Vue3中vuex的基本使用方法实例
目录
- 一、基本结构
- 二、基本使用
- 三、将store中的数据模块化后的使用
- 1.模块化
- 2.使用
- 补充:如何改变vuex中的属性
- 总结
一、基本结构
src/store/index.js中,代码如下
// vue3中创建store实例对象的方法createStore()按需引入
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
getters: {
},
modules: {
}
})
二、基本使用
src/store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
info: 'hello'
},
mutations: {
// 定义mutations,用于修改状态(同步)
updateInfo (state, payload) {
state.info = payload
}
},
actions: {
// 定义actions,用于修改状态(异步)
// 2秒后更新状态
updateInfo (context, payload) {
setTimeout(() => {
context.commit('updateInfo', payload)
}, 2000)
}
},
getters: {
// 定义一个getters
formatInfo (state) {
return state.info + ' Tom'
}
},
modules: {
}
})
src/views/Test.vue测试组件中对store中数据的操作与使用
<template>
<div>测试组件</div>
<hr>
<!-- 页面中直接使用渲染时与vue2中的使用方法相同 -->
<div>获取Store中的state、getters: {{$store.getters.formatInfo}}</div>
<button @click='handleClick'>点击</button>
</template>
<script>
// 按需引入useStore()方法
import { useStore } from 'vuex'
export default {
name: 'Test',
setup () {
// this.$store.state.info
// Vue3中store类似于Vue2中this.$store
// useStore()方法创建store对象,相当于src/store/index.js中的store实例对象
const store = useStore()
console.log(store.state.info) // hello
// 修改info的值
const handleClick = () => {
// 触发mutations,用于同步修改state的信息
// store.commit('updateInfo', 'nihao')
// 触发actions,用于异步修改state的信息
store.dispatch('updateInfo', 'hi')
}
return { handleClick }
}
}
</script>
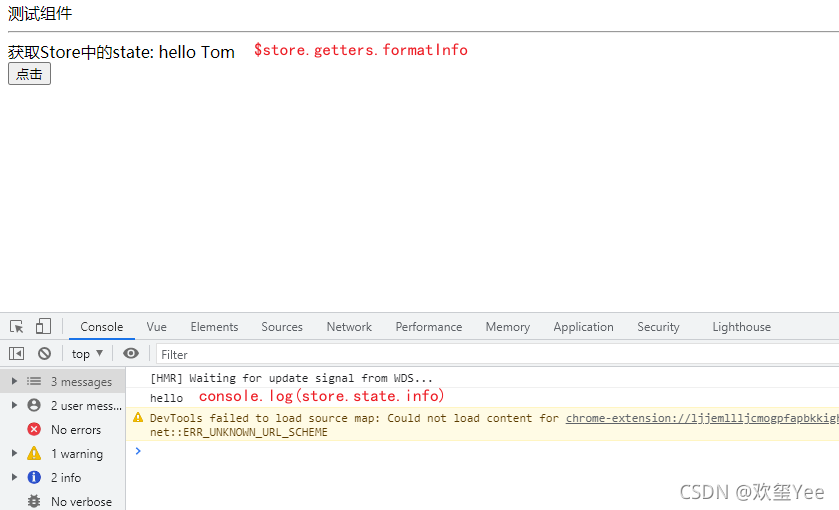
点击按钮前

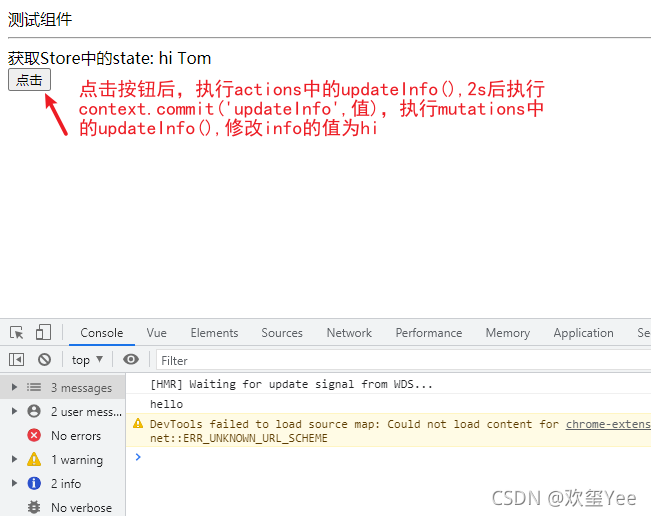
点击按钮后

三、将store中的数据模块化后的使用
1.模块化
基于原index.js代码进行改造拆分,假设有两个模块global和user,新建src/store/modules/global.js 、src/store/modules/user.js文件
拆分后代码如下(src/store/modules/global.js)
// 全局store,存放全局使用共享的数据
export default { // 注意:全局模块中不需要开启命名空间
state: {
},
mutations: {
},
actions: {
},
getters: {
}
}
拆分后代码如下(src/store/modules/user.js)
// 用户信息模块(局部模块)
export default {
namespaced: true, // 开启命名空间
state () {
return {
// 用户信息对象
profile: {
id: '',
avatar: '',
nickname: 'yee',
account: '',
mobile: '',
token: ''
}
}
},
mutations: {
// 定义mutations,用于同步修改状态
updateNickname (state, payload) {
state.profile.nickname = payload
}
},
actions: {
// 定义actions,用于异步修改状态
// 2秒后更新状态
updateNickname (context, payload) {
setTimeout(() => {
context.commit('updateNickname', payload)
}, 2000)
}
},
getters: {
// 定义一个getters
formatNickname (state) {
return 'Hi ' + state.profile.nickname
}
}
}
拆分后代码如下(src/store/index.js)
import { createStore } from 'vuex'
// 全局模块
import global from './modules/global'
// 局部模块
import user from './modules/user'
export default createStore({
// 全局模块
...global,
// 局部模块
modules: {
user
}
})
2.使用
src/views/Test.vue测试组件中对模块化后的store中数据的操作与使用
<template>
<div>测试组件</div>
<hr>
<div>获取Store中user模块的getters: {{$store.getters['user/formatNickname']}}</div>
<button @click='handleClick'>点击</button>
</template>
<script>
import { useStore } from 'vuex'
export default {
name: 'Test',
setup () {
// this.$store.state.info
// Vue3中store类似于Vue2中this.$store
const store = useStore()
console.log(store.state.user.profile.nickname)
// 修改nickname的值
const handleClick = () => {
// 触发mutations,用于同步修改user模块state的信息
// store.commit('updateNickname', 'Jackson')
store.dispatch('user/updateNickname', 'Yee')
}
return { handleClick }
}
}
</script>
点击按钮前

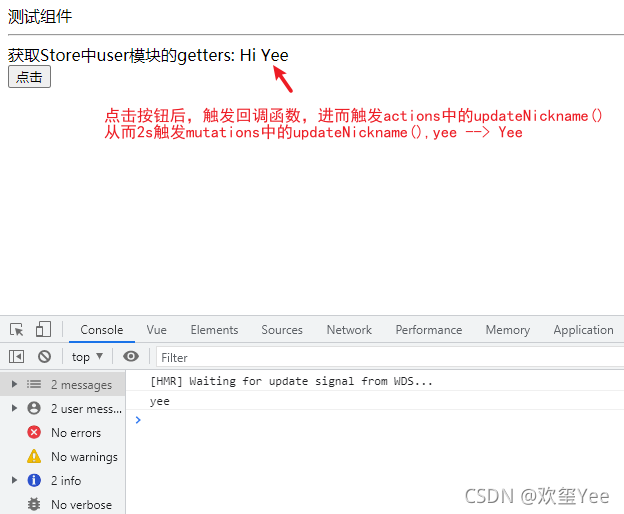
点击按钮后

补充:如何改变vuex中的属性
vue3和vue2一样,都是通过提交mutations中的方法,进行对vuex中数据的改变,那具体该如何使用呢?首先看一下mutations中的写法
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }
这里,定义了一个addCount方法,这个方法接受两个参数,第一个参数是要改变的state对象(当然你调用这个放法的传参中也可以写state.count,然后再mutations中直接state += payload就可以了),第二个参数是要改变的数据,比如进行 +1 操作
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// 在这里提交了mutations中的addCount方法
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>
总结
到此这篇关于Vue3中vuex的基本使用方法的文章就介绍到这了,更多相关Vue3 vuex基本使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

