vue 卸载eslint方式
目录
- vue卸载eslint
- 我的项目
- 卸载方法
- 去掉vue中万恶的eslint
- 解决方法
vue卸载eslint
我的项目
- 基于vue-cli4.0+
- webpack 4
卸载方法
卸载的时候进入到你的项目目录中执行
npm uninstall eslint --save
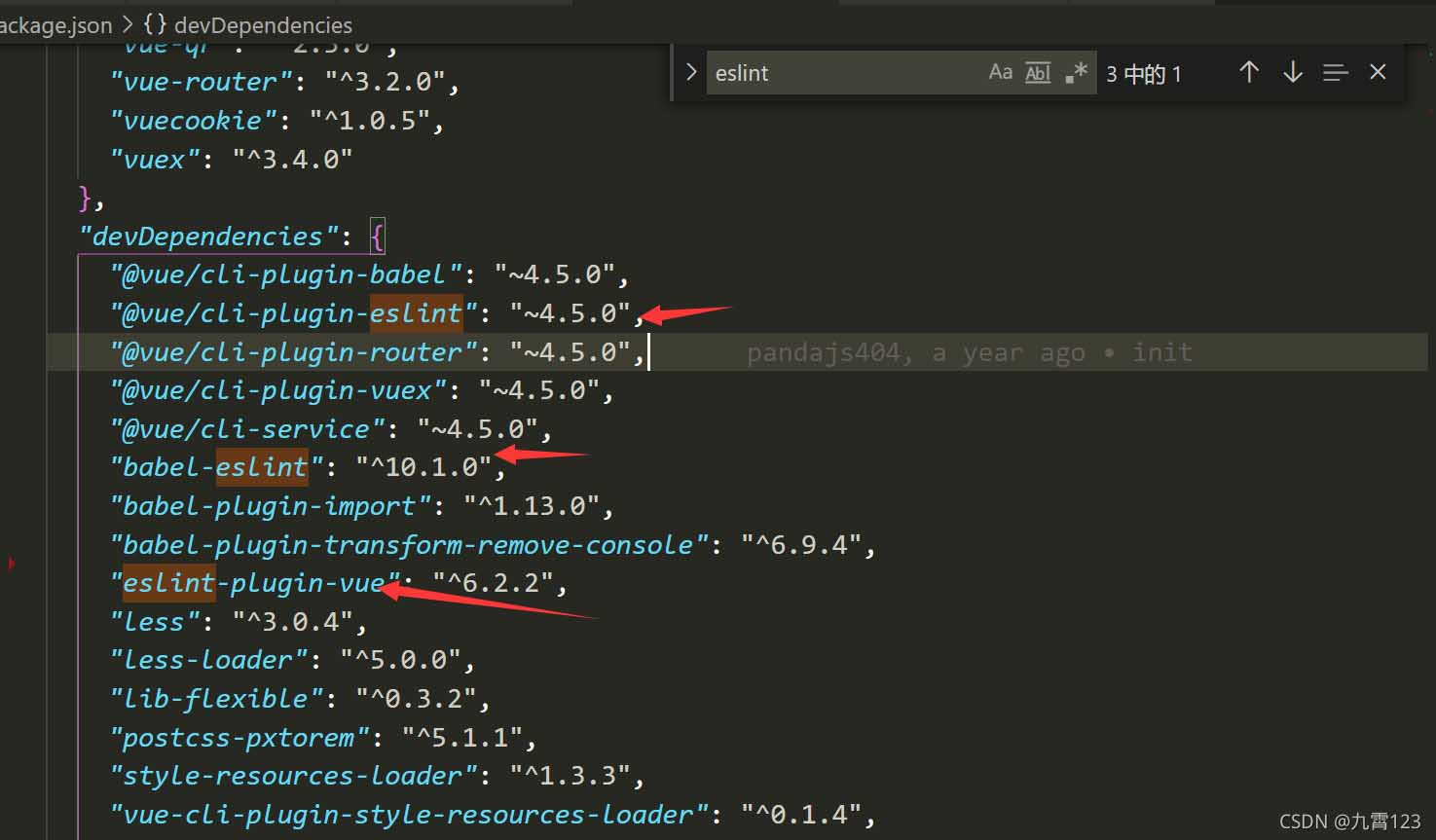
然后 进入package.json中,删除残留信息。 否则在执行卸载后,运行会报错。 之后再起项目。

去掉vue中万恶的eslint
解决方法
在项目根目录中添加vue.config.js文件
编辑如下:
module.exports = { lintOnSave: false }

ok,舒服!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue-cli构建的项目如何手动添加eslint配置
目录 package.json里配置添加 根目录下添加检测配置js文件.eslintrc.js 添加忽略检测配置文件.eslintignore webpack.base.conf.js rules里添加eslint-loader配置 config->index.js的dev里添加 Eslint的一些规则说明 1.使用Eslint的时候如果出现未闭合标签会报红 2.需要在单行元素的内容之前和之后换行 package.json里配置添加 1.scripts里添加快捷eslint检查命令 "li
-
vue项目中Eslint校验代码报错的解决方案
目录 vue Eslint校验代码报错 1.空格缩进,不让使用tab 2.未使用的变量报错 3.分号和引号问题 vue使用Eslint报错 解决办法很简单 vue Eslint校验代码报错 在使用脚手架创建Vue项目时,一般会安装Eslint插件,这个主要是校验代码格式和规范用的,但是它很有点让人抓狂,因为很多校验规则和代码规范,你只要不按照它的格式来,直接导致项目编译报错,运行不了项目,这个是非常令人讨厌的. 它不像idea里安装alibaba插件,校验代码规范只是会提示,并不会导致你项目都不
-
vue去掉严格开发,去掉vue-cli安装时的eslint或修改配置方式
目录 直接上问题 问题原因 解决办法 vue-cli关闭eslint及配置eslint 关闭eslint的方法 配置eslint的方法 vuex自动修复的方法 直接上问题 当我运行vue项目时候:npm run dev 出现以下问题警告报错.(如下图) 问题原因 用vue-cli构建项目时安装了eslint选择了Y,这东西很蛋疼.tab键不能使用,必须换成两个空格.sublime可以选择tab键自动转换成空格键.要不你就不要安装eslint. 解决办法 只需要删掉 build/webpack.b
-
解决vue eslint开发严格模式警告错误的问题
目录 eslint开发严格模式警告错误 原因分析 解决办法 vue踩坑之eslint eslint开发严格模式警告错误 如果我们初次使用vue-cli来构建单页SPA应用,在撸代码的过程中有可能会遇到这种因为代码缩进导致 页面报错的问题,导致我们烦不胜烦.接下来我们就来看一看如何解决这个小问题... 原因分析 通过查看package.json文件我们可以发现,在文件中默认安装了eslint-loader模块,eslint-loader模块是目前相对比较流行的代码检测工具,可以检测书写的代码是否符
-
vue项目下,如何用命令直接修复ESLint报错
目录 如何用命令直接修复ESLint报错 怎么修复eslint报的错误? eslint报的错误 如何修复eslint报的错误? 如何用命令直接修复ESLint报错 在写mpvue(小程序框架,其实也算是vue项目)项目过程引入ESLint代码规范,出现很多规范问题. 首先在项目的根目录下找到package.json文件,找到下面的位置,也就是“lint”这一条指令,指令后面具体内容不用深究. 然后修改成: 接下来,运行npm run lint 可以自动解决绝大多数错误,应该有可能包含一些错误只能
-
vue 如何配置eslint代码检查
目录 1.安装依赖 2.webstorm代码格式化快捷键为win + alt + L 3.设置webstorm校验规则为本地项目安装的eslint 4.在项目本地新建.editorconfig文件 5.在项目本地新建.eslintrc.js文件 1.安装依赖 "eslint": "^5.12.0", "eslint-config-standard": "^12.0.0", "eslint-friendly-forma
-
vue cli2 和 cli3去掉eslint检查器报错的解决
目录 cli2去掉eslint检查器报错 cli3去掉eslint检查器报错 vue-cli3取消eslint检查 cli2去掉eslint检查器报错 eslint在编写过程中及其严格,甚至单引号和双引号或者空格注释都会引起报错,导致项目无法正常运行 因此,只需要在build文件夹下,找到webpack.base.conf.js文件 将下面一行代码注释掉,即可正常编译了 cli3去掉eslint检查器报错 vue-cli3取消eslint检查 实际上在学习过程中,你会发现eslint 检查特别讨
-
vue 卸载eslint方式
目录 vue卸载eslint 我的项目 卸载方法 去掉vue中万恶的eslint 解决方法 vue卸载eslint 我的项目 基于vue-cli4.0+ webpack 4 卸载方法 卸载的时候进入到你的项目目录中执行 npm uninstall eslint --save 然后 进入package.json中,删除残留信息. 否则在执行卸载后,运行会报错. 之后再起项目. 去掉vue中万恶的eslint 解决方法 在项目根目录中添加vue.config.js文件 编辑如下: module.ex
-
Vue的Eslint配置文件eslintrc.js说明与规则介绍
默认eslint规则: 代码末尾不能加分号 ; 代码中不能存在多行空行: tab键不能使用,必须换成两个空格: 代码中不能存在声明了但未使用的变量: 最简单的方法,关闭eslint检测,其实很简单,把 build/webpack.base.conf.js 配置文件中的eslint rules注释掉即可. 但不推荐这么做,eslint检测是有必要的,能保持良好的代码风格. 第二种方法就是把不符合自己习惯的规则去掉,找到配置文件,名字以.eslintrc.*为名. module.exports =
-
vue基础ESLint Prettier配置教程详解
目录 引言 前言 安装 VsCode 插件 配置 VsCode "Workspace.json" 配置 vue 的 "package.json" 配置 vue 的 ".eslintrc.js" 配置 vue 的 ".prettierrc" 配置 "eslint --fix" 一键修复 配置 ESlint 提交时检测 测试配置效果 问题排查 尾声 引言 VsCode + Vue + ESLint + Pret
-
实例解析Vue.js下载方式及基本概念
vue.js是什么? Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. 说明及下载 Vue.js使用文档已经写的很完备和详细了,通过以下地址可以查看: https://cn.vuejs.org/v2/guide/ vue.js如果当成一个库来使用,可以通过下面地址下载: https://cn.vuejs.org/v2/guide/installation.html Vue.js基本概念 我们下载了vue.js后,需要在页面上通过script标签引入vue.j
-
Vue使用NPM方式搭建项目
一.安装前说明 环境依赖: node.js : vue官方脚手架 : vue-cli : 包管理工具: npm 模块化打包工具: webpack 安装 node.js会默认安装npm,vue-cli依赖npm来安装 . 二. 安装 node.js 安装 node.js 可以直接从官网下载安装,基本是一直点下一步即可. 安装完成后查看 node 版本: node -v 安装完成后查看 npm 版本: npm -v 三.创建项目 选择 webpack作为打包工具,初始化项目,项目名是front-
-
vue跳转方式(打开新页面)及传参操作示例
本文实例讲述了vue跳转方式(打开新页面)及传参操作.分享给大家供大家参考,具体如下: 1. router-link跳转 // 直接写上跳转的地址 <router-link to="/detail/one"> <span class="spanfour" >link跳转</span> </router-link> // 添加参数 <router-link :to="{path:'/detail/two'
-
Vue常用传值方式、父传子、子传父及非父子实例分析
本文实例讲述了Vue常用传值方式.父传子.子传父及非父子.分享给大家供大家参考,具体如下: 父组件向子组件传值是利用props 子组件中的注意事项:props:['greetMsg'],注意props后面是[]数组可以接收多个值,不是{}. 且此处的greetMsg用greet-msg会报错,记住需用驼峰法命名 非父子组件进行传值 非父子组件之间传值,需要定义个公共的公共实例文件bus.js,作为中 间仓库来传值,不然路由组件之间达不到传值的效果. import Vue from 'vue' e
-
vscode 配置vue+vetur+eslint+prettier自动格式化功能
该配置用于vue开发,最终效果是保存时自动根据eslint对js.html和css代码进行格式化. vscode Vetur插件 Vetur插件用于识别vue文件,原本vetur自带格式化功能,但是和eslint会有冲突,所以没用上. vscode ESlint插件 Eslint插件用于根据工程目录的.eslintrc.js配置文件在编辑器中显示一些错误提示,后面的自定格式化根据这里的错误提示进行格式化操作. 基于vue-cli创建的项目 以下相关步骤需要注意: 创建的时候把Linter/For
-
解读Vue组件注册方式
概述 组件化的概念让前端页面开发有了更清晰的结构. Vue 中的组件就是一个 Vue 的实例对象.因此,Vue 组件的构造选项和 new Vue() 方法构造 Vue 实例的构造选项是一样的,其可接收的构造选项都是一样的.除了 el 这样 根实例 特有的选项.但是,Vue 组件必须得是可以复用的,因此,就必须要求构造选项中的 data 选项必须是一个函数,该函数返回一个对象. 为什么 data 选项是个返回对象的函数就可以保证组件的可复用性呢? 因为无论是 new Vue() 的方式还是定义 V
-
vue关于eslint空格缩进等的报错问题及解决
目录 关于eslint空格缩进等的报错问题 解决办法有四种 eslint使用规则和各种报错对应规则 ESLint 主要有以下特点 关于eslint空格缩进等的报错问题 解决办法有四种 1. 在.eslintrc.js文件中添加如下代码: rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production'
随机推荐
- 自己前几天写的无限分类类
- 春运·票
- windows server 2008 登录过程中显示历史登录信息
- Objective-C基础 自定义对象归档详解及简单实例
- IE与Firefox下javascript getyear年份的兼容性写法
- PHP查询分页的实现代码
- PHP yii实现model添加默认值的方法(两种方法)
- 举例讲解Go语言中函数的闭包使用
- Python编程修改MP3文件名称的方法
- MySQL服务器的启动和关闭
- struts2 中文乱码的解决办法分享
- jQuery模板技术和数据绑定实现代码
- jQuery链式操作如何实现以及为什么要用链式操作
- JavaScript子窗口ModalDialog中操作父窗口对像
- Android编程实现手机拍照的方法详解
- 详解TensorFlow在windows上安装与简单示例
- 详解auto-vue-file:一个自动创建vue组件的包
- python 梯度法求解函数极值的实例
- Python替换月份为英文缩写的实现方法
- 浅析JDK和Tomcat的安装与配置方法

