安装nodejs和yarn及配置淘宝源过程记录
目录
- 1、下载nodejs
- 2、双击安装
- 3、重置全局npm源,修正为 淘宝的 NPM 镜像:
- 4、安装Yarn
- 5、设置Yarn的淘宝源
1、下载nodejs
访问下载 | Node.js 中文网 (nodejs.cn)

本站下载地址:点击下载
2、双击安装
全部都点Next,最后Install即可
3、重置全局npm源,修正为 淘宝的 NPM 镜像:
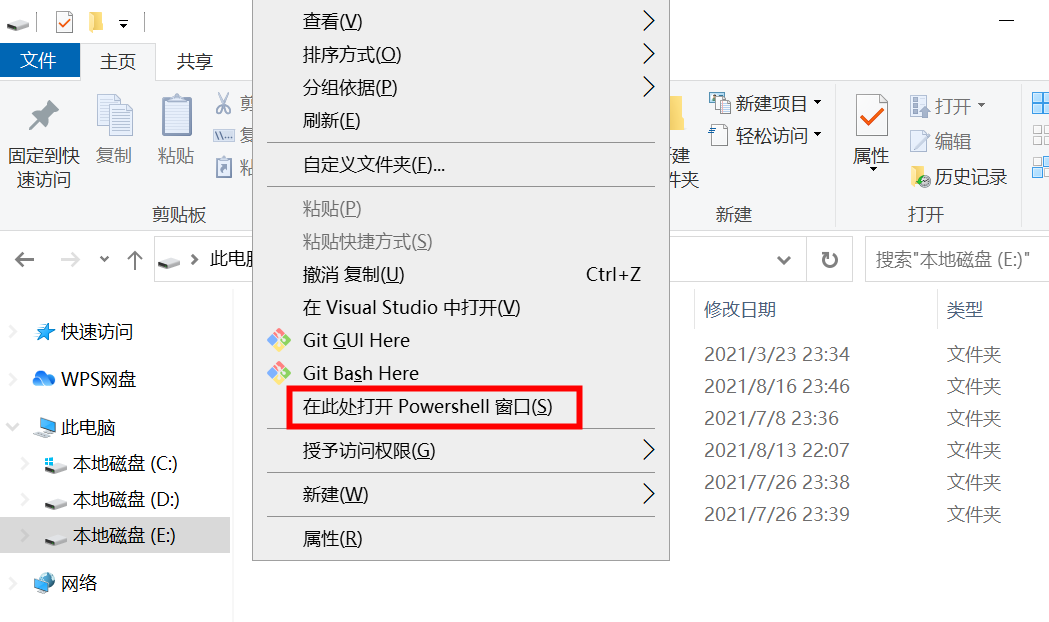
按住【Shift】键,点击鼠标右键->在此次打开PowerShell窗口

执行下面的指令
npm install -g cnpm --registry=https://registry.npm.taobao.org
4、安装Yarn
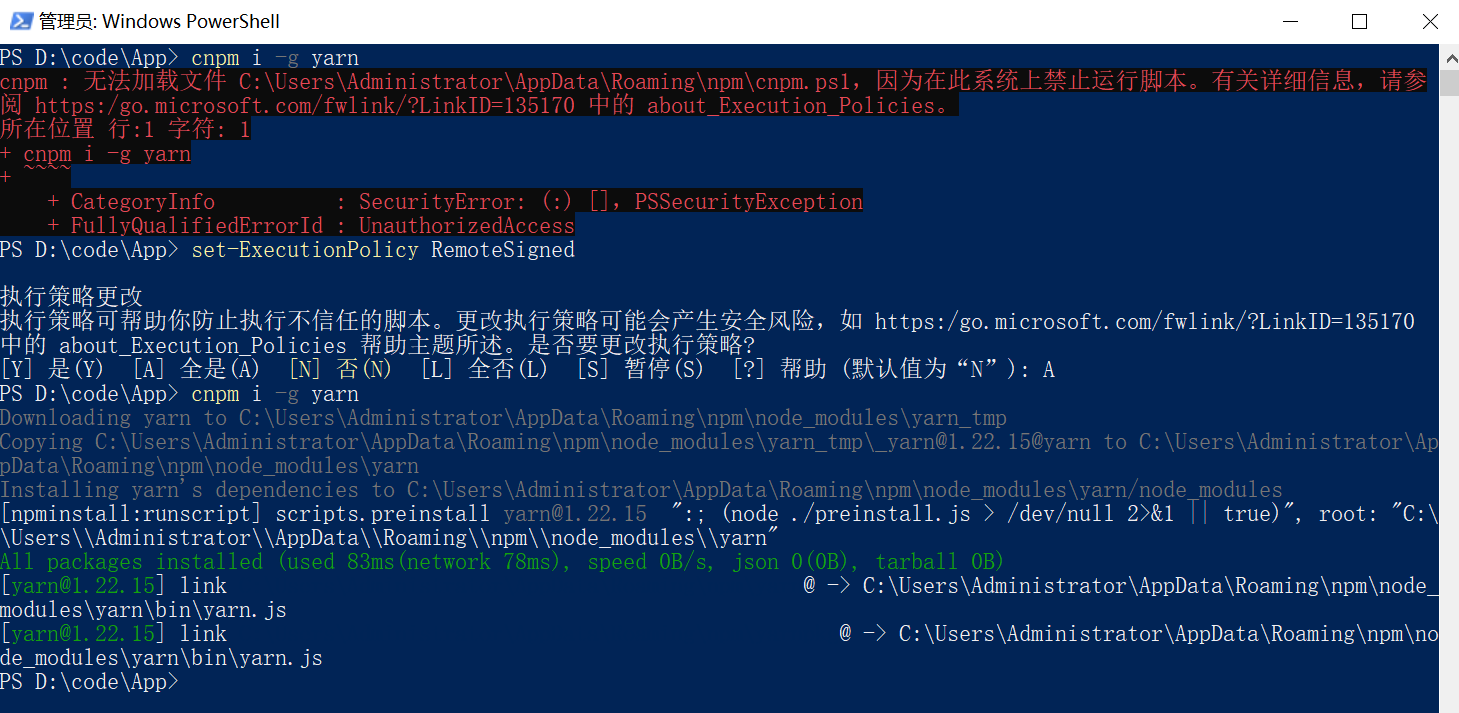
cnpm i -g yarn
如果如下图所示报错,则执行下面这行命令
set-ExecutionPolicy RemoteSigned

5、设置Yarn的淘宝源
yarn config set registry http://registry.npm.taobao.org
到此这篇关于安装nodejs和yarn及配置淘宝源过程记录的文章就介绍到这了,更多相关安装nodejs和yarn内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
yarn的使用与升级Node.js的方法详解
前言 在官方介绍里有这么一句话: Yarn is a package manager for your code. It allows you to use and share code with other developers from around the world. Yarn does this quickly, securely, and reliably so you don't ever have to worry. 关键意思就是,快速,安全,可靠.你下载的包将不再重新下载.而且
-
通过npm或yarn自动生成vue组件的方法示例
不知道大家每次新建组件的时候,是不是都要创建一个目录,然后新增一个.vue文件,然后写template.script.style这些东西,如果是公共组件,是不是还要新建一个index.js用来导出vue组件.虽然有vscode有代码片段能实现自动补全,但还是很麻烦,今天灵活运用scripts工作流,自动生成vue文件和目录. 实践步骤 安装一下chalk,这个插件能让我们的控制台输出语句有各种颜色区分 npm install chalk --save-dev yarn add chalk --s
-
windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼.有关nodejs的相关资料网上已经铺天盖地.由于它的高并发特性,造就了其特殊的应用地位. 国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ 这里不想谈太多的nodejs的相关信息.只说一下,windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网http://www.nodejs.org/download/ 这里用的是
-
Yarn的安装与使用详细介绍
在官方介绍里有这么一句话: Yarn is a package manager for your code. It allows you to use and share code with other developers from around the world. Yarn does this quickly, securely, and reliably so you don't ever have to worry. 关键意思就是,快速,安全,可靠.你下载的包将不再重新下载.而且确保在
-
yarn与npm的命令行小结
一.首先需要了解的命令 npm install === yarn -- install 安装是默认行为. npm install taco --save === yarn add taco -- taco 包立即被保存到 package.json 中. npm uninstall taco --save === yarn remove taco 在 npm 中,可以使用 npm config set save true 设置 - -save 为默认行为,但这对多数开发者而言并非显而易见的.在 y
-
Linux下Nodejs安装步骤(完整详细)
之前安装过windows下以及Mac下的node,感觉还是很方便的,不成想今天安装linux下的坑了老半天,特此记录. 首先去官网下载代码,这里一定要注意安装分两种,一种是Source Code源码,一种是编译后的文件.我就是按照网上源码的安装方式去操作编译后的文件,结果坑了好久好久. (一) 编译好的文件 像上图中红色框里面的就是已经编译好的文件,选择好对应的linux版本下载即可,简单说就是解压后,在bin文件夹中已经存在node以及npm,如果你进入到对应文件的中执行命令行一点问题都没有,
-
安装nodejs和yarn及配置淘宝源过程记录
目录 1.下载nodejs 2.双击安装 3.重置全局npm源,修正为 淘宝的 NPM 镜像: 4.安装Yarn 5.设置Yarn的淘宝源 1.下载nodejs 访问下载 | Node.js 中文网 (nodejs.cn) 本站下载地址:点击下载 2.双击安装 全部都点Next,最后Install即可 3.重置全局npm源,修正为 淘宝的 NPM 镜像: 按住[Shift]键,点击鼠标右键->在此次打开PowerShell窗口 执行下面的指令 npm install -g cnpm --regi
-
Linux 安装nodejs环境及路径配置详细步骤
linux安装nodejs有2种方式一种简单的,解压即可用:另一种,通过下载source code ,通过编译,make,make install命令来安装. 这里只讲第一种,简单方便.不需要执行mak.make install.步骤如下: 一.确定你使用的linux系统,然后下载响应的压缩包.这里我下载的是node-v6.11.2-linux-x64.tar.xz 二.上传到linux相关路径下,一般是/usr/local/,并执行如下命令 xz -d node-xxxx.tar.xz ---
-
Ruby Gems更换淘宝源方法
最近由于要做课设,所以昨天装了个 Windows,感觉闲的没事干,就想装个 Ruby 玩玩. 官方的 Rubygems 源由于有些资源放在 Amazon S3 上面,所以有时会抽风,在 Linux 下我用 proxychains gem install xxx 实现了指定程序实行 Shadowsocks 代理,但是 Windows 下不方便全局代理,所以就考虑换国内的淘宝源了. 之前换过一两次,但是由于只是两行命令而又不经常使用,所以就忘了,这次把它记录下来. 复制代码 代码如下: # 删除默认
-
Visual Studio 2017使用淘宝镜像的方法
使用VS2017还原NPM包时,因为要访问外网,安装时间特别漫长,而且等待很长时间也可能安装错误 npm安装 淘宝 NPM 镜像:一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步. 安装淘宝镜像 1 npm config set registry https://registry.npm.taobao.org 2 npm info underscore 3 修改VS2017Npm外部配置工具 Npm配置默认选项 需要添加以
-
NVM安装nodejs的方法实用步骤
安装nodejs方式有很多种. 第一种:官网下载 通过nodejs官网下载安装 ,但有个缺陷,不同版本的nodejs无法顺利的切换. 第二种: NVM安装 NVM可以帮助我们快速切换 node版本.但是安装NVM过程中有很多坑,网上找了很多文档都没解决问题.这里自己总结下,帮助大家顺利安装软件. 一. 下载nvm安装包 1 下载地址 github上下载最新版本:https://github.com/coreybutler/nvm-windows/releases 推荐下载第三个包:nvm-set
-
利用NPM淘宝的node.js镜像加速nvm
NVM 加速 安装 Node.js 一般都是用 nvm 但是安装之后使用体验就不咋地了,由于某些不可变原因,国内网络就不好吐槽了:就连执行一下 nvm ls-remote 都要很久. 当然"道"高一尺"魔"高一丈,聪明的国人肯定也想出了对应的解决方案,就是建立了各种各样的镜像:比如淘宝源 淘宝 NPM 镜像 所以加速 nvm 的方法就是使用 NPM 淘宝的 node.js 镜像. 临时方案: 在运行 nvm 命令之前执行设置一个变量的命令 NVM_NODEJS_OR
-
Python 脚本实现淘宝准点秒杀功能
准备软件 下载地址 : https://download.csdn.net/download/tangcv/11968538 pycharm文件太大,不好上传 ,直接去官网下载:https://www.jetbrains.com/pycharm/download/#section=windows 配置环境 1.安装python 双击 然后跟着感觉走, 创建一个专门的文件夹用来放python环境 安装好 2..安装pycharm 1.首先去Pycharm官网,或者直接输入网址:http://www
-
CentOS 6.5配置本地Yum源教程
一.Yum简介 1.Yum(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器. 2.基于RPM包管理,能够从指定的服务器自动下载RPM包并且安装,可以自动处理依赖性关系,并且一次安装所有依赖的软件包,无须繁琐地一次次下载.安装. 3.本地Yum源的作用是你可以在不联网的情况下,就可以安装Linux需要的所有rpm包(可以理解为离线安装模式) 二.配置本地Yum源 1.右击虚拟机--进入"虚拟机设置&
-
npm配置国内镜像资源+淘宝镜像的方法
npm介绍 1.说明:npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装.卸载.管理依赖等): 2.使用npm安装插件:命令提示符执行npm install <name> [-g] [--save-dev]: 2.1.<name>:node插件名称.例:npm install gulp-less --save-dev 2.2.-g:全局安装.将会安装在C:\Users\Administrator\AppData\Roaming\
-
解决淘宝cnpm 安装后cnpm不是内部或外部命令的问题
今天通过网上查找的教程安装和配置了node环境,接着按照教程安装了cnpm.然而最后运用cnpm -v查看版本却出现了如下的错误: 不知道是自己在配置环境时出了什么问题,于是上网查了很多解决办法都不行,于是便自己寻找解决的办法. 打开node安装目录才发现cnpm和npm不在一个目录下安装的: npm所在目录D:\Program Files\nodejs 和 D:\Program Files\nodejs\node_modules\npm cnpm所在目录D:\Program Files\no
随机推荐
- Amazing ASP.NET Core 2.0
- Go语言map用法实例分析
- jQuery Raty 一款不错的星级评分插件
- JS图片切换的具体方法(带缩略图版)
- javascript异步编程代码书写规范Promise学习笔记
- aspx 服务器架设问题解决
- 基于empty函数的判断详解
- PHP调用VC编写的COM组件实例
- python使用pil生成图片验证码的方法
- JSP JavaBean的setProperty属性
- HTML5实现留言和回复页面样式
- MySQL 关闭子表的外键约束检察方法
- Jquery异步提交表单代码分享
- jQuery Select(单选) 模拟插件 V1.3.62 改进版
- jquery实现marquee效果(文字或者图片的水平垂直滚动)
- JS拖动技术 关于setCapture使用
- Java开发中读取XML与properties配置文件的方法
- android编程实现的自定义注释模板实例
- 开发绘图、手势综合App注意点
- 对Pycharm创建py文件时自定义头部模板的方法详解

