单中,常见的做法有2种: - input框输入时和提交时,
-
vue车牌号校验和银行校验实战
在看这篇文章之前,我建议大伙可以去把项目demo拉到本地看看.如果觉得写得不好,可以一起提提issues,一起维护.或者大伙有刚需,可以留言,后期会不断完善. 使用方法: git clone https://github.com/13725102796/css3-demo.git cd css3-demo npm i (yarn install) npm start 浏览器打开localhost: 8080 即可访问 先谈谈车牌号的校验.之前折腾了好久,网上文章也比较杂乱.后来无意中发现了一个比
-
Android编程实现的身份证、车牌号正则验证工具类实例
本文实例讲述了Android编程实现的身份证.车牌号正则验证工具类.分享给大家供大家参考,具体如下: /** * 正则表达式验证工具类(验证身份证.车牌号等) * * @author chenlin * */ public class ValidateUtil { /** * 验证str是否为正确的身份证格式 * * @param str * @return */ public static boolean isIdentityCard(EditText view) { boolean flag
-
Android中手机号、车牌号正则表达式大全
手机号 手机名称有GSM:表示只支持中国联通或者中国移动2G号段(130.131.132.134.135.136.137.138.139.145.147.150.151.152.155.156.157.158.159.182.185.186.187.188) 手机名称有CDMA:表示只支持中国电信2G号段(133.153.180.181.189) 手机名称有WCDMA/GSM:表示支持中国联通或者中国移动2G号段,以及中国联通3G号段(130.131.132.134.135.136.137.13
-
vue+element实现表单校验功能
要实现这个功能其实并不难,element组件直接用就可以, 但是我在使用过程中碰到了几个坑,就记录下来,分享给大家,避免落坑,话不多说,直接上过程...... 表单校验功能: 实现这个功能,总共分为以下4布: 1.在el-form标签中定义:rules="rules";ref="reference" 2.在el-form-item定义prop="name"; 3.在选项data中定义rules校验规则; 4.在提交方法中检查用户行为 templa
-
vue中Element-ui 输入银行账号每四位加一个空格的实现代码
一.问题描述: 我们在输入银行账号会设置每四位添加一个空格,输入金额,每三位添加一个空格.那么,在vue,element-ui 组件中,如何实现呢? 二.效果图: 三.实现代码: <el-table-column prop="account" label="银行账号"> <template slot-scope="scope"> <el-input type="text" maxlength=&q
-
Python实现随机生成任意数量车牌号
之前做课设的时候舍友遇到了需要生成500w量级车牌号的问题,于是我便写了一个随机生成车牌号的程序,希望各位采纳. 注:Python实现 import random def chepaihao(len=6): char0='京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽赣粤青藏川宁琼' char1='ABCDEFGHJKLMNPQRSTUVWXYZ'#车牌号中没有I和O,可自行百度 char2='1234567890' len0=len(char0)-1 len1 = len(char1) -
-
Java通过百度API实现图片车牌号识别
本代码功能是通过调用百度API实现的,所有你需要去百度API官网申请下你的API Key 以及Secret Key才能使用它的功能哦! 拟采用百度AI实现该功能(http://ai.baidu.com/docs#/OCR-API/5116ac95) 根据百度的文档描述,初步明确需要的几个参数为: 1.应用的API Key 2.应用的Secret Key 3.access_token 4.图片数据 首先导入maven依赖 <dependency> <groupId>com.baidu
-
Vue 两个字段联合校验之修改密码功能的实现
目录 1.前言 2.方案实现 2.1.实现代码 2.2.代码说明 2.3.校验效果 1.前言 本文是前文<Vue Element-ui表单校验规则,你掌握了哪些?>针对多字段联合校验的典型应用. 在修改密码时,一般需要确认两次密码一致,涉及2个属性字段.类似的涉及2个属性字段的情况有: 日期时间范围,如果两者都有值,则要求:结束时间>=开始时间. 数量关系:数量下限<=数量上限. 特点是两个属性值都是可变的.本文以校验两次密码的一致性应用,给出两个可变属性值的字段之间的
-
vue实现滑块拖拽校验功能的全过程
效果图 定义骨架,写html和css html部分 <template> <div class="drag-wrapper" ref="dragDiv"> <div class="drag_bg"></div> <div class="drag_text f14">{{ confirmWords }}</div> <!-- 移动的模块 -->
-
vue 如何实现表单校验
一.安装并使用 首先,在你的vue项目中进行安装: npm install --save vue-input-check 安装完成以后引入并注册: import inputCheck from 'vue-input-check'; // 安装 Vue.use(inputCheck); 然后,我们就可以在表单中使用了: <form autocomplete="off" novalidate> <input v-model='key' name='输入框名称' v-inp
随机推荐
- AngularJS表单编辑提交功能实例
- ASP.NET 2.0页面框架的几处变化
- Linux基础之正则表达式,用户、组管理命令介绍
- jquery实现图片按比例缩放示例
- 配置nodejs环境的方法
- Java使用HttpClient实现Post请求实例
- js展开闭合效果演示代码
- linux下指定mysql数据库服务器主从同步的配置实例
- 分享下mysql各个主要版本之间的差异
- js实现可输入可选择的select下拉框
- JS格式化数字金额用逗号隔开保留两位小数
- ajax后台处理返回json值示例代码
- dl,dt,dd制作的CSS垂直菜单
- asp按关键字查询XML的代码
- Javascript验证方法大全
- C语言实现最大间隙问题实例
- postgres 数据库中的数据转换
- jquery层级选择器的实现(匹配后代元素div)
- javascript中call apply 与 bind方法详解
- 解决Vue编译时写在style中的路径问题

