fullcalendar日程管理插件月份切换回调处理方案
目录
- 解决方案
- 示例
- fullcalendar设置及渲染
- 点击事件定义
- 展示效果
- 注意:
fullcalendar 版本:v5.9.0
解决方案
fullcalendar next ,prev等切换月份的按钮是没有回调函数,要想由回调函数必须用customButtons(自定义按钮,官方文档),它能提供回调函数,然后再回调函数里通过调用
this.$refs.calendar.$options.calendar.next();或calendar.next();
去切换月份。
示例
核心代码
fullcalendar设置及渲染
var nowDate = new Date();
var nowDateStr = nowDate.Format("yyyy-MM-dd");
var option = {
initialDate: nowDateStr,
// 默认周日作为第一天
// firstDay: 1,
// 日历中的日程是否可以编辑. 可编辑是指可以移动, 改变大小等
editable: false,
dayMaxEvents: true,
// 允许天/周名称是否可点击,包括周次weekNumber,点击之后可以跳转到对于的天/周视图,默认false
navLinks: false,
dateClick: dateClick,
// 自定义按钮
customButtons: {
prevYearCustom: {
text: '上一年',
click: function() {
prevYearCustomClick();
}
},
prevMonthCustom: {
text: '上月',
click: function() {
prevMonthCustomClick();
}
},
nextMonthCustom: {
text: '下月',
click: function() {
nextMonthCustomClick();
}
},
nextYearCustom: {
text: '下一年',
click: function() {
nextYearCustomClick();
}
},
todayCustom: {
text: '今天',
click: function() {
todayCustomClick();
}
}
},
// 头部按钮布局展示设置
headerToolbar: {
right: 'prevYearCustom,prevMonthCustom,nextMonthCustom,nextYearCustom todayCustom',
},
events: [
]
};
var calendar = fullcalendar.initCalendar("calendar",option);
点击事件定义
// 日期点击事件
function dateClick(info){
console.log(info);
}
// 上一年点击
function prevYearCustomClick(){
calendar.prevYear();
renderCalendar();
}
// 上月点击
function prevMonthCustomClick(){
calendar.prev();
renderCalendar();
}
// 下月点击
function nextMonthCustomClick(){
calendar.next();
renderCalendar();
}
// 下一年点击
function nextYearCustomClick(){
calendar.nextYear();
renderCalendar();
}
// 今日点击
function todayCustomClick(){
calendar.today();
renderCalendar();
}
// 刷新Calendar的数据
function renderCalendar(){
// TODO:调用接口获取数据,这里定义为空数组
var events=[];
calendar.setOption('events', events);
}
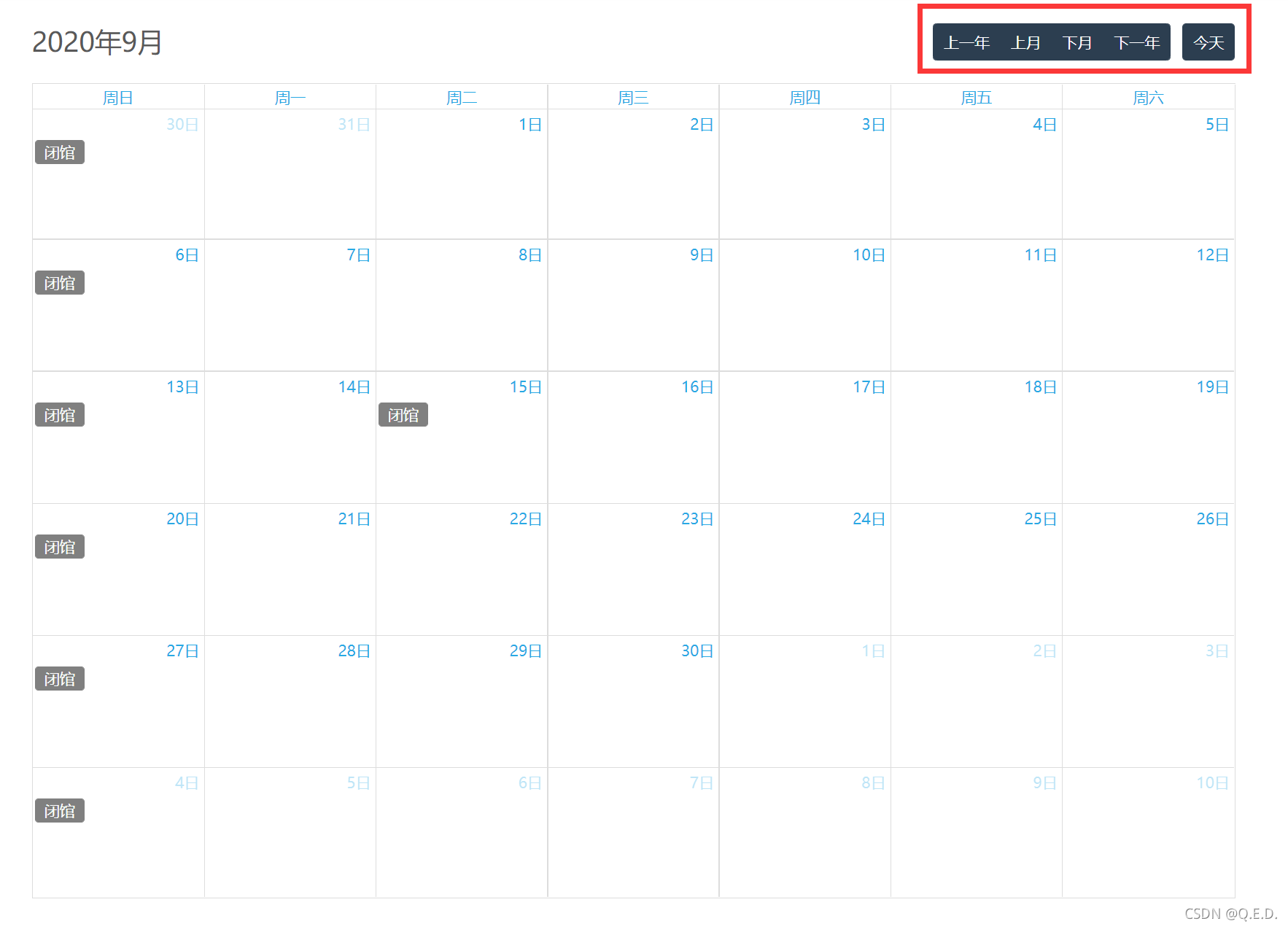
展示效果

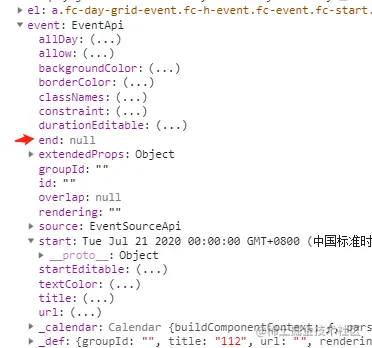
注意:
fullcalendar events日程数据源的start和end 分别对应开始日期和结束日期,如果开始日期和结束日期是同一天的那么在@eventClick回调参数中end是默认为null的

以上就是fullcalendar日程管理插件next与prev等切换月份回调处理的详细内容,更多关于fullcalendar next与prev等切换月份回调的资料请关注我们其它相关文章!
赞 (0)

