解决SpringMVC、tomcat、Intellij idea、ajax中文乱码问题
使用idea进行JavaWeb开发时,在前端与后台交互常常出现乱码问题,包括日志/控制台输出乱码,参数乱码等问题,归根结底是编码格式不对,解决方法汇总如下。
ajax 乱码
解决方法:在contentType中添加”charset=utf-8”
$.ajax({
url:"/rest/get",
type:"POST",
contentType:"application/json;charset=utf-8", //添加编码格式
data:JSON.stringify(a),
dataType:"json",
success:function(data){
console.log("success!");
console.log(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest.status);
console.log(XMLHttpRequest.readyState);
console.log(textStatus);
console.log(errorThrown);
}
});
SpringMVC乱码
解决方法:在@RequestMapping中添加以下代码:
接收参数编码设置:
comsumes="application/json;charset=UTF-8"
返回参数设置:
produces="application/json;charset=UTF-8"
完整代码如下:
@RequestMapping(value = "/post", method = RequestMethod.POST,consumes="application/json;charset=UTF-8", produces="application/json;charset=UTF-8")
@ResponseBody
public String getDailyLog(@RequestBody String message){
System.out.println("编码格式为: "+System.getProperty("file.encoding"));
System.out.println("message: "+message);
logger.info(dailyLogShowService.getContent());
System.out.println("System.out + "+"中文:"+dailyLogShowService.getContent());
DailyLog dailyLog = dailyLogShowService.getDailyLog();
logger.info(dailyLog);
return "{\"a\":\"返回中文\"}";
}
tomcat乱码
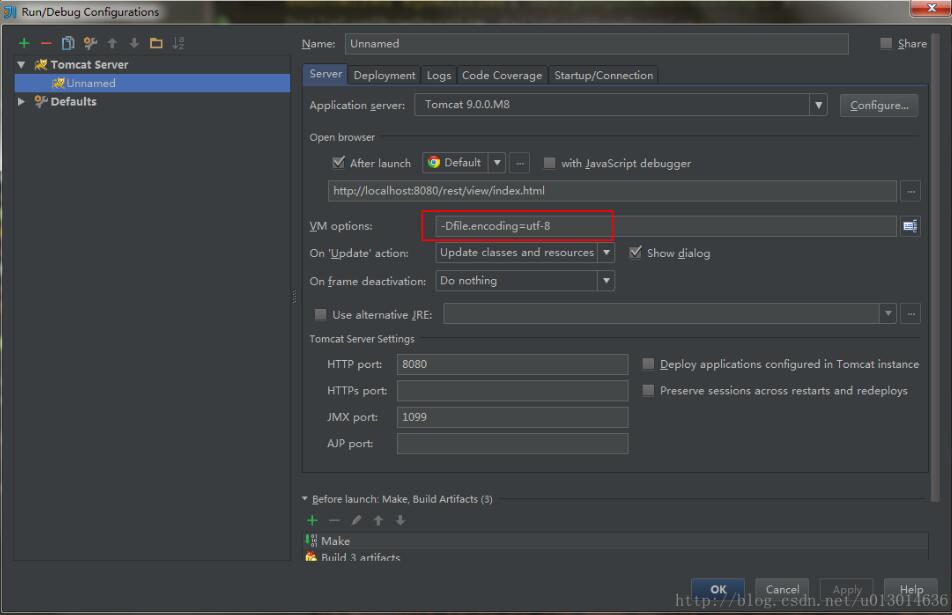
解决方法:进入idea->Run/Debug Configurations的tomcat->server设置,
在VM options添加 “-Dfile.encoding=utf-8”

设置tomcat编码格式
idea编辑器乱码
如果不是上述问题,那么中文乱码可能是由编辑器引起的。
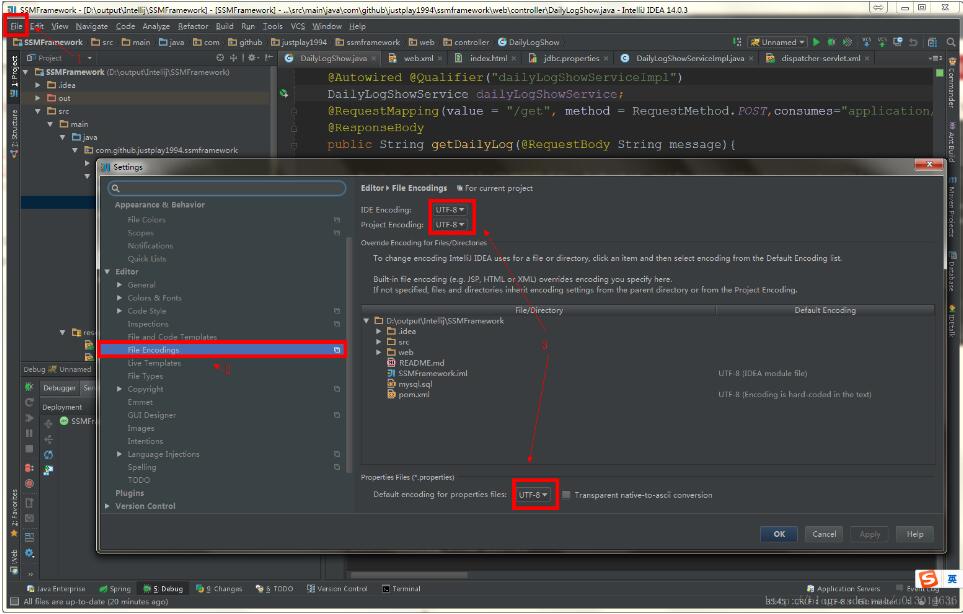
进入idea菜单 File->Setting-> File Encoding,将3标记的三处编码改为”UTF-8”

设置idea编码格式
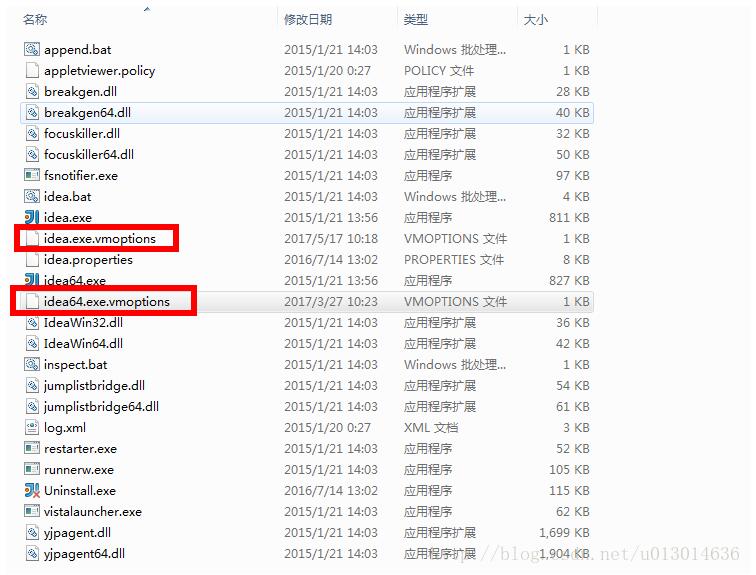
然后进入idea的安装目录D:\setup\IntelliJ IDEA 14.0.3\bin
idea.exe.vmoptions和idea64.exe.vmoptions两个文件的末尾追加:'-Dfile.encoding=UTF-8'

可以使用Notepad++打开

一个小工具
利用以下代码输出当前的编码格式,如果输出的是GBK,则需要执行上面五个步骤,直到编码输出为UTF-8
System.out.println(System.getProperty("file.encoding"));
小结
解决乱码问题的五大步骤(无先后顺序):
1. ajax前端设置application/json;charset=utf-8;
2. springmvc后台添加 consumes = “application/json;charset=utf-8”, produces = “application/json;charset=utf-8”;
3. 在tomcat->server->vmoption中加入-Dfile.encoding=utf-8;
4. 在idea\bin中idea.exe.vmoptions、idea64.exe.vmoptions添加 -Dfile.encoding=utf-8;
5. 在idea的设置中搜索“File Encoding”,把三个地方的编码全部设置为uft-8
以上五条基本可以解决中文乱码问题,有其他方法欢迎补充。这篇文章希望能给大家一个参考,也希望大家多多支持我们。

